自己动手做地图:Dojo中的Map控件详解
随着Web成为软件系统交付的主流平台,企业级应用前端纷纷落户浏览器,对各种富客户端开发库提出了越来越高的要求,Dojo作为其中的佼佼者,对企业级Web开发提供了强大的支持。
在企业信息系统中,图表是数据分析的最终图形化结果,地位举足轻重,直接影响数据分析的效果好坏。美观实用的图表绝对会给应用系统加分不少!
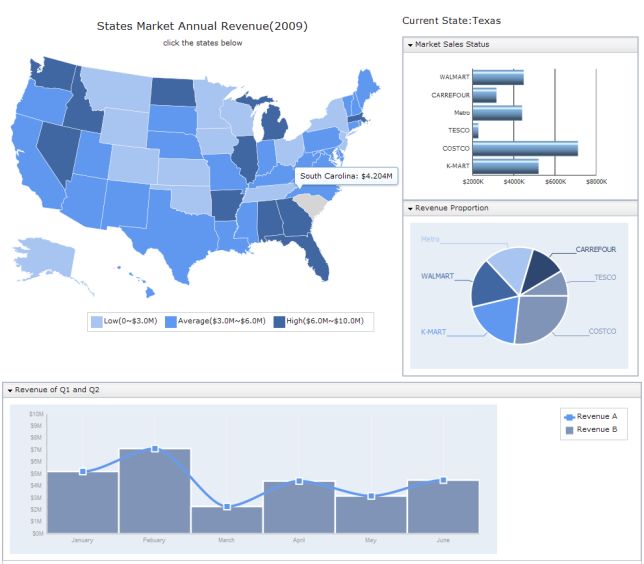
Dojo控件库里有丰富的图表控件,除了常见的直方图、饼图、折线图等等,也有为更专业的需求而开发的甘特图、散点图、地图等控件。更难能可贵的是Dojo的图表控件支持了动画效果以及众多的UI响应事件。下图是一个包含了dojo中的地图、直方图、饼图和折线图等图表控件的Dashboard示例:
接下来我们以dojo1.5版本中新加入的地图控件(dojox.geo.charting.Map)为例,来认识一下dojo中的图表控件特点(这里默认读者有一定的dojo开发基础,如果没有...也没问题!)
1.简单快捷的创建过程
首先你得下载dojo1.5的开发包 ,然后在html开发页面中引入必要的css文件和dojo.js;
<link rel="stylesheet" href="dojo/resources/dojo.css" mce_href="dojo/resources/dojo.css"> <link rel="stylesheet" href="dijit/themes/claro/claro.css" mce_href="dijit/themes/claro/claro.css"> <link rel="stylesheet" href="dojox/geo/charting/resources/Map.css" mce_href="dojox/geo/charting/resources/Map.css"> <mce:script type="text/javascript" src="dojo/dojo.js" mce_src="dojo/dojo.js"></mce:script>
然后新建一张美国地图(dojo中自带的地图就是美国地图)。构造函数接受两个参数:地图div容器以及地图的地理数据。地理数据默认存放在dojox.geo.charting模块下的resources/data目录下;
<mce:script type="text/javascript"><!-- dojo.require("dojox.geo.charting.Map"); dojo.addOnLoad(function(){ var map = new dojox.geo.charting.Map("map", dojo.moduleUrl("dojox.geo.charting","resources/data/USStates.json").uri); }); // --></mce:script> ...... <div class="mapContainer" id="map"></div>
OK, 一张最简单的地图就生成了,而且支持 高亮, 放大,复位和Tip功能:
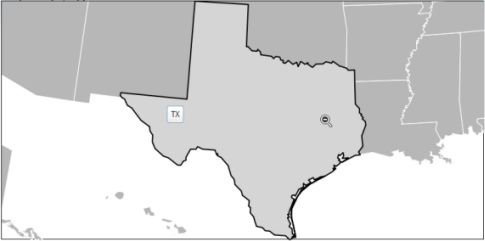
点击后高亮显示:
再点击,地图放大;在放大状态下点击的话,地图就会复位:
可以看到Map图表控件的创建过程非常简单,不过到现在为止,Map还没有跟数据进行绑定,所以不能称为严格意义上的图表,下面介绍Map如何展示数据。
2.一目了然的数据展示
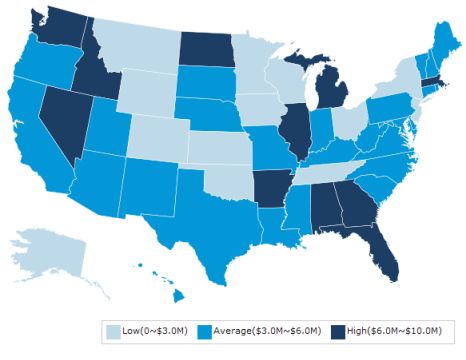
比如说,现在的需求是显示A产品在美国各州的销售情况,用深蓝色表示销售情况火爆,用浅蓝色代表销售情况惨淡;
销售数据使用dojo.data.ItemFileReadStore数据格式(关于ItemFileReadStore的介绍可以读读《利用 Dojo Data 开发统一的数据访问模型》)
var dataStore = new dojo.data.ItemFileReadStore({ url: dojo.moduleUrl("dojox.geo.charting", "tests/datastore/dataStore.json").uri }); map.setDataStore(dataStore, { product: "A" });
接下来,就需要为数据设置颜色区间了。我将销售值在6.0到9.0之间设置为销售火爆的地区,用深蓝色表示。佛罗里达州的A产品销售额为7.2,那么佛罗里达州的颜色就是深蓝色;
map.addSeries([{ name: "Low(0~$3.0M)", min: "0.0", max: "3.0", color: "#BEDAE8" }, { name: "Average($3.0M~$6.0M)", min: "3.0", max: "6.0", color: "#0397D7" }, { name: "High($6.0M~$10.0M)", min: "6.0", max: "9.0", color: "#1C3E64" }]); var legend = new dojox.geo.charting.widget.Legend({ map: map });
好了,Map的数据展示功能也介绍完了。别忙,还有更cool的呢,那就是dojo图表中的事件扩展接口!
3.强大丰富的扩展接口
在基于控件库的开发中,开发者经常需要定制化的功能,所以控件必须提供一些扩展接口满足这部分需要。以Map控件为例,开发者希望能够定制Tip的内容,或者在点击地图的时候触发新的事件等等。在Map控件里一共提供了三个扩展接口,参数都是当前地图上取得焦点的地区。
- onFeatureOver:在鼠标移到地区上方时触发
- onFeatureClick:在鼠标点击地区时触发;
- onZoomEnd:在地区完成放大行为时触发;
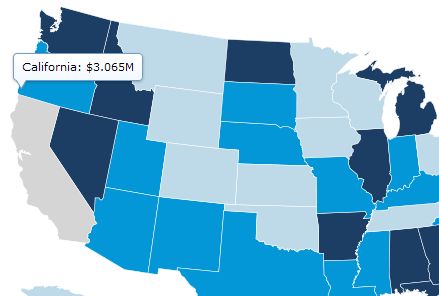
下面是自定义的提示内容,只要你愿意,你甚至可以在加州的提示内容里添加湖人队的夺冠新闻。
至此,Map控件已经介绍完了,不过dojo图表控件中还有许多优秀的成员等待你去发掘。
另附示例代码:http://download.csdn.net/source/2544819