ScreenCapturePro2 for Joomla_3.4.7-tinymce4x
1.1. 与Joomla_3.4.7-tinymce4x整合
示例下载:Joomla_3.4.7,
1.1.1. 添加screencapture文件夹
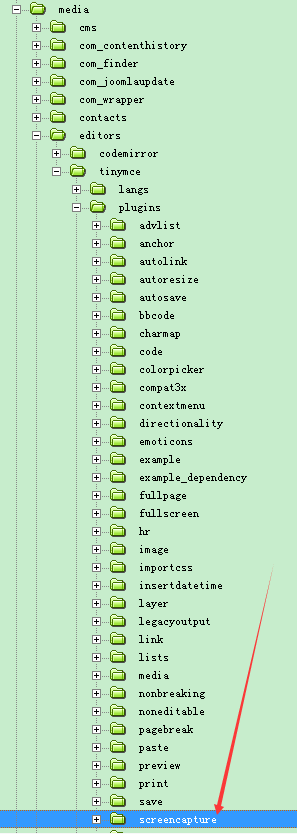
1.1.2. 2.添加插件文件夹
路径:media/editors/tinymce/plugins/screencapture
注意:由于直接使用jquery特殊符号$会报错,所以需要将scp-tinymce-skygqbox.js中的$符号改为jQuery
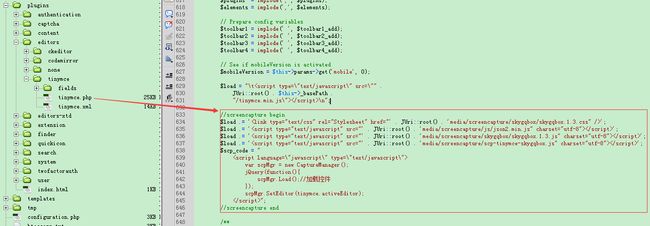
1.1.3. 2.添加screencapture初始化代码
路径:/plugins/editors/tinymce/tinymce.php
代码如下:
//wordpaster begin
$load .= '<link type="text/css" rel="Stylesheet" href="' . JUri::root() . 'media/screencapture/skygqbox/skygqbox.1.3.css" />';
$load .= '<script type="text/javascript" src="' . JUri::root() . 'media/screencapture/json2.min.js" charset="utf-8"></script>';
$load .= '<script type="text/javascript" src="' . JUri::root() . 'media/screencapture/skygqbox/jquery-1.4.min.js" charset="utf-8"></script>';
$load .= '<script type="text/javascript" src="' . JUri::root() . 'media/screencapture/scp-tinymce-skygqbox.js" charset="utf-8"></script>';
$load .= '<script type="text/javascript" src="' . JUri::root() . 'media/screencapture/skygqbox/skygqbox.1.3.js" charset="utf-8"></script>';
$wordpster_code = "
<script language=\"javascript\" type=\"text/javascript\">
var scpMgr = new CaptureManager();
jQuery(function(){
scpMgr.Load();//加载控件
});
scpMgr.SetEditor(tinymce.activeEditor);
</script>";
//wordpaster end
注意:由于直接使用jquery特殊符号$会报错,所以需要将scp-tinymce-skygqbox.js中的$符号改为jQuery
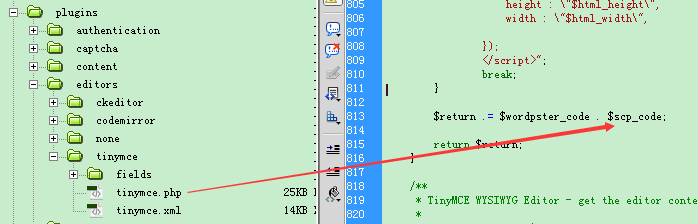
1.1.4. 3.添加到编辑器页面
路径:/plugins/editors/tinymce/tinymce.php
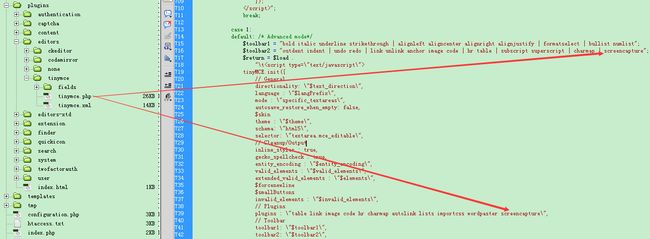
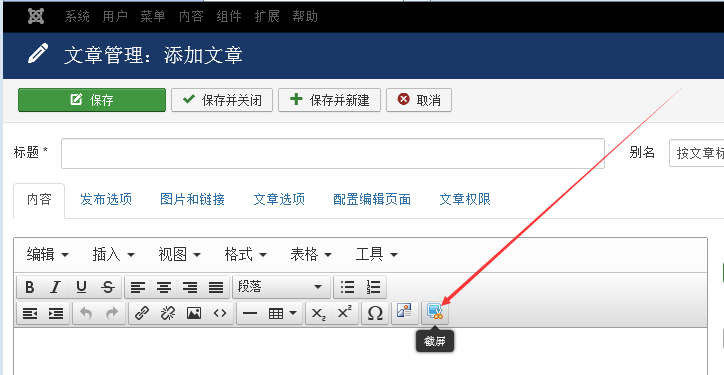
1.1.5. 4.添加到工具栏
路径:/plugins/editors/tinymce/tinymce.php
效果:
1.1.6. 添加upload.php文件
此文件负责接收控件上传的文件,并保存到/images/upload/目录中
位置:/media/screencapture/upload.php
代码:
<?php
ob_start();
//201201/10
$timeDir = date("Ym")."/".date("d");
$uploadDir = dirname(__FILE__).'/../../images/upload/'.$timeDir;
//curDomain地址为域名地址
示例:
//http://www.ncmem.com/images/
//http://localhost:81/Joomla_3.4.7/
$curDomain = "http://".$_SERVER["HTTP_HOST"]."/";
//相对路径 http://www.ncmem.com/upload/2012-1-10/
$relatPath = $curDomain ."images/upload/" . $timeDir . "/";
//自动创建目录。upload/2012-1-10
if(!is_dir($uploadDir))
{
mkdir($uploadDir,0777,true);
}
//如果PHP页面为UTF-8编码,请使用urldecode解码文件名称
//$fileName = urldecode($_FILES['postedFile']['name']);
//如果PHP页面为GB2312编码,则可直接读取文件名称
$fileName = $_FILES['file']['name'];
$tmpName = $_FILES['file']['tmp_name'];
//取文件扩展名jpg,gif,bmp,png
$path_parts = pathinfo($fileName);
$ext = $path_parts["extension"];
$ext = strtolower($ext);//jpg,png,gif,bmp
//只允许上传图片类型的文件
if($ext == "jpg"
|| $ext == "jpeg"
|| $ext == "png"
|| $ext == "gif"
|| $ext == "bmp")
{
//年_月_日_时分秒毫秒.jpg
$saveFileName = $fileName;
//xxx/2011_05_05_091250000.jpg
$savePath = $uploadDir . "/" . $saveFileName;
//另存为新文件名称
if (!move_uploaded_file($tmpName,$savePath))
{
exit('upload error!' . "文件名称:" .$fileName . "保存路径:" . $savePath);
}
}
//输出图片路径
//$_SERVER['HTTP_HOST'] localhost:81
//$_SERVER['REQUEST_URI'] /FCKEditor2.4.6.1/php/test.php
$reqPath = str_replace("upload.php","",$_SERVER['REQUEST_URI']);
echo $relatPath . $saveFileName;
header('Content-type: text/html; charset=utf-8');
header('Content-Length: ' . ob_get_length());
?>
1.1.7. 修改scp-tinymce-skygqbox.js中的上传地址
路径:/media/screencapture/scp-tinymce-skygqbox.js
1.1.8. 5.整合效果如下