WebView用法与JS交互
这篇文章讲了一些WevView的使用方法,在项目中,常常会使用到,尤其是需要与JS交互。
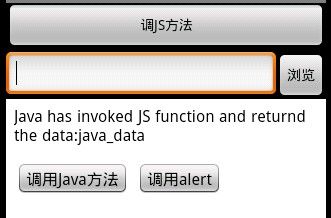
效果图
点击“调用alert”按钮,在Android中捕获JS alert,并用Android组件(AlertDialog)替换
点击“调用java方法”按钮,在JS中调用并传递参数到Java中的方法
点击“调JS方法”按钮(这个按钮不是html元素,而是android元素),从Java端调用html中的JS方法,并传递参数到JS方法中。
完整代码
在assets目录下创建一个html文件来模拟WebView访问的内容
编辑js_interact_demo.html内容如下
<html>
<head>
<title>JS交互</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<script type="text/javascript">
function invokedByJava(param) {
document.getElementById("content").innerHTML = "Java has invoked JS function and returnd the data:"+param;
}
</script>
</head>
<body>
<p id="content"></p>
<p>
<input type="button" value="调用Java方法" onclick="window.stub.jsMethod('来至JS的参数');" />
<input type="button" value="调用alert" onclick="alert('hello')" />
</p>
</body>
</html>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button android:id="@+id/web_view_invoke_js"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="调JS方法"/>
<LinearLayout android:layout_width="fill_parent"
android:layout_height="wrap_content">
<EditText android:id="@+id/web_view_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<Button android:id="@+id/web_view_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="浏览"/>
</LinearLayout>
<WebView android:id="@+id/web_view"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</LinearLayout>
创建名为WebViewDemo的Activity文件
public class WebViewDemo extends Activity {
private WebView mWebView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.web_view);
findViewById(R.id.web_view_invoke_js).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//调用JS方法,并传递参数
mWebView.loadUrl("javascript:invokedByJava('java_data')");
}
});
mWebView = (WebView)findViewById(R.id.web_view);
mWebView.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
mWebView.getSettings().setBuiltInZoomControls(true);
mWebView.getSettings().setJavaScriptEnabled(true);
/*
WebView默认用系统自带浏览器处理页面跳转。
为了让页面跳转在当前WebView中进行,重写WebViewClient。
但是按BACK键时,不会返回跳转前的页面,而是退出本Activity。重写onKeyDown()方法来解决此问题。
*/
mWebView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);//使用当前WebView处理跳转
return true;//true表示此事件在此处被处理,不需要再广播
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
//有页面跳转时被回调
}
@Override
public void onPageFinished(WebView view, String url) {
//页面跳转结束后被回调
}
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
Toast.makeText(WebViewDemo.this, "Oh no! " + description, Toast.LENGTH_SHORT).show();
}
});
/*
当WebView内容影响UI时调用WebChromeClient的方法
*/
mWebView.setWebChromeClient(new WebChromeClient() {
/**
* 处理JavaScript Alert事件
*/
@Override
public boolean onJsAlert(WebView view, String url,
String message, final JsResult result) {
//用Android组件替换
new AlertDialog.Builder(WebViewDemo.this)
.setTitle("JS提示")
.setMessage(message)
.setPositiveButton(android.R.string.ok, new AlertDialog.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
result.confirm();
}
})
.setCancelable(false)
.create().show();
return true;
}
});
/*
绑定Java对象到WebView,这样可以让JS与Java通信(JS访问Java方法)
第一个参数是自定义类对象,映射成JS对象
第二个参数是第一个参数的JS别名
调用示例:
mWebView.loadUrl("javascript:window.stub.jsMethod('param')");
*/
mWebView.addJavascriptInterface(new JsToJava(), "stub");
final EditText mEditText = (EditText)findViewById(R.id.web_view_text);
findViewById(R.id.web_view_search).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
String url = mEditText.getText().toString();
if (url == null || "".equals(url)) {
Toast.makeText(WebViewDemo.this, "请输入URL", Toast.LENGTH_SHORT).show();
} else {
if (!url.startsWith("http:") && !url.startsWith("file:")) {
url = "http://" + url;
}
mWebView.loadUrl(url);
}
}
});
//默认页面
mWebView.loadUrl("file:///android_asset/js_interact_demo.html");
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
//处理WebView跳转返回
if ((keyCode == KeyEvent.KEYCODE_BACK) && mWebView.canGoBack()) {
mWebView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
private class JsToJava {
public void jsMethod(String paramFromJS) {
Log.i("CDH", paramFromJS);
}
}
}