IOS 弹出式设计
IOS浮动窗口或者弹出串口的设计比较棘手, 我个人写代码的习惯是,不想在代码中嵌入太多UI数据,比如长、宽、高等, 而是希望能将UI的管理集中在XIB文件中(在Android中,也是希望将这些集中在layout xml文件中). 看了不少例子都在代码中潜入了坐标数据。 这里讲述的一个解决弹出框设计的思路: 通过IOS的MVC模式, 将浮动或者弹出的小界面设计在XIB以及相应的controller中, 效果如下所示:
开始界面
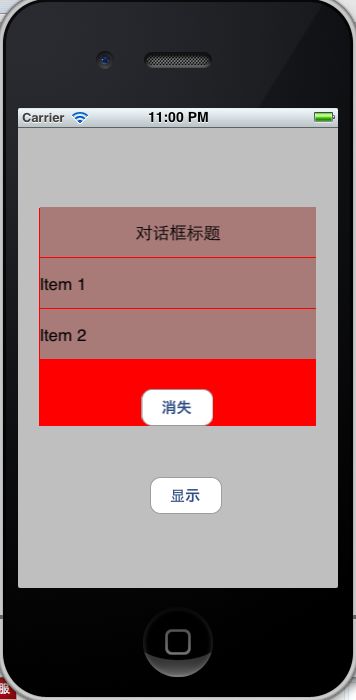
弹出一个浮动窗口/相当于对话框
这样的效果或许很普通, 但实质上在IOS中,却需要堆砌很多的代码才可以做到。比如通过个性化的告警框来显示,从参考资料中可以看出,这样实现代码真的很难理解, 本文讲述的这个例子,基本上可以消除大部分的弹出框问题。 并且代码的可读性是非常强的。
思路如下: 浮动窗口,即在当前的窗口上,addsubview需要弹出的框; IOS跟Android界面布局不一样的地方就在这里,addSubView不会导致原有的Child view覆盖或者变形。所以这点真的可以好好的利用一下。
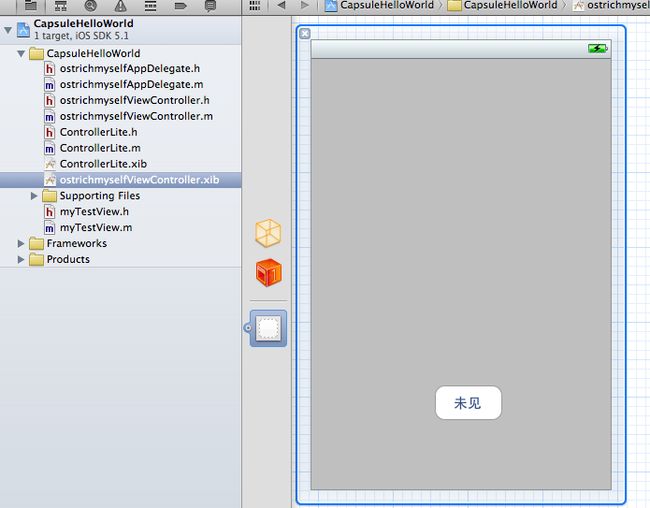
1. 弹出框的MVC设计, 局部控制一概由XIB搞定
2. 母面板的MVC设计, 做到跟弹出框UI的耦合度最小
3. 关键代码,在父面板的Controller中
- (IBAction)canShowAction:(UIButton *)sender {
//弹出框面板所在的Controller
ControllerLite *c = [[ControllerLite alloc] initWithNibName:@"ControllerLite" bundle:nil];
vItem = c.view;
//这里的作用只是为了将弹出框置于手机中央
CGFloat offset = 320.0f - vItem.bounds.size.width;
vItem.center = CGPointMake(vItem.center.x + offset/2, vItem.center.y + 100);
//这样增加即可潜入弹出面板啦
[[self view].window addSubview:vItem];
}
4. 置于消失、如何组织多次弹出,需要 参照源码
5. 这里设计的并不好,因为存在两个Controller进行了相互引用,实际上是可以消除的。 【存在相互引用的时候,不要两个文件都用import对方,而是用@class声明】, 可以用委托的方式实现解耦合. 参考