Ext Js 3.x 的FormPanel学习与简单实例
1:简单实例
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>formPanel</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="ext3.2/resources/css/ext-all.css"></link>
<script type="text/javascript" src="ext3.2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext3.2/ext-all.js"></script>
<script type="text/javascript" src="ext3.2/src/local/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.QuickTips.init(); //初始化信息提示功能
var loginForm = new Ext.form.FormPanel({
title: 'A Simple FormPanel',
height: 300,
width: 300,
frame: true,
lableSeperator: ':', //元素分割线
labelWidth: 60,
labelAlign: 'right', //元素对齐方式
applyTo: 'form1',
items: [
new Ext.form.TextField({
id: 'name',
fieldLabel: 'name',
allowBlank: false //是否进行为空验证
}),
new Ext.form.TextField({
id: 'password',
fieldLabel: 'password',
allowBlank: 'false',
inputType: 'password' //定义文本框类型为密码框
}),
new Ext.form.TextField({
id: 'email',
fieldLabel: 'email',
allowBlank: 'true',
inputType: 'text'
}),
new Ext.form.NumberField({ //定义个数字输入框
id: 'age',
fieldLabel: 'age',
allowNegative: false, //不能为负数
decimalPrecision: 0 //小数精确位数
}),
new Ext.form.TextArea({ //设置一个多行的文本输入框
id: 'remark',
fieldLabel: 'remark',
width: 200
}),
new Ext.form.Radio({
name: 'sex',
itemCls: 'float-left', //单选框的CSS样式
clearCls: 'allow-float', //定义单选框的清楚样式
fieldLabel: 'Sex',
boxLabel: "Male" //定义单选框后显示的文字
}),
new Ext.form.Radio({
name: 'sex',
clearCls: 'stop-float',
boxLabel: 'Female',
hideLabel: false
}),
new Ext.form.Checkbox({
name: 'hobby',
itemCls: 'float-left',
clearCls: 'allow-float',
boxLabel: 'Football', //定义复选框后面显示的文字
fieldLabel: 'Hobby'
}),
new Ext.form.Checkbox({
name: 'hobby',
itemCls: 'float-left',
clearCls: 'allow-float',
boxLabel: 'Ping-Pang',
hideLabel: false
})
]
});
});
</script>
</head>
<body>
<div id="form1"> </div>
</body>
</html>
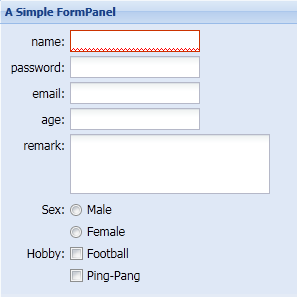
2:实例效果图