LWUIT 上实现 Grid表格
本文来自http://blog.csdn.net/hellogv/,转载务必注明出处!
最近不断在使用LWUIT,发觉LWUIT做的特效的确很不错,不过,有些LCDUI上的高级控件,例如StringsItem却没有。但是,可以用LWUIT现有的控件和排列方式来自己做个Gird,无须画图,大小自适应。。。。。。。。
废话就不多说了,直接贴出封装好的Grid代码:
package com.sun.lwuit.uidemo; import com.sun.lwuit.Button; import com.sun.lwuit.Component; import com.sun.lwuit.Container; import com.sun.lwuit.events.FocusListener; import com.sun.lwuit.layouts.BoxLayout; import com.sun.lwuit.layouts.GridLayout; import com.sun.lwuit.plaf.Style; /** * 使用LWUIT的GridLayout实现Grid,并且可以取得被选中的Item的值 * @author 张国威 */ public class LwuitGrid { public String sel_column;//被选中的item所在的column public String sel_value;//被选中的item的值 public int sel_X;//被选中的item的X坐标 public int sel_Y;//被选中的item的Y坐标 private String[] columns; private String[] values; class GridBtn extends Button{//给原Button控件添加新的属性 public int Xpos; public int Ypos; } /****************************************************************************** * 创建Grid * @return Container *****************************************************************************/ public Container CreateGrid(String []tmp_columns,Style columnstyle,String []tmp_values,Style labelstyle,boolean scrollable) { columns=tmp_columns; values=tmp_values; int lines = (tmp_values.length / tmp_columns.length) + 1;//取得行数 Container grid = new Container(new BoxLayout(BoxLayout.Y_AXIS)); grid.setScrollable(scrollable);//不知道为什么,为true时X轴可以滚动,却Y轴不能滚动 grid.setLayout(new GridLayout(lines, tmp_columns.length));//设置排列 for (int i = 0; i < tmp_columns.length; i++) {//先排列出column GridBtn btn=new GridBtn(); btn.setText(tmp_columns[i]);//设置column的标题 if(columnstyle!=null) btn.setStyle(columnstyle); btn.setAlignment(Button.CENTER); btn.setTextPosition(Button.TOP); btn.addFocusListener(new ButtonFocusListener()); btn.Xpos=i;//处于第一行,只管X坐标 btn.Ypos=0; grid.addComponent(btn); } for (int i = 0; i < tmp_values.length; i++) {//排列出values GridBtn btn=new GridBtn(); btn.setText(tmp_values[i]); if(labelstyle!=null) btn.setStyle(labelstyle); btn.getStyle().setBgTransparency(0); btn.setAlignment(Button.CENTER); btn.setTextPosition(Button.TOP); btn.setBorderPainted(false); btn.Ypos=i/tmp_columns.length+1;//取得选中的行数,因为标题行作为第一行,所以表格从第二行开始 btn.Xpos=i-tmp_columns.length*(btn.Ypos-1);//取得选中的列数 btn.addFocusListener(new ButtonFocusListener()); grid.addComponent(btn); } return grid; } private class ButtonFocusListener implements FocusListener { /****************************************************************************** * 选中时,计算出被选中的ITEM的位置和值 * @return Container *****************************************************************************/ public void focusGained(Component arg0) { GridBtn b=(GridBtn) arg0; sel_X=b.Xpos; sel_Y=b.Ypos; if(sel_Y==0) { sel_column=columns[sel_X]; sel_value=""; } else { sel_column=columns[sel_X]; sel_value=values[(sel_Y-1)*columns.length+sel_X]; } } public void focusLost(Component arg0) { } } }
接下来的是调用代码:
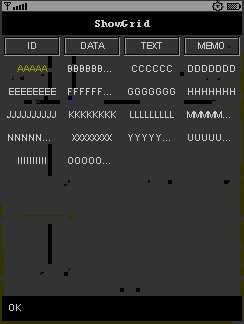
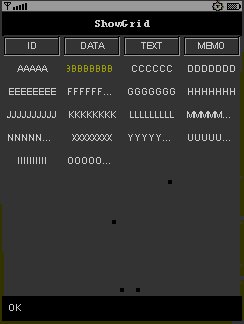
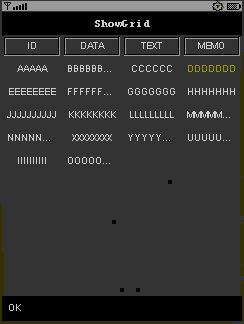
public class ShowGrid implements ActionListener { public Form form = new Form("ShowGrid"); private Command okCommand = new Command("OK", 1); LwuitGrid grid=new LwuitGrid(); ShowGrid() { String[] column = {"ID", "DATA", "TEXT", "MEMO"}; String[] label={"AAAAA","BBBBBBBBB", "CCCCCC", "DDDDDDD", "EEEEEEEE", "FFFFFFFFF", "GGGGGGG", "HHHHHHH", "JJJJJJJJJJ", "KKKKKKKK", "LLLLLLLLL", "MMMMMMMMMM", "NNNNNNNNNNN" , "XXXXXXXX", "YYYYYYYY", "UUUUUUUUU", "IIIIIIIIII", "OOOOOOOOOOOO"}; form.addComponent(grid.CreateGrid(column,null,label,null,false)); form.addCommand(okCommand); form.setCommandListener(this); } public void actionPerformed(ActionEvent arg0) { String msg="column: "+grid.sel_column+"/n"+ "value: "+grid.sel_value+"/n"+ "X: "+grid.sel_X+"/n"+ "Y: "+grid.sel_Y; Dialog.show("Grid", msg, "", "OK"); } }