我的Android进阶之旅------>Android ListView优化详解
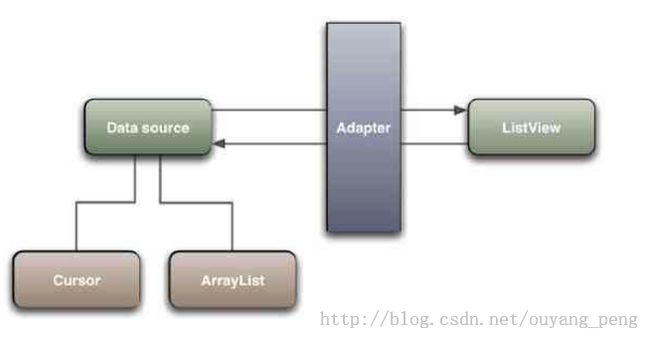
1、ListView的Adapter的作用如下图所示:
ListView是Android开发过程中较为常见的组件之一,它将数据以列表的形式展现出来。一般而言,一个ListView由以下三个元素组成:
1、View,用于展示列表,通常是一个xml所指定的。大家都知道Android的界面基本上是由xml文件负责完成的,所以ListView的界面也理所应当的使用了xml定义。例如在ListView中经常用到的“android.R.layout.simple_list_item”等, 就是Android系统内部定义好的一个xml文件。
2、适配器,用来将不同的数据映射到View上。不同的数据对应不同的适配器,如BaseAdapter、ArrayAdapter、CursorAdapter、SimpleAdapter等, 他们能够将数组、指针指向的数据、Map等数据映射到View上。也正是由于适配器的存在,使得ListView的使用相当灵活,经过适配器的处理后,在 view看来所有的数据映射过来都是一样的。
3、数据,具体的来映射数据和资源,可以是字符串,图片等。通过适配器,这些数据将会被实现到 ListView上。所有的数据和资源要显示到ListView上都通过适配器来完成。
系统已有的适配器可以将基本的数据显示到ListView上,如:数组,Cursor指向的数据,Map里的数据。但是在实际开发中这些系统已实现的适配器,有时不能满足我们的需求。而且系统自带的含有多选功能ListView在实际使用过程中会有一些问题。要实现复杂的ListView可以通过继承ListView并重写相应的方法完成,同时也可以通过继承BaseAdapter来实现。
2、ListView绘制流程
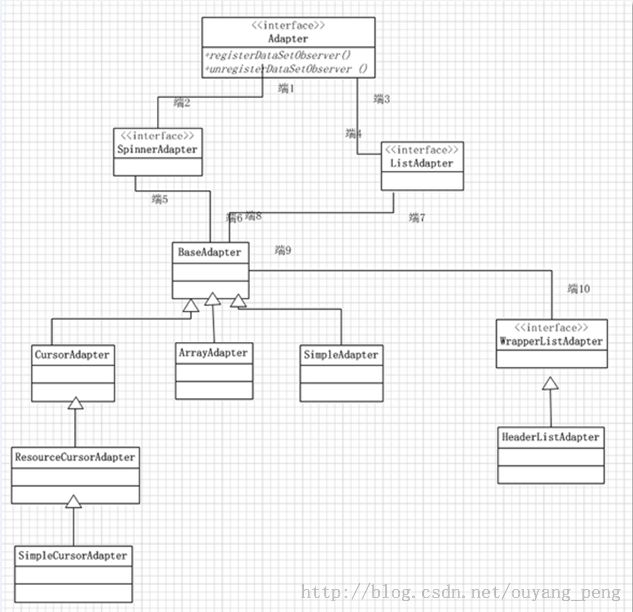
public abstract class BaseAdapter——抽象类,继承它需要实现较多的方法,所以就具有较高的灵活性,实现了ListAdapter和SpinnerAdapter。
BaseAdapter需要重写的方法:
getCount(),
getItem(int position),
getItemId(int position),
getView(int position, View convertView, ViewGroup parent)
ListView在开始绘制的时候,系统首先调用getCount()函数,根据他的返回值得到 listView的长度,然后根据这个长度,调用getView()逐一绘制每一行。如果你的 getCount()返回值是0的话,列表将不显示同样return 1,就只显示一行。
系统显示列表时,首先实例化一个适配器(这里将实例化自定义的适配器)。当手动完成适配时,必须手动映射数据,这需要重写getView()方法。系统在绘制列表的每一行的时候将调用此方法。getView()有三个参数,position表示将显示的是第几行,covertView是从布局文件中inflate来的布局。我们用LayoutInflater的方法将定义好的item.xml文件提取成View实例用来显示。然后将xml文件中的各个组件实例化(简单的findViewById()方法)。这样便可以将数据对应到各个组件上了。但是按钮为了响应点击事件,需要为它添加点击监听器,这样就能捕获点击事件。至此一个自定义的listView就完成了,现在让我们回过头从新审视这个过程。系统要绘制ListView了,他首先获得要绘制的这个列表的长度,然后开始绘制第一行,怎么绘制呢?调用getView()函数。在这个函数里面首先获得一个View(实际上是一个 ViewGroup),然后再实例并设置各个组件,显示之。好了,绘制完这一行了。那再绘制下一行,直到绘完为止。
3、ListView优化
Adapter的作用就是ListView界面与数据之间的桥梁,当列表里的每一项显示到页面时,都会调用Adapter的getView方法返回一个View。想过没有? 在我们的列表有1000000项时会是什么样的?是不是会占用极大的系统资源?
先看看下面的代码:
public View getView(int position, View convertView, ViewGroup parent)
{
View item = mInflater.inflate(R.layout.list_item_icon_text, null);
((TextView) item.findViewById(R.id.text)).setText(DATA[position]);
((ImageView) item.findViewById(R.id.icon)).setImageBitmap((position & 1) == 1 ? mIcon1 : mIcon2);
return item;
}
怎么样?如果超过1000000项时,后果不堪设想!您可千万别这么写!
优化方案:
方案一:
public View getView(int position, View convertView, ViewGroup
parent) {
if (convertView == null) {
convertView = mInflater.inflate(R.layout.item, null);
}
((TextView) convertView.findViewById(R.id.text)).setText(DATA
[position]);
((ImageView) convertView.findViewById
(R.id.icon)).setImageBitmap(
(position & 1) == 1 ? mIcon1 : mIcon2);
return convertView;
}
上面的方案系统会减少创建很多View,性能得到很大的提升。
方案二:采用ViewHolder模式
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.list_item_icon_text, null);
holder = new ViewHolder();
holder.text = (TextView) convertView.findViewById(R.id.text);
holder.icon = (ImageView) convertView.findViewById(R.id.icon);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.text.setText(DATA[position]);
holder.icon.setImageBitmap((position & 1) == 1 ? mIcon1 : mIcon2);
return convertView;
}
static class ViewHolder {
TextView text;
ImageView icon;
}
ViewHolder的作用:优化显示效率,即之前显示过的不用再从布局文件读取,直接从缓存中读取。可以看到它只是一个静态类,它的作用就在于减少不必要的调用findViewById。完整的官方例子中convertView 也是避免inflating View。然后把对底下的控件引用存在ViewHolder里面,再用convertView.setTag(holder)把它放在view里,下次就可以用(ViewHolder) convertView.getTag()直接取了。
这个ViewHolder到底是什么呢?我们可以在官方sample看到这段代码
http://developer.android.com/resources/samples/ApiDemos/src/com/example/android/apis/view/List14.html
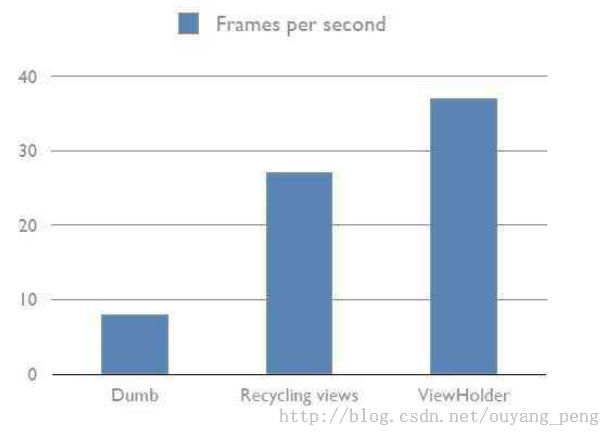
怎么样?会不会又给您的系统带来很大的提升呢?看看下面三种方式的性能对比图您就知道了!
可以发现,只有第一屏(可视范围)调用getView所消耗的时间远远多于后面的,通过对convertView == null内代码监控也是同样的结果。也就是说ListView仅仅缓存了可视范围内的View,随后的滚动都是对这些View进行数据更新。不管你有多少数据,他都只用ArrayList缓存可视范围内的View,这样保证了性能,也造成了我以为ListView只缓存View结构不缓存数据的假相(不会只有我一人这么认为吧- - #)。这也能解释为什么GOOGLE优化方案一比二高很多的原因。那么剩下的也就只有findViewById比较耗时了。据此大家可以看看AbsListView的源代码,看看
if (convertView == null) {
convertView = mInflater.inflate(R.layout.list_item_icon_text,
null);
((ImageView) convertView.findViewById
(R.id.icon1)).setImageResource(R.drawable.icon);
((TextView) convertView.findViewById(R.id.text1)).setText
(mData[position]);
((ImageView) convertView.findViewById
(R.id.icon2)).setImageResource(R.drawable.icon);
((TextView) convertView.findViewById(R.id.text2)).setText
(mData[position]);
}
else
return convertView;
子控件里的事件因为是同一个控件,也可以直接放到convertView == null 代码块内部,如果需要交互数据比如position,可以通过tag方式来设置并获取当前数据。
这里推荐如果只是一般的应用(一般指子控件不多),无需都是用静态内部类来优化,使用方案1即可;反之,对性能要求较高时可采用。此外需要提醒的是这里也是用空间换时间的做法,View本身因为setTag而会占用更多的内存,还会增加代码量;而findViewById会临时消耗更多的内存,所以不可盲目使用,依实际情况而定。