JavaScript+CSS实现经典的树形导航栏
在一些管理系统里面,一般右侧都会有树形的导航栏,点击一下就会出现下拉菜单,显示出来该父菜单下面的子菜单
项目,然后配以图片,和CSS的效果,可以说是非常常用的功能,现在做一个项目,正好用到这个功能,于是到处寻找
资料,从Struts的Dojo插件到Dojo的学习,各种看,结果各种不懂。那个悲催啊!!!结果从头再来,苦学CSS和JS,
虽然现在JS水平不咋的,但是还是可以写出一个一般的导航菜单栏了,自己看看还是说的过去,这里拿出来Show一
下,回来自己好用。
首先上最开始的左侧菜单HTML代码
<!DOCTYPE html>
<html>
<head>
<title>left.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="/HTML/JavaScript/left.js"></script>
<link rel="stylesheet" href="../css/left.css" type="text/css"></link>
</head>
<body>
<div class="show"><span class="fold1" onclick="changevisible(this)"><a href="#">基础信息管理</a></span>
<div class="hidden"><span class="2blank"> <img src="/HTML/img/sanjiao.gif"/></span><span class="fold"><a href="/HTML/test/right.html" target="right" >主管单位信息</a></span></div>
<div class="hidden"><span class="2blank"> <img src="/HTML/img/sanjiao.gif"/></span><span class="fold"><a href="#">建设单位信息</a></span></div>
<div class="hidden"><span class="2blank"> <img src="/HTML/img/sanjiao.gif"/></span><span class="fold"><a href="#">监管单位信息</a></span></div>
<div class="hidden"><span class="2blank"> <img src="/HTML/img/sanjiao.gif"/></span><span class="fold"><a href="#">礁石信息</a></span></div>
<div class="hidden"><span class="2blank"> <img src="/HTML/img/sanjiao.gif"/></span><span class="fold"><a href="#">项目信息</a></span></div>
<div class="hidden"><span class="2blank"> <img src="/HTML/img/sanjiao.gif"/></span><span class="fold"><a href="#">标书信息</a></span></div>
</div>
<br/>
<div class="show"><span class="fold1" onclick="changevisible(this)"><a href="#">招投标管理 </a></span>
<div class="hidden"><span class="2blank"> <img src="/HTML/img/sanjiao.gif"/></span><span class="fold"><a href="/HTML/test/right1.html" target="right">发布招标书</a></span></div>
<div class="hidden"><span class="2blank"> <img src="/HTML/img/sanjiao.gif"/></span><span class="fold"><a href="#">修改招标信息</a></span></div>
<div class="hidden"><span class="2blank"> <img src="/HTML/img/sanjiao.gif"/></span><span class="fold"><a href="#">查看投标标书</a></span></div>
</div>
<br/>
<div class="show"><span class="fold1" onclick="changevisible(this)"><a href="#">项目管理 </a></span>
<div class="hidden"><span class="2blank"> <img src="/HTML/img/sanjiao.gif"/></span><span class="fold"><a href="#">项目内容</a></span></div>
<div class="hidden"><span class="2blank"> <img src="/HTML/img/sanjiao.gif"/></span><span class="fold"><a href="#">项目进度</a></span></div>
<div class="hidden"><span class="2blank"> <img src="/HTML/img/sanjiao.gif"/></span><span class="fold"><a href="#">日志查询</a></span></div>
<div class="hidden"><span class="2blank"> <img src="/HTML/img/sanjiao.gif"/></span><span class="fold"><a href="#">年度查询</a></span></div>
<div class="hidden"><span class="2blank"> <img src="/HTML/img/sanjiao.gif"/></span><span class="fold"><a href="#">合同管理</a></span></div>
</div>
</body>
</html>
然后是对应的CSS文件
#sidenav{
width: 300px;
}
.show{
display:block;
width:190px;
}
.hidden{
display:none;
background-color: white;
}
.fold{
width:20px;
height:40px;
padding:0px 10px 0px 10px;
background-image:url("M1.gif");
background-repeat:no-repeat;
}
.fold1{
width:20px;
height:40px;
padding:0px 10px 0px 10px;
background-image:url("M1.gif");
background-repeat:no-repeat;
}
.fold1 a{
font-size: 12px;
background-image:url("/HTML/img/title.jpg");
padding-left: 30px;
padding-right:50px;
padding-top:55px;
text-align: center;
}
.expend{
width:20px;
height:20px;
padding:0px 10px 0px 10px;
background-image:url("M1.gif");
background-repeat:no-repeat;
}
.2blank{
width:20px;
background-color: white;
}
a:LINK {
text-decoration: none;
}
a:HOVER {
color: red;
}
a:VISITED {
color: gray;
}
.img1 img{
width: 1326px;
height: 90px;
}
然后是JavaScript代码
function changevisible(element){
var children = element.parentNode.childNodes;
for(var i= 0; i<children.length;i++){
if(children[i].nodeName == "DIV"){
var className = children[i].className;
if(className == "show" ){
// element.className="fold";
children[i].className="hidden";
}
else{
// element.className="expend";
children[i].className="show";
}
}
}
}
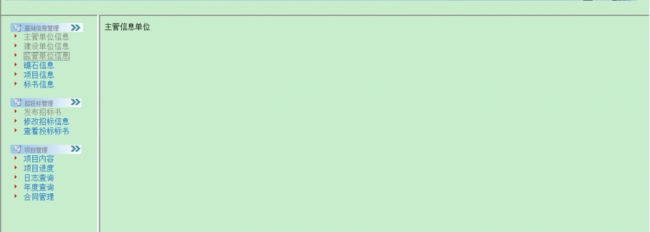
然后再放上一个整体的界面
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>all.html</title>
</head>
<frameset rows="20%,*" frameborder="no">
<frame src="/HTML/test/top.html"/>
<frameset cols="15%,*" frameborder="yes">
<frame src="/HTML/test/left.html" noresize="noresize"/>
<!-- frame里面有一个name属性,用来表名属性来进行超链接替换 -->
<frame src="/HTML/test/right.html" noresize="noresize" name="right"/>
</frameset>
</frameset>
</html>
效果图