android Gridview中文API
转自:农民伯伯
一、结构
public final class GridView extends AbsListView
java.lang.Object
android.view.View
android.view.ViewGroup
android.widget.AdapterView<T extends android.widget.Adapter>
android.widget.AbsListView
android.widget.GridView
二、类概述
一个在平面上可显示多个条目的可滚动的视图组件,该组件中的条目通过一个ListAdapter和该组件进行关联。比如android手机中显示的应用:
比如实现九宫格图,用GridView是首选,也是最简单的。
三、构造函数
public GridView (Context context)
创建一个默认属性的GridView实例
public GridView (Context context, AttributeSet attrs)
创建一个带有attrs属性的GridView实例
public GridView (Context context, AttributeSet attrs, int defStyle)
创建一个带有attrs属性,并且指定其默认样式的GridView实例
四、XML属性
| 属性名称 |
描述 |
| android:columnWidth |
设置列的宽度。关联的方法为:setColumnWidth(int) |
| android:gravity |
设置此组件中的内容在组件中的位置。可选的值有:top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical可以多选,用“|”分开。关联方法:setGravity (int gravity) |
| android:horizontalSpacing |
两列之间的间距。关联方法:setHorizontalSpacing(int) |
| android:numColumns |
列数。关联方法:setNumColumns(int) |
| android:stretchMode |
缩放模式。关联方法:setStretchMode(int) |
| android:verticalSpacing |
两行之间的间距。关联方法:setVerticalSpacing(int) |
五、公共方法
public ListAdapter getAdapter ()
获得与此组件相关的适配器..
返回值
ListAdapter适配器实例
public int getStretchMode ()
获得GridView的缩放模式..
public boolean onKeyDown (int keyCode, KeyEvent event)
默认由KeyEvent.Callback.onKeyMultiple()实现,如果视图是可用的并且是可点击的,那么传入 KEYCODE_DPAD_CENTER或KEYCODE_ENTER值是执行的是按下视图操作。
参数
keyCode 一个表示按下操作的键值.
event 表示按钮事件的对象.
返回值
如果你认为已经完成事件处理,不想让让下一个处理器来处理此事件,则返回true,否则返回false。
public boolean onKeyMultiple (int keyCode, int repeatCount, KeyEvent event)
默认由KeyEvent.Callback.onKeyMultiple()实现,总是返回false(不处理此事件)。
参数
keyCode 键值.
repeatCount 该动作发生的次数.
event 事件对象.
返回值
如果你认为已经完成事件处理,不想让让下一个处理器来处理此事件,则返回true,否则返回false。
public boolean onKeyUp (int keyCode, KeyEvent event)
默认由KeyEvent.Callback.onKeyMultiple()实现,如果视图是可用的并且是可点击的,那么传入KEYCODE_DPAD_CENTER或KEYCODE_ENTER值是执行的是点击视图操作。
参数
keyCode 键值.
event 事件对象.
返回值
如果你认为已经完成事件处理,不想让让下一个处理器来处理此事件,则返回true,否则返回false。
public void setAdapter (ListAdapter adapter)
设置GridView的数据。
参数
adapter 为grid提供数据的适配器
public void setColumnWidth (int columnWidth)
设置GridView的列宽.
参数
columnWidth 列的宽度,以像素为单位
public void setGravity (int gravity)
设置控件内容的位置,默认值为:Gravity.LEFT.
参数
gravity 位置值
public void setHorizontalSpacing (int horizontalSpacing)
设置列间距.
参数
horizontalSpacing 列间距值
public void setNumColumns (int numColumns)
设置grid的列数
参数
numColumns 列数值.
public void setSelection (int position)
设置选中的条目.
参数
position . 数据条目在列表中的索引值(从0开始),如果在可触摸的模式下,在该索引值下的条目将不会被选中,但是该索引值仍然指向该条目。
public void setStretchMode (int stretchMode)
设置grid中的条目以什么缩放模式去填充空间。.
参数
stretchMode 可选值:NO_STRETCH,STRETCH_SPACING,STRETCH_SPACING_UNIFORM,或STRETCH_COLUMN_WIDTH
public void setVerticalSpacing (int verticalSpacing)
设置行间距.
参数
verticalSpacing 间距值,以像素为单位
六、代码示例
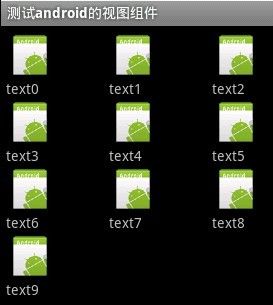
下面给出一个小例子,先看效果:
a). GridView01.java
private GridView gridview;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super .onCreate(savedInstanceState);
setContentView(R.layout.gridview);
// 准备要添加的数据条目
List < Map < String, Object >> items = new ArrayList < Map < String,Object >> ();
for ( int i = 0 ; i < 10 ; i ++ ) {
Map < String, Object > item = new HashMap < String, Object > ();
item.put( " imageItem " , R.drawable.icon);
item.put( " textItem " , " text " + i);
items.add(item);
}
// 实例化一个适配器
SimpleAdapter adapter = new SimpleAdapter( this , items, R.layout.grid_item, new String[]{ " imageItem " , " textItem " }, new int []{R.id.image_item, R.id.text_item});
// 获得GridView实例
gridview = (GridView)findViewById(R.id.mygridview);
// gridview.setNumColumns(3); // 可以在xml中设置
// gridview.setGravity(Gravity.CENTER); // 同上
// 将GridView和数据适配器关联
gridview.setAdapter(adapter);
}
}
b). gridview.xml
< LinearLayout xmlns:android ="http://schemas.android.com/apk/res/android"
android:layout_width ="wrap_content"
android:layout_height ="wrap_content" >
< GridView android:id ="@+id/mygridview"
android:numColumns ="3"
android:gravity ="center_horizontal"
android:layout_width ="wrap_content"
android:layout_height ="wrap_content" >
</ GridView >
</ LinearLayout >
c). grid_item.xml
< RelativeLayout android:id ="@+id/RelativeLayout01"
android:layout_width ="fill_parent" android:layout_height ="fill_parent"
xmlns:android ="http://schemas.android.com/apk/res/android" >
< ImageView android:id ="@+id/image_item"
android:layout_width ="wrap_content"
android:layout_height ="wrap_content" >
</ ImageView >
< TextView android:id ="@+id/text_item"
android:layout_below ="@+id/image_item"
android:layout_height ="wrap_content"
android:layout_width ="wrap_content" >
</ TextView >
</ RelativeLayout >