杜鹏的个人博客 Flex使用Blazeds与Java交互及自定义对象转换详解
一、建立Flex与Java交互的工程。
本文中讲到的交互是利用Blazeds的,因为这个是免费的,呵呵,我是穷人。
首先就是去下载Blazeds的压缩包,这个可以从官网或者CSDN、JavaEye上下到。解压缩这个包,将里面的Blazeds.war解压,后面建立工程时要使用。
在MyEclipse中建立一个web工程,名为FlexTest。(注意:这个工程的JDK一定是1.5或以上版本,本文使用6.0)
将刚才解压的Blazeds.war包中的“META-INF”与“WEB-INF”文件夹以及文件夹中的内容拷贝到工程的WebRoot下。WEB-INF中包含有Flex的配置文件以及Blazeds需要的Jar包。这时我们就可以在这个工程中写入Java代码了。本文以一个用户列表为例,建立用户实体类。代码如下:
package com.rocd.flex.entity;
import java.io.Serializable;
public class UserBean implements Serializable {
private String userName;
private String password;
private int age;
private String email;
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
注意,由于这个实体类需要当做Java代码中方法的返回值传递给Flex中的AS代码,所以需要继承Serializable接口,否则将导致异常的发生。
然后,在建立一个供Flex调用的Java类。代码如下
package com.rocd.flex.biz;
import java.util.ArrayList;
import java.util.List;
import com.rocd.flex.entity.UserBean;
public class UserManager {
public List<UserBean> getUserList() {
List<UserBean> list = new ArrayList<UserBean>();
for (int i = 0; i < 10; i++) {
UserBean user = new UserBean();
user.setUserName("用户" + i);
user.setPassword("123");
user.setAge(20 + i);
user.setEmail("user" + i + "@aaa.com");
list.add(user);
}
return list;
}
}
这里就不连接数据库去操作了,因为本文重点放在Flex调用Java上,所以写个桩数据用以测试。
写完了这两个类,就需要在WebRoot/WEB-INF/flex/remoting-config.xml中配置用以调用这个Java类的信道了。具体代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<service id="remoting-service"
class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition id="java-object"
class="flex.messaging.services.remoting.adapters.JavaAdapter"
default="true"/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<destination id="UserManager">
<properties>
<source>com.rocd.flex.biz.UserManager</source>
</properties>
</destination>
</service>
其中destination就是信道,properties是可以配置多个Java类,source是配置要调用Java类的包路径。
到此,Java部分的代码就写完了。下面是Flex中的代码。
在Flex Builder中创建一个Flex工程。名称为FlexApp。如图所示
注意Project Location的Folder要选择MyEclipse建立的Web工程的WebRoot下。Server technology选择J2EE
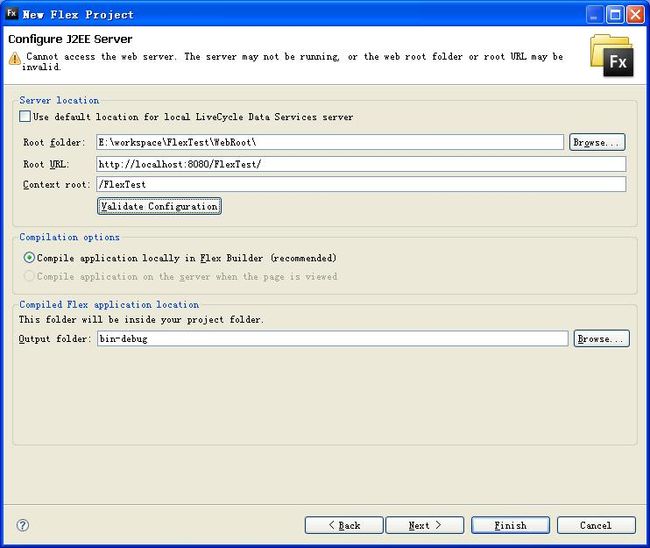
点击[Next]按钮进入下一页。如图
注意Server location中Root folder要选择Java Web工程的WebRoot路径。Root URL是Java web工程的访问路径,由于使用的是Tomcat服务器,工程名为FlexTest,所以路径是http://localhost:8080/FlexTest/,而
Context root则是Java Web项目的工程名。完成后点击那个[Validate Configuration]进行验证,如果窗口上方显示如上图所示的“黄三角”就说明可以进行下一步操作了。
顺利建立完Flex工程后,需要注意是否报错,如果报错,请注意调整Flex SDK的版本。
没问题后,就要创建一个AS的类,用来接收Java程序的返回值了,也就是那个UserBean。代码如下:
package com.rocd.flex.entity
{
[Bindable]
[RemoteClass(alias="com.rocd.flex.entity.UserBean")]
public class UserBean
{
public var userName:String;
public var password:String;
public var age:int;
public var email:String;
}
}
这里[Bindable]是可绑定的,[RemoteClass(alias="com.rocd.flex.entity.UserBean")]是和Java代码中的UserBean类关联起来。这样就可以利用类型转换来将Java对象转换为AS对象了。
现在让我们在Flex中调用这个Java代码吧。代码如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
fontSize="12" initialize="init()">
<mx:Script>
<![CDATA[
import com.rocd.flex.entity.UserBean;
import mx.collections.ArrayCollection;
import mx.rpc.events.ResultEvent;
private function init():void
{
UserManager.getUserList();
UserManager.addEventListener(ResultEvent.RESULT,getUserList);
}
private function getUserList(event:ResultEvent):void
{
var userList:ArrayCollection = ArrayCollection(event.result);
var userList_FlexData:ArrayCollection = new ArrayCollection();
for (var i:int = 0; i < userList.length; i++)
{
var user:UserBean = UserBean(userList.getItemAt(i));
userList_FlexData.addItem(user);
}
dataGrid.dataProvider = userList_FlexData;
}
]]>
</mx:Script>
<mx:RemoteObject id="UserManager" destination="UserManager"
showBusyCursor="true" />
<mx:Panel x="32" y="20" width="399" height="285" layout="absolute" title="用户列表">
<mx:DataGrid x="0" y="0" width="379" height="243" id="dataGrid">
<mx:columns>
<mx:DataGridColumn headerText="用户名" dataField="userName"/>
<mx:DataGridColumn headerText="年龄" dataField="age"/>
<mx:DataGridColumn headerText="Email" dataField="email"/>
</mx:columns>
</mx:DataGrid>
</mx:Panel>
</mx:Application>
启动Tomcat服务器后运行这个Flex程序,如下图所示:
我对Flex与Java交互这块还不是很熟悉,所以有什么不对的地方,或者有更简单的方式,请大家给出建议。
转自:http://www.cnblogs.com/RocD-DuPeng/articles/1751040.html