前端构建和模块化工具-coolie
【前言】
如果你之前用过前端模块化工具:seajs,requirejs,
用过前端构建工具grunt、gulp,
并且感到了一些不方便和痛苦,那么你可以试试coolie
【coolie】
本文不是一篇介绍coolie的文章,而是偏向新手上手coolie的常见问题解答,
coolie相关:
社区文章:http://frontenddev.org/column/introduce-coolie/
git-book:http://coolie.ydr.me/index.html
【知识储备】
如果你没有用过前端模块化,没有用过前端构建,没有听过nodejs,
还请先百度google之,当初步了解以上内容,使用过一段时间在看这篇文章,
在使用coolie,你会发现coolie的优点所在。
【声明】
关于js模块化,前端构建的内容,使用的时间比较久,版本比较旧,
只是凭记忆说说,不是很准确,可能现在这些工具已经很完善了。
【可以做什么-模块化】
老生长谈的问题,请自行百度之,
简单的来说就是管理各个js,模块化的使用js,类似java中的import+jar,
可以看看这篇文章:http://uikoo9.com/blog/detail/java-vs-nodejs-reactjs-angularjs-requirejs-seajs
【可以做什么-构建】
如果你经常修改js,css,恰巧你们服务端会做缓存,
那你应该知道类似这样有多痛苦:jquery.js?v=1。。。
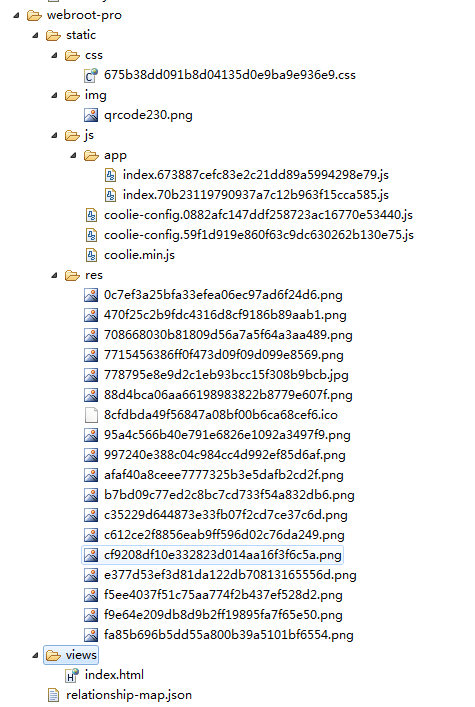
上两张图,对比下构建前的项目,和构建后的项目,请自行意会:
这张图是正常的项目,其中html中如果要引入js,css,解决服务端缓存的办法就是?v=xxx,
每次修改都得修改版本号,修改工具类js还得批量替换版本号,很是痛苦。
这张是构建后的项目,你会发现几点:
所有静态资源文件名编码化,
而且如果有修改,构建后这个编码的名称会自动修改,
结果就是html中的js,css照样写,对付服务端缓存,直接构建,
因为每次都不同。
【学习coolie】
请阅读顶部两个coolie链接内容,学习后开始自己上手,你大概会碰上下面这些问题。
【准备工作】
1.安装nodejs--百度去
2.安装coolie
执行npm install -g coolie
3.下载coolie例子
https://github.com/cloudcome/coolie-example/
【问题1-构建】
官网只说了coolie build webroot-dev这个命令,
但是在哪里执行,在哪个目录下执行,?
我们想看看例子的文件结构:
其实这个build命令就是去找coolie.json配置文件,
所以如果你cd到webroot-dev下的话,可以直接coolie build构建,
如果你在webroot-dev父一级目录,可以coolie build webroot-dev,
如果你在webroot-dev同级的另一个文件夹test内,你可以coolie build ../webroot-dev,
也就是说coolie build path,这个path中要有coolie.json
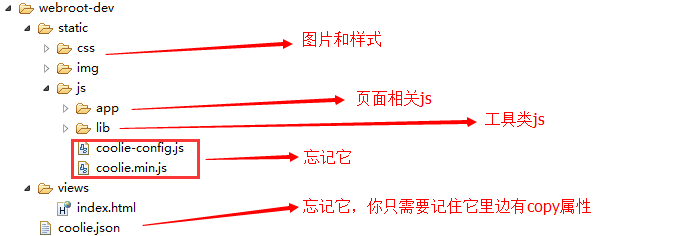
【问题2-文件结构和配置文件】
不同于其他的一些构建工具,coolie中,只要你遵循默认的文件结构,那coolie.json你基本是不需要修改的,
默认的文件结构如上图,
简单的说就是,按默认结构去开发,然后忘记coolie.json
【问题3-页面约定】
上面谈到文件结构约定,是为了构建方便,
那页面约定就是为了,构建可以正常工作和模块化正常工作,
css约定:
将要构建的css这样写:
<!--coolie-->
<link rel="stylesheet" href="/static/css/common.css">
<link rel="stylesheet" href="/static/css/index.css">
<!--/coolie-->
写到两段注释中间,不想构建的css则放到外头。
js约定:
<!-- mine --> <script coolie src="/static/js/coolie.min.js" data-config="./coolie-config.js" data-main="./index.js"></script>
用过模块化工具的人应该好理解,只是coolie的路径有点绕,看看官网说明吧,
或者按约定文件结构照猫画虎吧。
【问题4-不想构建】
如果碰到不想构建的静态文件,请在coolie.json中配置,
coolie.json也就是之前说的需要忘记的东西,但是这个配置在我看来是唯一的用处,
【问题5-http以及绝对路径】
如果你习惯用直接打开html的方式看页面,那会发现很多问题,
来吧跑起来看吧,用http看,然后页面所有静态文件请写绝对路径,
例如:/static/img/xx.png
也就是你的http访问加上上面的路径可以正确看到图片。
如何http?java,php,。net都有自己的方法,
前端也有,
请npm install -g sts
cd到webroot-dev
sts 8082即可
【开始happy】
1.按照文件目录约定创建项目
2.按照页面约定开始写页面
记住上面的css和js约定即可,
另外如果习惯使用jquery,bootstrap等工具框架,可以直接引入到页面。(赞~~)
同时在js中也可以直接使用$,再赞一个~~
3.查看开发效果
写完后,用上述sts 8082查看效果
4.构建
coolie build path
5.查看构建效果
cd到webroot-pro后sts 8083查看效果。
【为啥happy】
1.压缩&合并
压缩静态文件,减少每次请求文件大小
合并静态文件,减少请求次数
2.js模块化
从一堆js苦海中脱离出来,该干什么的js干什么,而且可以很方便的找到它
3.构建
脱离服务端缓存和?v=xx的苦海
【更多】
更多文章,请访问:http://uikoo9.com