cocos2d-x 2.x适应多平台多分辨率的方案
Cocos2d-x从2.0开始支持多平台多分辨率,但无论是从官方的介绍还是官方的demo都介绍得比较模糊,其中只提到使用
CCFileUtils::sharedFileUtils()->setResourceDirectory() CCEGLView::sharedOpenGLView()->setDesignResolutionSize()
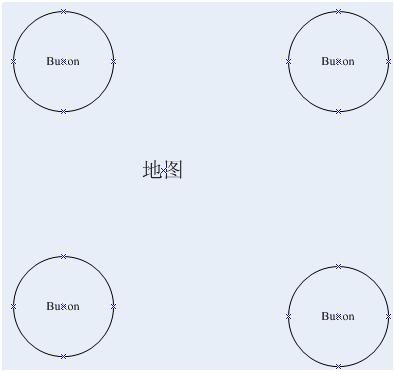
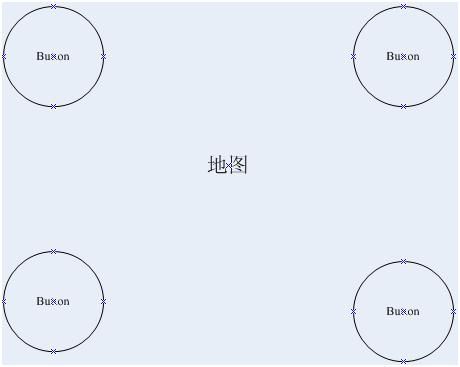
这两个方法来控制。但我感觉通常情况下,Demo里所展示的代码并不能满足大部分开发者的要求。例如拿一个RPG的游戏来举例,一般是地图是全屏显示,然后按钮可能会按固定的边距放在屏幕的各个位置。下图分别是在4:3的屏幕和16:9的屏幕上的按钮排布。
要实现这种效果其实很简单。在AppDelegate::applicationDidFinishLaunching()方法里添加如下代码:
CCDirector *pDirector =CCDirector::sharedDirector();
pDirector->setOpenGLView(CCEGLView::sharedOpenGLView());
CCSize screenSize = CCEGLView::sharedOpenGLView()->getFrameSize();
CCLOG("ScreenSize width:%f,height:%f", screenSize.width,screenSize.height);
CCSize designSize;
//这里还不能适应IPad3,IPad4,但规律是一样的。自行添加相应的适应代码即可
if (screenSize.height > 320)
{
CCFileUtils::sharedFileUtils()->setResourceDirectory("HD");
pDirector->setContentScaleFactor(2);
designSize = CCSizeMake(screenSize.width / 2, screenSize.height / 2);
CCLOG("Use HD Resource");
}
else
{
designSize = screenSize;
pDirector->setContentScaleFactor(1);
CCLOG("Use SD Resource");
}
CCLOG("designSize width:%f,height:%f", designSize.width,designSize.height);
CCLOG("Content Scale Factor:%f",pDirector->getContentScaleFactor());
CCEGLView::sharedOpenGLView()->setDesignResolutionSize(designSize.width,designSize.height, kResolutionNoBorder);
然后在设置主屏幕上的按钮的坐标的时候要注意加上或减去使用相应的偏移量,例如水平方向的偏移量可以这样获得:
int offsetX =(CCDirector::sharedDirector()->getVisibleSize().width - 480);
但如果你是使用CocosBuilder作界面编辑器的话,那么恭喜你,基本上你不太需要关注这些偏移值,因为CocosBuilder在设置控件或精灵的坐标时可以选择使用相对左上,左下,右上和右下四个边角的偏移。