CSS+DIV网页样式与布局——CSS初探
已经学习过HTML和XML来编写网页代码,当你设计好了网页,字体是黑色的,老大过来说改成紫色的,于是你一条一条呼哧呼哧的改好了,老大转了一圈又说,紫色不太好看,还是改成红色的吧!于是你愣了,呼哧呼哧又来了一遍。于是你开始害怕大Boss的再度光临,于是你开始害怕自己辛苦很久出的页面再遭更改……
一、引入CSS
就像开篇说的,为了应付HTML的变化,为了十分便利的控制页面,加上了CSS可以说是更为灵活,更为方便的应对变化。Web设计者和开发者小心地布好页面,完成所有嵌套的表格后,客户要求进行一点“小小”的更改。也许是一些很小的变化,比如“可不可以把图片向左下角移动一点?”之类的。如果只是一个页面,你可以深呼吸,然后呼哧呼哧做了改动。但是涉及到较大的站点网站,一个这样小小的变化就再也简单不了了。
为什么会这样呢?因为定义页面外观的标记本身就是页面的一部分。要看到实例,您只需到任何站点的任何页面上去数一下 font 和 table 标签的数量。只要您能够从实际页面的流程(或代码)中删除这些标记,或者采用更好的办法,即将其外置,您就可以进行集中更改。而这就是 CSS 所能做的。
CSS全称为Cascading Style Sheets,即层叠样式表。是一种用来表现HTML和XML样式的计算机语言。
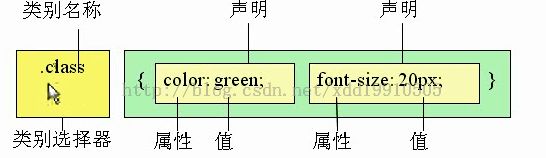
二、CSS基本语法
1、选择器声明
集体声明:
<span style="font-size:14px;">h1,h2,h3,h4,p{
color:puple;
font-size:15px;
}</span>
嵌套声明:
<span style="font-size:14px;">p b{ /* 嵌套声明 */
color:maroon; /* 颜色 */
text-decoration:underline; /* 下划线 */
}</span>
2、选择器类别
标记选择器:
<span style="font-size:14px;">p{ /* 标记选择器 */
color:blue;
font-size:18px;</span>
<span style="font-size:14px;">} <body> <p>class选择器与标记选择器1</p> <p>class选择器与标记选择器2</p> <p>class选择器与标记选择器3</p> <p class="special">class选择器与标记选择器4</p> <p>class选择器与标记选择器5</p> <p>class选择器与标记选择器6</p> </body></span>
类别选择器:
例如:
<span style="font-size:14px;">.two{
color:green; /* 绿色 */
font-size:20px; /* 文字大小 */
}
.three{
color:cyan; /* 青色 */
font-size:22px; /* 文字大小 */
}</span>
<span style="font-size:14px;"> <body> <p class="two">class选择器2</p> <p class="three">class选择器3</p> </body></span>
ID选择器:
<span style="font-size:14px;"><style type="text/css">
#one{ /* id选择器 */
text-decoration:underline; /* 下划线 */
}
</style>
<body>
<p id="one">集体声明p3</p>
</body></span>
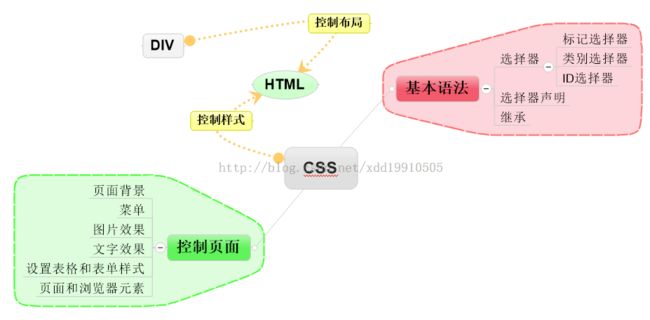
学习前总结:
这幅图是在学CSS之前画的, 只是一个简单的预习,等学完之后会有再一次的总结的。这篇博客首先只简单的了解一下基本语法。接下来的博客会继续学习控制页面等一些样式。
其实HTML就相当于一滩可以实现网页效果的烂泥,是零散的,不是一个整体。加上了CSS之后,HTML或一些编写网页语言就有了灵魂,有了血液,可以牵一发而动全身,可以只需一个属性改变就整体变化样式。
用了CSS之后,随便大Boss怎么改颜色,只要他不嫌来回来去的浪费时间和精力,我们只需要修改一些属性的值就可以了,不会傻到像一些猿猿儿们一条一条的改呀改的。他们就怕有人说要改样式,而我们就不怕你改各种样式(只要别太离谱就行),秒秒钟搞定。