UISlider,UISwitch,UIStepper,UISegmentedControl
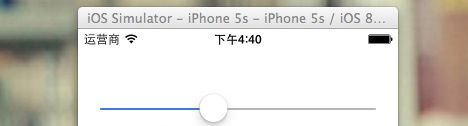
一.滑块控件(UISlider) 效果如下
注:系统原来效果如下
具体功能运用:
①创建滑块控件(UISlider),设置控件大小,并添加到window视图上,后释放
UISlider *slider = [[UISlider alloc] initWithFrame:CGRectMake(20, 30, 280, 100)]; [self.window addSubview:slider]; [slider release];
②设置最大值,最小值,以及开始时滑动条所在的位置
//设置最大值10
[slider setMaximumValue:10];
//设置最小值0
[slider setMinimumValue:0];
slider.value = 5;//当前位置是4.显示效果如上图.
③设置滑动条的颜色,即滑动前和滑动后的颜色
slider.minimumTrackTintColor = [UIColor orangeColor];//设置移动前线条的颜色
slider.maximumTrackTintColor = [UIColor blackColor];//设置移动后线条的颜色
④设置滑动控件左右的图片
slider.minimumValueImage = [UIImage imageNamed:@"1@2x.png"];//设置滚动条最左边的图片 slider.maximumValueImage = [UIImage imageNamed:@"3@2x.png"];//设置滚动条最右边的图片
⑤设置手指点击时按钮的颜色
slider.thumbTintColor = [UIColor grayColor];//设置中间按钮移动按钮的颜色
⑥将按钮换成图片,正常状态下
[slider setThumbImage:[UIImage imageNamed:@"4@2x.png"] forState:UIControlStateNormal];
⑦移动时触发的响应事件
1).触发状态为:UIControlEventValueChanged,当触发时,slider.value的值会随之改变
2)当UISlider的进度值发生改变时,会自动调用self的function:方法,并且将UISlider作为第一个参数传入.
[slider addTarget:self action:@selector(function:)
forControlEvents:UIControlEventValueChanged];
⑧其他功能
//设置轴迹图片 - (void)setMinimumTrackImage:(UIImage *)image forState:(UIControlState)state; - (void)setMaximumTrackImage:(UIImage *)image forState:(UIControlState)state; //通过状态获取点击按钮的图片 - (UIImage *)thumbImageForState:(UIControlState)state; //通过事件触发状态获取足迹图片. - (UIImage *)minimumTrackImageForState:(UIControlState)state; - (UIImage *)maximumTrackImageForState:(UIControlState)state; //获取当前状态时的对应要的图片 UIImage *image = slider.currentThumbImage; UIImage *image = slider.currentMinimumTrackImage;
UIImage *image = slider.currentMaximumTrackImage;
设置滑块位置
@property(nonatomic) float value;
这个值是介于滑块的最大值和最小值之间的,如果没有设置边界值,默认为0-1;
设置滑块最小边界值(默认为0)
@property(nonatomic) float minimumValue;
设置滑块最大边界值(默认为1)
@property(nonatomic) float maximumValue;
设置滑块最左端显示的图片:
@property(nonatomic,retain) UIImage *minimumValueImage;
设置滑块最右端显示的图片:
@property(nonatomic,retain) UIImage *maximumValueImage;
设置滑块值是否连续变化(默认为YES)
@property(nonatomic,getter=isContinuous) BOOL continuous;
这个属性设置为YES则在滑动时,其value就会随时变化,设置为NO,则当滑动结束时,value才会改变。
设置滑块左边(小于部分)线条的颜色
@property(nonatomic,retain) UIColor *minimumTrackTintColor;
设置滑块右边(大于部分)线条的颜色
@property(nonatomic,retain) UIColor *maximumTrackTintColor;
设置滑块颜色(影响已划过一端的颜色)
@property(nonatomic,retain) UIColor *thumbTintColor;
注意这个属性:如果你没有设置滑块的图片,那个这个属性将只会改变已划过一段线条的颜色,不会改变滑块的颜色,如果你设置了滑块的图片,又设置了这个属性,那么滑块的图片将不显示,滑块的颜色会改变(IOS7)
手动设置滑块的值:
- (void)setValue:(float)value animated:(BOOL)animated;
设置滑块的图片:
- (void)setThumbImage:(UIImage *)image forState:(UIControlState)state;
设置滑块划过部分的线条图案
- (void)setMinimumTrackImage:(UIImage *)image forState:(UIControlState)state;
设置滑块未划过部分的线条图案
- (void)setMaximumTrackImage:(UIImage *)image forState:(UIControlState)state;
对应的几个get方法
- (UIImage *)thumbImageForState:(UIControlState)state;
- (UIImage *)minimumTrackImageForState:(UIControlState)state;
- (UIImage *)maximumTrackImageForState:(UIControlState)state;
对应的设置当前状态的响应属性的方法
@property(nonatomic,readonly) UIImage* currentThumbImage;
@property(nonatomic,readonly) UIImage* currentMinimumTrackImage;
@property(nonatomic,readonly) UIImage* currentMaximumTrackImage;
添加触发事件
二. 开关控件(UISwitch) 效果如下
开关控件的常见操作:
①创建开关控件,设置大小,添加到视图上,并释放
UISwitch *switchView = [[UISwitch alloc] initWithFrame:CGRectMake(50, 100, 280, 100)]; [self.window addSubview:switchView]; [switchView release];
初始化:
- (instancetype)initWithFrame:(CGRect)frame;
这个frame是没有意义的,系统的开关控件大小是确定的。
设置开关开启状态时的颜色
@property(nonatomic, retain) UIColor *onTintColor;
设置开关风格颜色
@property(nonatomic, retain) UIColor *tintColor;
设置开关按钮颜色
@property(nonatomic, retain) UIColor *thumbTintColor;
设置开关开启状态时的图片(注意:在IOS7后不再起任何作用)
@property(nonatomic, retain) UIImage *onImage;
设置开关关闭状态时的图片(注意:在IOS7后不再起任何作用)
@property(nonatomic, retain) UIImage *offImage;
开关的状态
@property(nonatomic,getter=isOn) BOOL on;
手动设置开关状态
- (void)setOn:(BOOL)on animated:(BOOL)animated;
⑤开关控件触发的事件处理
[switchView addTarget:self action:@selector(switchTag:)
forControlEvents:UIControlEventValueChanged];
实现代码如下switchTag:
- (void)switchTag:(UISwitch *)switchTag {
BOOL setting = switchTag.isOn;
[swithch setOn:setting animated:YES];
if (setting)
{
NSLog(@"on");
}else
{
NSLog(@"off");
}
}
三. 计数器控件(UIStepper)效果如下
创建功能如下
①创建计数器控件,并释放
UIStepper *step = [[UIStepper alloc] init]; step.frame = CGRectMake(50, 300, 300, 300); [self.window addSubview:step]; [step release];
②设置最大值和最小值,以及每次加减时的值
每按一次减号,value就会自动减去一定的数值(数值大小由stepValue决定)
每按一次加号,value就会自动增加一定的数值(数值大小由stepValue决定)
step.maximumValue = 1;
step.minimumValue = 0.1;
step.stepValue = 0.1;//每次增减的值
③设置是否循环和是否连续
step.continuous = YES;//默认是yes step.wraps = YES;//判断是否循环,即到最大值后又从最小值开始.
④设置颜色,如上图的紫色
step.tintColor = [UIColor purpleColor];//设置按钮的颜色;
[step setBackgroundColor:[UIColor orangeColor]];//设置背景颜色
[step setBackgroundImage:[UIImage imageNamed:@"1@2x.png"]
forState:UIControlStateNormal];
⑤其它操作
//设置背景图片,再某个状态时 - (void)setBackgroundImage:(UIImage*)image forState:(UIControlState)state //在某个状态时,获取背景图片, - (UIImage*)backgroundImageForState:(UIControlState)state
⑥数字控件的事件处理
[step addTarget:self action:@selector(stepTag:)
forControlEvents:UIControlEventValueChanged];
//事件响应方法实现
- (void)stepTag:(UIStepper *)stepper {
[self.window viewWithTag:200].alpha = stepper.value;
}
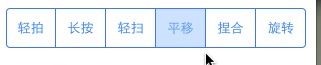
四. 选项卡控件UISegmentedControl,效果图如下
实现操作如下:
NSArray *arr = [NSArray arrayWithObjects:
@"轻拍", @"长按", @"轻扫", @"平移", @"捏合", @"旋转", nil];
UISegmentedControl *segmentedControl = [[UISegmentedControl alloc]
initWithItems:arr];
segmentedControl.frame = CGRectMake(10, 40, 300, 40);
[segmentedControl addTarget:self action:@selector(function:)
forControlEvents:UIControlEventValueChanged];
[self.window addSubview:segmentedControl];
其他操作
- (void)removeSegmentAtIndex:(NSUInteger)segment animated:(BOOL)animated;
- (void)removeAllSegments;//输出所有选项卡
<span style="font-size:18px;"></span><pre name="code" class="objc"> segmentedControl.tintColor = [UIColor orangeColor];//设置边框颜色
<span style="font-size:18px;"></span><pre name="code" class="objc"><pre name="code" class="objc"> NSInteger count = segmentedControl.numberOfSegments;//计算个数