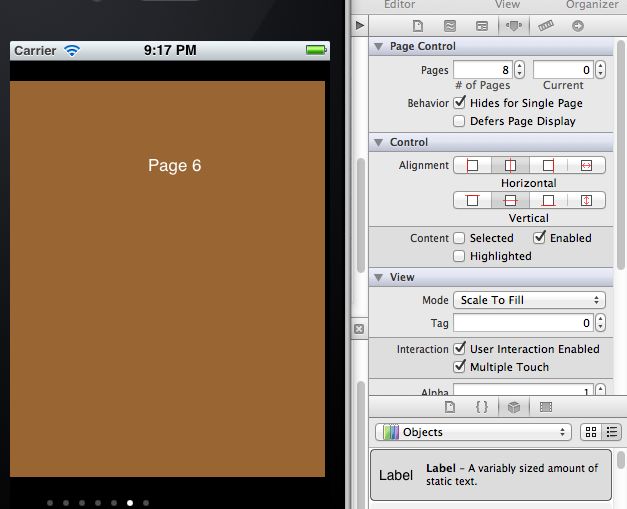
ui page control and scrollview with indicator at bottom
1. uipagecontrol是被动的,放大宽度,可选择的点会对应page的数目
2.主动作用还在enable paging的那个scrollview controller
3. uipagecontrol也可以控制scroll的内容,基本是通过contentoffset
基本步骤:
1,使scrollview controller能够 work,举例说明,建立各个page View然后平铺(改变水平的offset位置,page view的origin-x)在scrollviewcontroller内部作为subview。
- (void)viewDidLoad {
[super viewDidLoad];
NSArray *colors = [NSArray arrayWithObjects:[UIColor redColor], [UIColor greenColor], [UIColor blueColor], nil];
for (int i = 0; i < colors.count; i++) {
CGRect frame;
frame.origin.x = self.scrollView.frame.size.width * i;
frame.origin.y = 0;
frame.size = self.scrollView.frame.size;
UIView *subview = [[UIView alloc] initWithFrame:frame];
subview.backgroundColor = [colors objectAtIndex:i];
[self.scrollView addSubview:subview];
[subview release];
}
self.scrollView.contentSize = CGSizeMake(self.scrollView.frame.size.width * colors.count, self.scrollView.frame.size.height);
}2. 设置基本的scrollviewcontroller,使之具备翻页效果:
scrollView.pagingEnabled = YES;
scrollView.contentSize = CGSizeMake(scrollView.frame.size.width * kNumberOfPages, scrollView.frame.size.height);
scrollView.showsHorizontalScrollIndicator = NO;
scrollView.showsVerticalScrollIndicator = NO;
scrollView.scrollsToTop = NO;
scrollView.delegate = self;3. 在发生正式翻页的时候,修改uipagecontrol的currentpage,这样两者关联起来
- (void)scrollViewDidScroll:(UIScrollView *)sender {
// Update the page when more than 50% of the previous/next page is visible
CGFloat pageWidth = self.scrollView.frame.size.width;
int page = floor((self.scrollView.contentOffset.x - pageWidth / 2) / pageWidth) + 1;
self.pageControl.currentPage = page;
}
4. 作为逆向关联,改变uipagecontrol的currentpage,当然也要出发scroll的页面变化(通过移动一个rect进入显示窗口):
scrollRectToVisible:frame animated:YES
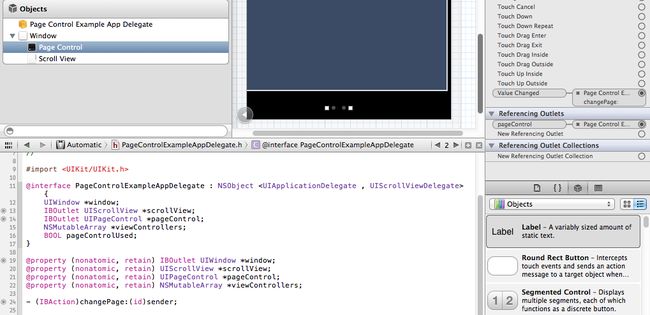
We can use the “value changed” event on UIPageControl to be told when the user changes the page using the control. Add an IBAction method called “changePage” the view controller’s header file:
- (IBAction)changePage {
// update the scroll view to the appropriate page
CGRect frame;
frame.origin.x = self.scrollView.frame.size.width * self.pageControl.currentPage;
frame.origin.y = 0;
frame.size = self.scrollView.frame.size;
[self.scrollView scrollRectToVisible:frame animated:YES];
}
5.解决uipagecontrol的闪烁问题。。。 通过一个条件量来设定,scroll是人为还是代码?
http://www.iosdevnotes.com/2011/03/uiscrollview-paging/
New version:
http://www.iosdevnotes.com/2011/03/uiscrollview-paging/
Xcode 3 Version
http://www.edumobile.org/iphone/iphone-programming-tutorials/pagecontrol-example-in-iphone/
Creating Circular and Infinite UIScrollViews
http://iphonedevelopertips.com/user-interface/creating-circular-and-infinite-uiscrollviews.html
any time I have wanted a UITableView to scroll horizontally instead of vertically, I have flipped it on it's side.
//Rotate the table 90 degrees counterclockwise CGAffineTransform rotateTable = CGAffineTransformMakeRotation(-M_PI_2); self.myTableView.transform = rotateTable; //Code to reset the position of your table as the rotation throws it off Then in tableView:cellForRowAtIndexPath: rotate the cell
//Rotate the cell 90 degrees clockwise - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { ... CGAffineTransform rotateCell = CGAffineTransformMakeRotation(M_PI_2); cell.transform = rotateCell; return cell; }In each cell, you would put the controls that represent one "screen" or "page". The UITableView being a UIScrollView supports paging, so you could leverage that
New version:
http://www.iosdevnotes.com/2011/03/uiscrollview-paging/
Xcode 3 Version
http://www.edumobile.org/iphone/iphone-programming-tutorials/pagecontrol-example-in-iphone/
Creating Circular and Infinite UIScrollViews
http://iphonedevelopertips.com/user-interface/creating-circular-and-infinite-uiscrollviews.html