探索图片填充模式二--CenterCrop模式的实现
1. 图片要去两头,留中间
2. 图片要填充满控件
这个模式和fitCenter还有有很大的不同。借鉴上篇文章的思路,我们同样按照Image与ImageView的宽高比差值,分两种情况进行讨论。
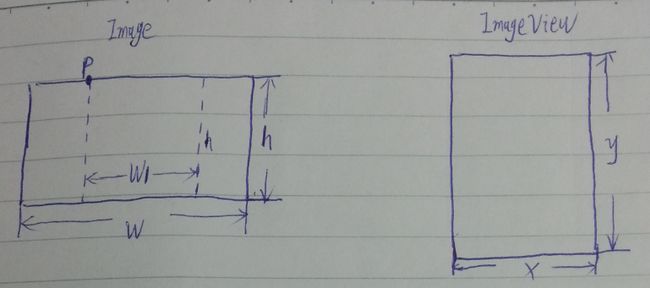
假设原始图片高h,宽w , Imageview的高y,宽x ,比较两者高宽比。裁剪出的图称为Image1:
1、 当 y / x - h / w > 0 时
说明Imageview的高宽比大于图片的高宽比,如图所示:
左图实线标示的是图片Image的高和宽,右图是Imageview。 我们需要从Image的中间按照比例y/x裁剪出一幅图Image1来,如图中虚线所示。
显而易见,Image1的宽度是w1,高度是h 。
Image1的高宽比必须和Imageview的高宽比相同,即 y / x = h / w1 , 计算出 w1 = (h * x )/ y
在FitCenter模式中,我们需要计算Image在画布上的绘制点。在CenterCrop模式中,都是裁剪操作,我们只需要计算在Image的什么地方进行裁剪。从图上可以看出,裁剪点 P的坐标是((w - w1) / 2, 0)。
2、当 y / x - h / w <= 0时
说明Imageview的高宽比小于图片的高宽比,如图所示:
显而易见,Image1高度为h1, 宽度为w ,依据 y / x = h1 / w , 计算出 h1 = (w * y) / x
裁剪点P 的坐标是 (0, (h - h1) / 2)
好了,算法我们分析出来了。在Android中绘制图片的某一个部分使用到了函数 Bitmap.createBitmap(Bitmap source, int x, int y, int width, int height)
source是原始图片,x指的是绘制的横坐标,y指的是绘制的纵坐标。width,height分别代表宽高。
下面给出核心代码实现:
/**
* 以CenterCrop方式resize图片
* @param src 原始图片
* @param destWidth 目标图片宽度
* @param destHeight 目标图片高度
* @return
*/
public Bitmap resizeBitmapByCenterCrop(Bitmap src, int destWidth, int destHeight) {
if (src == null || destWidth == 0 || destHeight == 0) {
return null;
}
// 图片宽度
int w = src.getWidth();
// 图片高度
int h = src.getHeight();
// Imageview宽度
int x = destWidth;
// Imageview高度
int y = destHeight;
// 高宽比之差
int temp = (y / x) - (h / w);
/**
* 判断高宽比例,如果目标高宽比例大于原图,则原图高度不变,宽度为(w1 = (h * x) / y)拉伸
* 画布宽高(w1,h),在原图的((w - w1) / 2, 0)位置进行切割
*/
if (temp > 0) {
// 计算画布宽度
int w1 = (h * x) / y;
// 创建一个指定高宽的图片
Bitmap newb = Bitmap.createBitmap(src, (w - w1) / 2, 0, w1, h);
//原图回收
src.recycle();
return newb;
} else {
/**
* 如果目标高宽比小于原图,则原图宽度不变,高度为(h1 = (y * w) / x),
* 画布宽高(w, h1), 原图切割点(0, (h - h1) / 2)
*/
// 计算画布高度
int h1 = (y * w) / x;
// 创建一个指定高宽的图片
Bitmap newb = Bitmap.createBitmap(src, 0, (h - h1) / 2, w, h1);
//原图回收
src.recycle();
return newb;
}
}
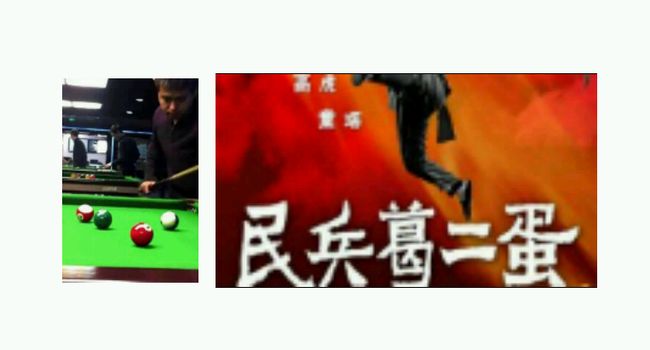
效果图:
附:Demo下载
原文链接:http://www.67tgb.com/?p=578
转载注明:望月听涛