Android为ViewPager增加切换动画——自定义ViewPager
转载请注明出处:http://blog.csdn.net/allen315410/article/details/44224517
在上篇博客中,我写了一个使用属性动画为ViewPager添加切换动画的方法,并且可以兼容到Android3.0以下版本的设备上,那么关于为ViewPager添加动画的方式还会有另外一种实现方案,就是自定义一个自己带动画效果的ViewPager,关于上篇博客,还没来得及查看的朋友可以点击这里进行查看。下面,我们将新建一个工程,来说说怎样自定义一个自带切换动画效果的ViewPager。
分析
首先我们分析一下实现自定义ViewPager自带切换动画效果时,我们需要拿到一些什么?第一,我们知道ViewPager来回切换的时候,其实就是不同的View在屏幕上切换,所以我们在自定义ViewPager的时候需要拿到当前正在切换的2个View。第二,既然我们要为ViewPager添加动画,那么我们就需要自定义动画。好,以上两个点都是在这个自定义ViewPager中被需要的东西,我们一步步来创建和获取到吧。
接下来,我新建一个类ViewPagerWithTransformer继承自ViewPager,来实现自定义的ViewPager。首先,我们重写一下ViewPager中的一个方法,代码如下,我们在方法中打印一下方法中的参数,在布局文件中使用这个自定义的ViewPager,在Activity中为这个ViewPager增加数据适配器,添加3个ImageView到ViewPager中,实现ViewPager上的切换,代码可以见上一篇博客中MainActivity中。
@Override
protected void onPageScrolled(int position, float offset, int offsetPixels) {
super.onPageScrolled(position, offset, offsetPixels);
Log.i("TAG", "position = " + position + ",offset = " + offset + ",offsetPixels = " + offsetPixels);
}
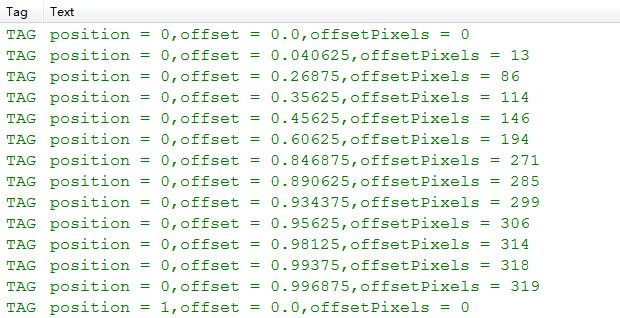
上面方法中的参数已经被打印了,LOG输出日志在下面,首先看一下从第0页滑动到第1页的LOG:
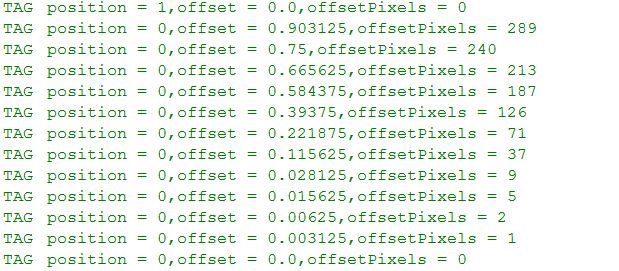
然后,再看一下从第1页滑动到第0页的LOG:
分析一下上面的LOG日志:
当第0页-->第1页:position从0-->1;offset从0-->1;offsetPixels从0-->屏幕最大宽度
当第1页-->第0页:position从1-->0;offset从1-->0;offsetPixels从0-->屏幕最大宽度
明显可以感知,只有position代表的是当前正在切换View的位置,offset表示View的偏移比重,offsetPixels表示View实际的偏移量(px)。
获取切换中的View对象
【错误】上面我们分析我们再自定义一个带动画切换的ViewPager时,需要得到正在切换中的2个View对象,那么我们该怎么在代码中获取到这2个View的对象呢?大家知道,上篇博客中我们使用了ViewPager的源码,ViewPager的父类是ViewGroup,我们知道在ViewGroup中想要获取View对象的话,有个getChildAt(int index)方法可以得到View对象,这个方法在ViewGroup中使用是没有问题的,然后在ViewPager中使用就会出错了,因为ViewPager中加入了缓存机制,一个ViewPager默认只能缓存2-3个View的对象,当有更多的View对象被加载到ViewPager中时,ViewPager会舍弃掉前面一个View对象,这样就导致我们不能通过getChildAt(position)、getChildAt(position-1)、getChildAt(position+1)方法来获取上一个、当前、下一个View对象了,显然position代表的View对象不止两三个,而是无限的。
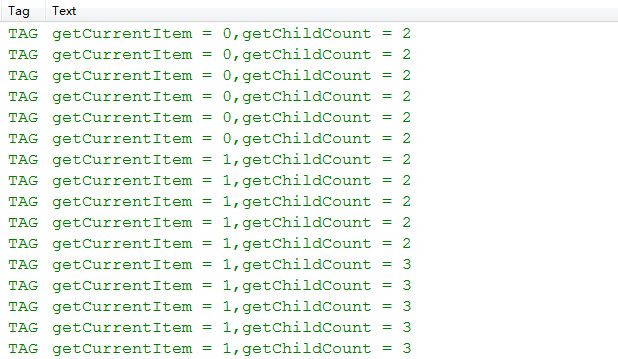
【错误】通过getChildAt(position)显然获取不到我们想要的对象了,既然不能使用position的话,ViewGroup中还有一个getCurrentItem()获取当前View的角标和getChildCount()方法获取View数量的方法,是不是可以用呢?我们先在onPageScrolled()方法中打印一下LOG日志吧。
我们可以看到,getCurrentItem的值一直在不断的变化着,当我们打开第1页时,getCurrentItem=0,这是我们可以根据这个getCurrentItem的值带入getChildAt(getCurrentItem-1)、getChildAt(getCurrentItem)、getChildAt(getCurrentItem+1)中,确实可以获取到上一个View,当前View、下一个View。然后不幸的是,当我们手指从屏幕中放开的时候,getCurrentItem变成了1,这时前面通过getChildAt(getCurrentItem)获取到的View就不对了。所以根据getCurrentItem()获取View也是不对的。
【正确】通过上面2种方法均不能准确的获取到当前的View对象了,我们再来细看一下position这个参数。结合上面的LOG输入看一下,当我们在ViewPager中使得第0页滑向第1页的时候,position是没有变化的,此时pisition=0;当我们从第1页滑到第0页的时候,position还没没有变化,此时position=0;由此我们是不是还是可以根据position来确定View的对象,我们假设position代表第0页的View,那么position+1就是代表第1页的View了,以此类推就可以得到所有的View了。下面,我们就可以在代码中去实现我们这样的想法了,也特别的简单,就是创建一个Map集合用来为View做一个缓存机制,我们使用position作为键,使用view的对象作为值,并且向外提供一个添加View缓存的方法和一个移除View缓存的方法。当我们为ViewPager提供适配器PagerAdapter时,可以在instantiateItem(ViewGroup container, int position)方法中将View对象设置进View的缓存集合中,在destroyItem(ViewGroup container, int position, Object object)方法中将View从缓存集合中移除。具体部分代码如下:
// 保存ViewPager上View的对象
private Map<Integer, View> mViewCache = new HashMap<Integer, View>();
/**
* 设置View的缓存
*
* @param position
* @param viewCache
*/
public void setViewCache(Integer position, View viewCache) {
mViewCache.put(position, viewCache);
}
/**
* 从View的缓存集合中移除指定position的View
*
* @param position
*/
public void removeViewCache(Integer position) {
mViewCache.remove(position);
}
切换动画的实现
完整的代码
public class ViewPagerWithTransformer extends ViewPager {
// 左边的View
private View mLeftView;
// 右边的View
private View mRightView;
// 平移动画的梯度值
private float mTranslate;
// 缩放动画的梯度值
private float mScale;
// 最小缩放比例
private static final float MIN_SCALE = 0.6f;
// 保存ViewPager上View的对象
private Map<Integer, View> mViewCache = new HashMap<Integer, View>();
/**
* 设置View的缓存
*
* @param position
* @param viewCache
*/
public void setViewCache(Integer position, View viewCache) {
mViewCache.put(position, viewCache);
}
/**
* 从View的缓存集合中移除指定position的View
*
* @param position
*/
public void removeViewCache(Integer position) {
mViewCache.remove(position);
}
public ViewPagerWithTransformer(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
@Override
protected void onPageScrolled(int position, float offset, int offsetPixels) {
super.onPageScrolled(position, offset, offsetPixels);
mLeftView = mViewCache.get(position);
mRightView = mViewCache.get(position + 1);
animStack(mLeftView, mRightView, offset, offsetPixels);
}
private void animStack(View left, View right, float offset, int offsetPixels) {
// TODO Auto-generated method stub
if (right != null) {
// 从第0页——》到第1页,offset:0~1,缩放比例mScale:0.6~1
mScale = (1 - MIN_SCALE) * offset + MIN_SCALE;
//平移的距离
mTranslate = -getWidth() - getPageMargin() + offsetPixels;
//使用NineOldAndroids编写属性动画
ViewHelper.setScaleX(right, mScale);
ViewHelper.setScaleY(right, mScale);
ViewHelper.setTranslationX(right, mTranslate);
}
if (left != null) {
// 左边的页永远在最上面
left.bringToFront();
}
}
}在布局文件中申明,activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.example.viewpagerwithtransformeranim.ViewPagerWithTransformer
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</com.example.viewpagerwithtransformeranim.ViewPagerWithTransformer>
</RelativeLayout>在Activity中使用这个控件,MainActivity.java
public class MainActivity extends Activity {
private int[] imgRes = new int[] { R.drawable.guide_image1, R.drawable.guide_image2, R.drawable.guide_image3 };
private List<ImageView> imgList = new ArrayList<ImageView>();
private ViewPagerWithTransformer mViewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mViewPager = (ViewPagerWithTransformer) findViewById(R.id.viewpager);
mViewPager.setAdapter(new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getCount() {
return imgRes.length;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
ImageView mImageView = new ImageView(MainActivity.this);
mImageView.setBackgroundResource(imgRes[position]);
mImageView.setScaleType(ScaleType.CENTER_CROP);
imgList.add(mImageView);
//给ViewPager设置View缓存
mViewPager.setViewCache(position, mImageView);
container.addView(mImageView);
return mImageView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
//移除ViewPager的View缓存
mViewPager.removeViewCache(position);
container.removeView(imgList.get(position));
}
});
}
}好,全部源码在上面了,注意一下,在给ViewPager设置的适配器PagerAdapter里面重写instantiateItem方法时,一定要记得调用mViewPager.setViewCache(position, mImageView)方法,给ViewPager设置View缓存,然后在重写destroyItem方法中调用mViewPager.removeViewCache(position)方法移除View缓存。