JQuery学习(3)操作DOM
createElement():创建节点
createTextNode():创建文本节点
appendChild()
removeChild()
replaceChild()
insertBefore()
获取元素属性
$('image').attr('src'):获取'img'类型控件的src属性的值
$('image').attr('src', 'images/林心如.jpg'):设置image类型控件的src属性
$('image').attr({src: 'images/林心如.jpg', title: '林心如'}):同时设置2个属性的值
$('image').attr('src','images/'+Math.floor(Math.random()*5+1)+'.jpg'):随机加载图片
元素属性操作
$('image').attr('src', function () {
return 'images/' + Math.floor(Math.random() * 5 + 1) + '.jpg';
}):将函数作为attr属性的属性值
$('image').removeAttr('src'):删除imaga类型控件的src属性
元素内容操作
$('#div1').html()和$('#div1').html(value):获取或设置元素div1的html内容
$('#div1').text()和$('#div1').text(value):获取或设置元素div1的text内容
元素值操作
$('select').val():获取控件的值
$('select').val(value):设置控件的值
元素样式操作
设置样式,增加css类别,类别切换,删除类别
$('p').css('background-color', 'red'):直接设置样式值
$('p').addClass('class1'):增加样式:如果设置了重复属性值,则不会覆盖原有样式
$('p').addClass('class1 class2'):同时增加两个样式
$('p').toggleClass('class1'):切换类别,如果控件此时没有应用'class1'类别,则应用此类别,如果此时正在应用'class1'类别,则删除此类别,使用默认类别,从而达到了一种切换的效果
$('p').removeClass('class1'):删除类别
$('p').removeClass('class1 class2'):删除多个类别
动态创建节点
和使用js创建节点进行比较
使用JQuery动态创建节点:其实就是拼接好元素,然后添加到元素上
var imgstr = '<image title=动态创建节点 src=images/林心如.jpg>使用JQuery动态创建节点</image>'
$('#divshow').append(imgstr);
插入节点
上面的append()方法只是插入节点的一种方法
内部插入节点:将新创建的节点插入到某个元素的里面,即嵌套到某个元素的里面
外部插入节点:将新创建的节点插入到某个节点的前边或者后边,后者某个指定位置
内部插入节点
append(functionname):就是将很多操作封装成一个函数,如动态创建节点例子,只是把代码改了该,需要注意的就是要使用return关键字返回函数返回值
appendTo():就是将append方法反过来,append方法是新创建的节点作为参数,而appendTo方法则是将原有节点作为参数。
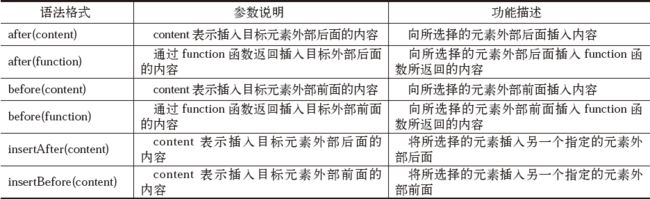
插入外部节点
$('#p1').after(pstr):在节点p1的后面插入pstr节点
$('#p1').before(pstr):在节点p1的前面插入pstr节点
操作节点
复制节点
$('img').click(function () {
$(this).clone().appendTo('#divshow');
}):
复制'img'节点,并将新复制的节点添加到divshow上,新复制的节点不具备原节点的事件,如单击新节点就不会复制新节点。
$('img').click(function () { $(this).clone(true).appendTo('#divshow');
}):
复制img的新节点,并将新节点添加到divshow山,并且新复制的节点也具有原节点的特性,如点击新节点也会复制新节点
替换节点
$('#sname').replaceWith('<span id=sname>' + name + '</span>');将id为sname的控件替换成后面的字符串
$('<span id=semail>' + emial + '</span>').replaceAll('#semail'):将id为semail的控件替换成前面指定的字符串
注:前者是被替换的在前边,后者是被替换的在后边,且一旦替换完成,被替换元素的一切事件都将消失
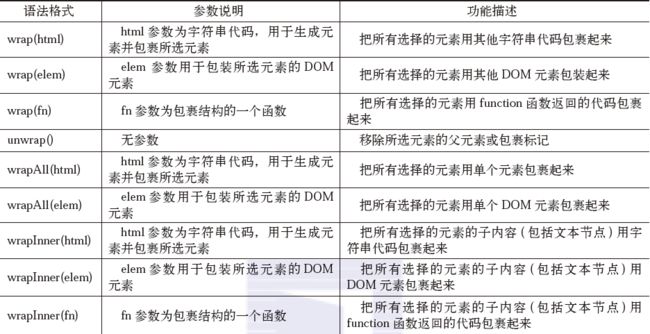
包裹节点\
便利元素
$('#form1 :radio').each(function () { }):便利每一个radio元素
删除节点
$('li').remove('li[title=t]'):删除title=t的li节点
$('li:eq(1)').remove():删除索引为1的li节点