疯狂ios讲义之日期选择器(UIDatePicker)
UIDatePicker是一个可以用来选择日期和时间的控件。除此之外,它也可作为倒计时控件。
日期选择器(UIDatePicker)继承了UIControl,因此UIDatePicker可以作为活动控件使用,能与用户交互,既可在Interface Builder中为UIDatePicker的Value Changed事件绑定IBAction事件处理方法,也可在代码中为该控件绑定事件处理方法。
在Interface Builder中选中一个UIDatePicker,打开对应的属性检查器面板,即可看到如图10.42所示的面板。
图10.42 UIDatePicker对应的属性检查器
从图10.42可以看出,UIDatePicker支持如下属性。
1. Mode
该属性用于设置该UIDatePicker的模式,它支持如下列表项。
Ø Date:该UIDatePicker控件仅显示日期,不显示时间。
Ø Time:该UIDatePicker控件仅显示时间,不显示日期。
Ø Date and Time:该UIDatePicker控件同时显示日期和时间。
Ø Count Down Timer:该UIDatePicker控件仅显示为倒计时器。
2. Locale
该属性用于设置该UIDatePicker的国际化Locale,假设设置该UIDatePicker控件国际化Locale为简体中文环境,那么它将以简体中文习惯显示日期。实际上,我们通常无须手动设置Locale,该UIDatePicker控件默认使用iOS系统的国际化Locale。
3. Interval
仅当该UIDatePicker控件采用Time、Date and Time和Count Down Timer这三种模式时有效,该属性设置UIDatePicker控件上两个时间之间的间隔。
4. Constraints
该属性为UIDatePicker控件设置最小时间和最大时间。如果设置了该属性值,用户无法通过该UIDatePicker控件选择超出该范围的日期和时间。
5. Timer
仅当该UIDatePicker控件采用Count Down Timer模式时有效,该属性设置该控件作为倒计时控件时剩下的秒数。
下面通过一个简单的例子来示范UIDatePicker的功能和用法,先创建一个Single View Application,并使用Interface Builder打开应用的界面设计文件,将UIDatePicker和UIButton拖入应用界面中。对UIDatePicker进行如下修改。
Ø 使用Date and Time模式,让该选择器同时显示日期和时间。
Ø 将该UIDatePicker的Locale设为Chinese(Simplified),强制该UIDatePicker显示简体中文。
Ø 勾选Minimum Date和Maximum Date,并设置一个最小时间和最大时间。
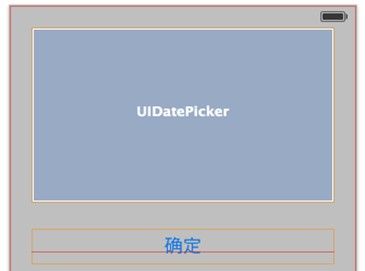
进行上面的修改之后,将UIDatePicker与UIButton两个控件摆放整齐,如图10.43所示。
图10.43 设计应用界面
程序界面设计完成之后,在Interface Builder中将UIDatePicker控件绑定到datePicker IBOutlet属性,并为按钮的Touch Up Inside事件绑定clicked: IBAction事件处理方法。经过上面所示的步骤之后,接下来修改控制器类的实现部分代码,主要是实现clicked:事件处理方法,其代码如下。
程序清单:codes/10/10.11/UIDatePickerTest/UIDatePickerTest/FKViewController.m
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
@implementation FKViewController
- (
void
)viewDidLoad
{
[super viewDidLoad];
}
- (IBAction)clicked:(id)sender {
// 获取用户通过UIDatePicker设置的日期和时间
NSDate *selected = [self.datePicker date];
// 创建一个日期格式器
NSDateFormatter *dateFormatter = [[NSDateFormatter alloc] init];
// 为日期格式器设置格式字符串
[dateFormatter setDateFormat:@
"yyyy年MM月dd日 HH:mm +0800"
];
// 使用日期格式器格式化日期、时间
NSString *destDateString = [dateFormatter stringFromDate:selected];
NSString *message = [NSString stringWithFormat:
@
"您选择的日期和时间是:%@"
, destDateString];
// 创建一个UIAlertView对象(警告框),并通过该警告框显示用户选择的日期、时间
UIAlertView *alert = [[UIAlertView alloc]
initWithTitle:@
"日期和时间"
message:message
delegate:nil
cancelButtonTitle:@
"确定"
otherButtonTitles:nil];
// 显示UIAlertView
[alert show];
}
@end
|
上面程序中,clicked:方法的粗体字代码先获取UIDatePicker控件的日期、时间,然后程序创建了一个NSDateFormatter对象(日期格式器),并使用该日期格式器对用户选择的日期、时间执行格式化。最后使用一个UIAlertView显示用户选择的日期、时间。
编译、运行该程序,并通过UIDatePicker控件选择一个日期、时间,然后单击“确定”按钮,即可看到如图10.44所示的效果。
实例:倒计时器
如果将UIDatePicker的模式设置为Count Down Timer,即可让该控件作为倒计时器使用。当将UIDatePicker作为倒计时器使用时,程序还应该启动一个定时器定期更新该UIDatePicker的剩余时间。由此可见,把UIDatePicker作为Count Down Timer模式使用时,该控件最重要的属性就是countDownDuration,该属性代表该倒计时器的剩余时间,程序既可通过countDownDuration属性获取该控件的剩余时间,也可通过修改该属性来改变该控件显示的剩余时间。
下面通过示例介绍倒计时器的用法。首先创建一个Single View Application,并使用Interface Builder打开应用的界面设计文件,将UIDatePicker和UIButton拖入应用界面中。将UIDatePicker改为Count Down Timer模式,让该选择器作为定时器使用。进行上面的修改之后,将UIDatePicker与UIButton两个控件摆放整齐。
界面设计完成之后,在Interface Builder中将UIDatePicker控件绑定到countDown IBOutlet属性,将按钮控件绑定到startBn IBOutlet属性,并为按钮的Touch Up Inside事件绑定clicked: IBAction事件处理方法。经过上面的步骤之后,下面来修改控制器类的实现部分代码,主要是实现clicked:事件处理方法,其代码如下。
程序清单:codes/10/10.11/CountDownTest/CountDownTest/FKViewController.m
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
@implementation FKViewController
NSTimer* timer;
NSInteger leftSeconds;
// ①
- (
void
)viewDidLoad
{
[super viewDidLoad];
// 设置使用Count Down Timer模式
self.countDown.datePickerMode = UIDatePickerModeCountDownTimer;
}
- (IBAction)clicked:(id)sender {
// 获取该倒计时器的剩余时间
leftSeconds = self.countDown.countDownDuration;
// 禁用UIDatePicker控件和按钮
self.countDown.enabled = NO;
[sender setEnabled:NO];
// 初始化一个字符串
NSString *message = [NSString stringWithFormat:
@
"开始倒计时?您还剩下【%d】秒"
, leftSeconds];
// 创建一个UIAlertView(警告框)
UIAlertView *alert = [[UIAlertView alloc]
initWithTitle:@
"开始倒计时?"
message:message
delegate:nil
cancelButtonTitle:@
"确定"
otherButtonTitles:nil];
// 显示UIAlertView控件
[alert show];
// 启用计时器,控制每隔60秒执行一次tickDown方法
timer = [NSTimer scheduledTimerWithTimeInterval:60
target:self selector:@selector(tickDown)
userInfo:nil repeats:YES];
}
- (
void
) tickDown
{
leftSeconds -= 60;
// 将剩余时间减少60秒
self.countDown.countDownDuration = leftSeconds;
// 修改UIDatePicker的剩余时间
if
(leftSeconds <= 0)
// 如果剩余时间小于或等于0
{
// 取消定时器
[timer invalidate];
// 启用UIDatePicker控件和按钮
self.countDown.enabled = YES;
self.startBn.enabled = YES;
}
}
@end
|
上述程序中,①号粗体字代码定义了一个leftSeconds变量,该变量用于保存倒计时器的剩余时间,当用户单击程序界面时,将会激发clicked:方法,该方法将启动一个定时器控制每隔60秒执行一次tickDown方法,而tickDown方法每执行一次,程序就将倒计时器的剩余时间减少60,并动态修改倒计时器的剩余时间,这样就可让UIDatePicker显示的剩余时间减少。
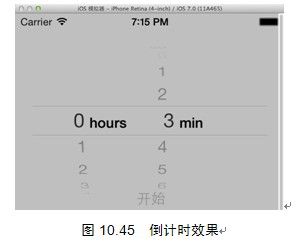
编译、运行该程序,通过UIDatePicker设置倒计时器的剩余时间后,单击“开始”按钮,即可看到该倒计时器每隔60秒跳动一次,跳动一次后,剩余时间减少1分钟,如图10.45所示。
————本文节选自《疯狂ios讲义(上)》