JS-Demo2:JavaScript版TableGrid,表格头、分页表格冻结,表格头可拉动
上两天写了一个关于表格头可以拖动:JS-Demo1:JavaScript实现表格列拖动
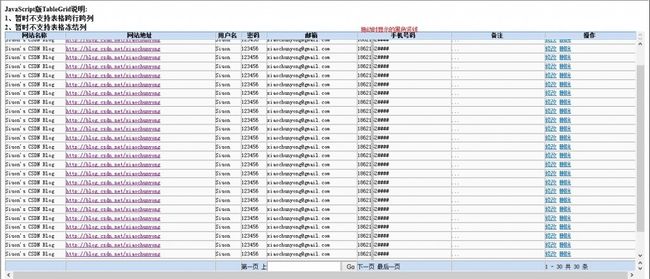
这次在拖动的效果上,实现表格头冻结等。上图:
代码比较长,感兴趣的朋友,不妨复制看看![]()
代码:
<!DOCTYPE html>
<html>
<head>
<title>表格冻结</title>
<style type="text/css">
table{
color: #000;
font: normal 12px 宋体,tahoma,arial,verdana,sans-serif;
table-layout:fixed;
}
#theadTable,#tfootTable tr{
background-color: #CBDDF3;
border: 1px solid #7BBDFF;
}
td,th{
white-space: nowrap;
overflow:hidden;
}
td{
line-height: 16px;
}
.dragable{
width: 3px;
height:100%;
cursor: col-resize;
/*下面3个样式与效果有一定关系,其他无所谓*/
float: right;
position: relative;
right: 0px;
}
</style>
<!--
<script type="text/javascript" src="/jxc/js/jQuery/jquery-1.7.2.js"></script>
-->
<script type="text/javascript">
/***************************************************************************/
/**
* 为了方便看效果,写了个jQuery的简单实现,实际应用中,可以去掉这个,而引用jquery.js,无影响。
*/
function jQuery(expression){
expression = expression.substring(1);
this[0] = document.getElementById(expression);
this.val = function(v){
if(v!=undefined) this[0].value = v;
else return this[0].value;
}
return this;
}
window.$ = jQuery;
/***************************************************************************/
var draging = false; //是否拖拽中
var dragElement = null; //当前拖拽的th
var offsetLeft = 0; //当前拖拽的th与绝对左坐标
var verticalLine = undefined; //竖线
var draggedWidth = 0; //拖拽时th的宽度,当鼠标mouseup时,th的宽度为该值
function mousedown(){
if(draging) return;
draging = true;
dragElement = window.event.srcElement.parentNode;
dragElement.theadtd = theadTable.rows(0).cells(dragElement.cellIndex);
dragElement.tfoottd = tfootTable.rows(0).cells(dragElement.cellIndex);
dragElement.tbodytd = {style:{}};//当表格中没有数据时,赋值这么一个对象,不引起js报错。
if(tbodyTable.rows.length>0)//当表格中有数据时
dragElement.tbodytd = tbodyTable.rows(0).cells(dragElement.cellIndex);
offsetLeft = dragElement.offsetLeft;
document.body.style.cursor = "col-resize";
document.body.onselectstart = function(){return false;};//拖拽的时候,鼠标滑过字的时候,不让选中(默认鼠标选中字的效果,大家都知道)
if(verticalLine==undefined){
verticalLine = createVerticalLine();
}
}
function mouseup(){
if(!draging) return;
draging = false;
document.body.style.cursor = "auto";
document.body.onselectstart = function(){return true};
verticalLine.style.display = "none";
dragElement.style.width = draggedWidth;
dragElement.theadtd.style.width = draggedWidth;
dragElement.tbodytd.style.width = draggedWidth;
dragElement.tfoottd.style.width = draggedWidth;
dragElement = null;
}
function mousemove(){
if(draging && dragElement){
if(event.clientX-offsetLeft>0){
draggedWidth = event.clientX-offsetLeft;
verticalLine.style.left = event.clientX+8;
verticalLine.style.display = "block";
}
}
}
//创建触发拖动表格列的span:<span class="dragable" onmousedown="mousedown();"> </span>
function createSpan(){
var span = document.createElement("span");
span.className = "dragable";
span.attachEvent("onmousedown",mousedown);
span.innerHTML = " ";
return span;
}
//创建拖动时的效果(竖线):<div style="z-index: 10; position: absolute; background-color: #c3c3c3; width: 6px; display: none; height: ?px; top: 24px; left: 608px"></div>
function createVerticalLine(){
var div = document.createElement("div");
div.style.position = "absolute";
div.style.display = "none";
div.style.backgroundColor = "#C3C3C3";
div.style.width = "6px";
div.style.height = tbodyDiv.style.height;
div.style.top = tbodyTable.offsetTop;
div.style.zIndex = "10";
div.innerHTML = " ";
document.body.appendChild(div);
return div;
}
var mainDiv;
var theadDiv,tbodyDiv,tfootDiv;
var theadTable,tbodyTable,tfootTable;
window.onload = function(){
mainDiv = $("#mainDiv")[0];
theadDiv = $("#theadDiv")[0];
tbodyDiv = $("#tbodyDiv")[0];
tfootDiv = $("#tfootDiv")[0];
theadTable = $("#theadTable")[0];
tbodyTable = $("#tbodyTable")[0];
tfootTable = $("#tfootTable")[0];
/* dragable 效果 */
//在theadTable中的th内容中添加span
var theadThs = theadTable.getElementsByTagName("th");
for(var i=0;i<theadThs.length;i++)
theadThs[i].appendChild(createSpan());
theadTable.style.width = tbodyTable.style.width = tfootTable.style.width = Math.max(theadTable.offsetWidth,tbodyTable.offsetWidth,tfootTable.offsetWidth);
var ths = theadTable.rows(0).getElementsByTagName("th");
var tfs = tfootTable.rows(0).getElementsByTagName("td");
var tds;//当表格中没有数据时,赋值这么一个对象,不引起js报错。
if(tbodyTable.rows.length>0){
tds = tbodyTable.rows(0).getElementsByTagName("td");
}else{
tds = new Array();
for(var i=0;i<ths.length;i++){
tds[tds.length] = {style:{},offsetWidth:0};
}
}
if(ths.length!=tds.length && tds.length!=tfs.length){
alert("长度不一致");
}
for(var i=0;i<ths.length;i++){
var width;
if(ths[i].style.width) width = ths[i].style.width;
else if(ths[i].width) width = ths[i].width;
else width = Math.max(ths[i].offsetWidth,tds[i].offsetWidth,tfs[i].offsetWidth);
if(i!=ths.length-1)
ths[i].style.width = tds[i].style.width = tfs[i].style.width = width;
}
}
/**
* 当tfootdiv横向滚动时,theadDiv与tbodyDiv同时滚动。
* @param tfootDiv
*/
function togetherScroll(scrollingDiv){
theadDiv.scrollLeft = scrollingDiv.scrollLeft;
tbodyDiv.scrollLeft = scrollingDiv.scrollLeft;
tfootDiv.scrollLeft = scrollingDiv.scrollLeft;
}
</script>
</head>
<body onmousemove="mousemove();" onmouseup="mouseup();">
<span style="font-weight: bold;font-size: 14px;">
JavaScript版TableGrid说明:<br>
1、暂时不支持表格跨行跨列<br>
2、暂时不支持表格冻结列<br>
</span>
<div id="mainDiv" style="height: 500px;width: 100%;">
<div id="theadDiv" style="width:100%;height:16px;overflow-y:scroll;overflow-x:hidden;">
<table id="theadTable" border="1" cellpadding="0" cellspacing="0" style="width:100%;height:16px;border-style: solid;">
<thead>
<tr>
<th style="width: 120px;">网站名称</th>
<th style="width: 300px;">网站地址</th>
<th width="50px;">用户名</th>
<th width="50px;">密码</th>
<th width="180px;">邮箱</th>
<th>手机号码</th>
<th>备注</th>
<th>操作</th>
</tr>
</thead>
</table>
</div>
<div id="tbodyDiv" style="width:100%;height:444px;overflow-y:scroll;overflow-x:hidden;background-color: #FAFAFA;" onscroll="togetherScroll(this)">
<table id="tbodyTable" border="1" cellpadding="0" cellspacing="0" style="width:100%;height:100%;border-style: solid;">
<tbody id="content">
<!--
<tr>
<td>Siuon's CSDN Blog</td>
<td><a href="http://blog.csdn.net/xiaochunyong" target="_blank">http://blog.csdn.net/xiaochunyong</a></td>
<td>Siuon</td>
<td>123456</td>
<td>[email protected]</td>
<td>1862152####</td>
<td>...</td>
<td><a href="javascript:alert('修改');">修改</a> <a href="javascript:alert('删除');">删除</a></td>
</tr>
-->
</tbody>
</table>
</div>
<div id="tfootDiv" style="width:100%;height:40px;overflow-y:scroll;overflow-x:scroll;" onscroll="togetherScroll(this)">
<table id="tfootTable" border="1" cellpadding="0" cellspacing="0" style="width:100%;height:16px;border-style: solid;">
<tfoot>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td style="text-align: right;">第一页 上一页</td>
<td style="text-align: center;align:justify"><input type="text" style="width: auto;"><button type="button">Go</button></td>
<td style="text-align: left;">下一页 最后一页</td>
<td> </td>
<td>1 - 30 共 30 条</td>
</tr>
</tfoot>
</table>
</div>
</div>
<script type="text/javascript">
//动态生成30行数据,可以把如下代码删除,以便测试无数据时无误。
var content = $("#content")[0];
for(var i=0;i<30;i++){
var row = content.insertRow();
row.insertCell().innerHTML = 'Siuon\'s CSDN Blog';
row.insertCell().innerHTML = '<a href="http://blog.csdn.net/xiaochunyong" target="_blank">http://blog.csdn.net/xiaochunyong</a>';
row.insertCell().innerHTML = 'Siuon';
row.insertCell().innerHTML = '123456';
row.insertCell().innerHTML = '[email protected]';
row.insertCell().innerHTML = '1862152####';
row.insertCell().innerHTML = '...';
row.insertCell().innerHTML = '<a href="javascript:alert(\'修改\');">修改</a> <a href="javascript:alert(\'删除\');">删除</a>';
}
</script>
</body>
</html>
该TableGrid 暂时不支持:
1、暂时不支持表格跨行跨列
2、暂时不支持表格冻结列