Waterfall UI Conventions(瀑布用户界面公约)
我已经用了很长时间研究HTTP瀑布图。每种浏览器都有属于自己的瀑布图,这也很合理,因为不同的浏览器跟踪网络事件的方式不同。有些工具可以跨浏览器使用,譬如HttpWatch. 因为我要和不同种类的浏览器打交道,不同浏览器之间缺乏用户界面一致性对我影响颇大。我写这篇博客文章是为了总结当前的情况并推荐使用瀑布用户界面公约。
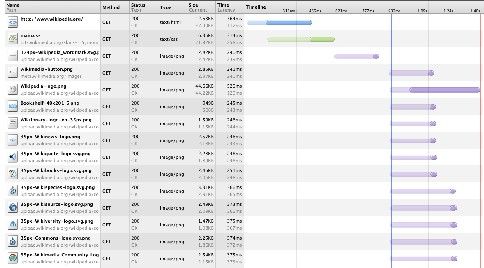
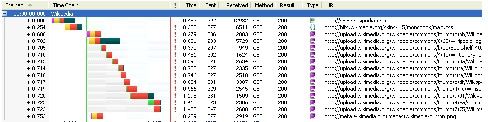
从我经常使用这类工具的经验来判断,很明显可以发现这些瀑布图的不一致性。每一个视频截图都显示了维基百科全书的瀑布。我将要重点讨论的领域包括连接状态、内容-类别和上传事件的颜色和名称。有些领域的一致性程度就很好,包括总体布局以及初始栏,但是这些领域都比较主观而且工具选择者会感觉他们的选择会使他们的工具更受青睐。我所推荐的一致性变更不会影响显示信息的内容,而只影响其表现方式。
Chrome开发工具:
Firebug:
HttpWatch:
IE 9开发工具:
WebPagetest:
其中一项很大的区别是水平条显示的信息。Chrome开发工具使用水平条显示内容-类别:HTML-蓝色,CSS-绿色,图像-紫色等等。其它工具则使用水平条显示每种连接状况的长度:DNS查询、发送请求、下载反馈等。我认为内容-类别更有用处。与其争论不休,我更喜欢HttpWatch的综合显示方法:水平条为连接状态,内容-类别为一小图标(参照“类型”栏)。即使其它工具没有使用显示图标,但其使用字体颜色显示内容-类别。下面让我们来看看不同工具的连接状态和内容-类别选择。
连接状态
不同工具所用的网络连接状态的名称和颜色不同。有些情况下,连接状态的粒度也有所不同。每种工具所使用的颜色和名称如下表:
首先来看看名称:Chrome开发工具和Firebug针对每种连接状态使用同样的名称:拦截(Blocking)、DNS查询(DNS lookup)、连接(Connecting)、发送(Sending)、等待(Waiting)、及接收(Receiving)。除了 “DNS查询”,其它名称都使用动词进行时态的形式,“查询DNS”听起来很别扭。我更愿意使用简单的一致性动词时态表达所有名称:即拦截(Block)、查询DNS (Lookup DNS)、连接(Connect)、发送(Send)、等待(Wait)、及接收(Receive)。 同样,应该在不同的工具间使用类似的连接状态:IE9开发工具和WebPagetest没有显示拦截(Blocking)并把发送和等待组合在一起。
颜色方面的不一致性更大。Chrome开发工具对所有的连接状态都使用相同的颜色。其它工具在颜色方面则几乎没有重叠:我在此提议:
l 拦截(灰色)-因为不会发生任何事情
l DNS查询(黄色)-就像黄色页面
l 连接(红色)-这是最需要商讨技巧的地方(红色:警示)
l 发送(蓝色)-该颜色和红色形成鲜明对比
l 等待(淡紫色)-等待时的纯熟色
l 接收(绿色)-因为收到了付款(绿色代表钱-如果该话语对美国有偏 见,深表歉意)
这些都是主观选择,欢迎提出其他建议。我更喜欢用灰色表示拦截,黄色表示查询DNS。我也听从了了解色轮的一些人的意见。(我从事绘画多年,但从来没有学过。)
内容-类别
只有Chrome开发工具使用瀑布中的水平条反应内容-类别。工具开发者可自行决定是否使用水平条显示内容-类别或连接状态。我偏向于仿照Chrome开发工具的即成做法使用水平条显示内容-类别。连接状态信息则可以由弹出窗口或详细视图显示。若选择水平条,Chrome开发工具、Firebug、HttpWatch、和IE9开发工具已经使用详细视图显示连接状态。
抛开水平条显示的信息不谈,用户可以从内容-类别的颜色一致性上受益颇多。颜色图可以用于瀑布图的文本颜色、总要求图以及内容-类别的下载大小。
Chrome开发工具的颜色图:
l HTML(蓝色)
l JavaScript(橙色)
l CSS(绿色)
l 图象(紫色)
l 文本/平面(黄色)
l 重定向(灰色)
我对这些颜色的选择没有异议。换作是我,我喜欢JavaScript为红色因为在我的JavaScript里面会有很多错误。我将CSS做成紫色,这样更“梦幻”(CSS可以使得页面更有特色)。我将图像做成蓝色。图像是最常出现的类型,而我的世界几乎充满了蓝色(属实而非一时感情用事)。HTML就是绿色得了。再次强调一下,这是我的主观想法。
上传事件
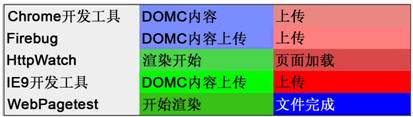
很多开发工具通过画垂直线来显示上传的DOMC内容和窗口上传事件。同样地,不同工具使用的名称和颜色也不同:
我喜欢DOMC内容上传功能因为我非常明白它的含义。我对颜色不太关注;换作是我,我会选择蓝色和绿色。
其它
我在Brian Pane和Jan Odvark公司从事Jan’s (Honza’s ) HAR浏览器用户界面修改。 我希望能加上内容-类别图标,这样其它工具也可以效仿。如果你愿意加上图标,请联系我。
对于名称和颜色,我没有非常好的方案。MarkNotttingham建议使用“etherpad 或wiki page”。 如果大家就该内容能有好的想法或提议提供给我,我将不胜感激。总而言之,如果开发工具的一致性能够更多一些,工具开发者也就能更方便地改善网络性能,相信这也是大家的共同希望。
英文原文:Waterfall UI Conventions