实现 逐顶点的 ambient, diffuse, and specular (ADS) shading phong 光照模型
本文参照了OpenGL 4.0 Shading Language Cookbook
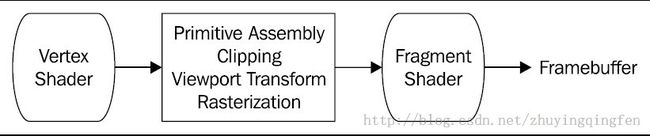
OpenGL 4.0 渲染管线 如图:
1. shader 数据的输入可以是从OpenGL main application 中输入 或者是来自上个渲染管线 ,例如一个 fragment shader 的输入可能来自 vertex shader 的output 变量 也可能来自程序的uniform 变量。
2. 每个顶点会执行一次 vertex shader ( 通常是并行进行)。
3. 顶点位置在vertex shader中必须被转换到裁剪坐标系 (clip coordinates) 并赋值给gl_position 变量。
4. 在vertex shader 和fragment shader之间的渲染管线中 ,顶点被装配成片元(primiteves) 、然后裁切 (clipping) 、应用viewport transformation 、然后进行光栅化 和填充多边形(如果需要的话)。每个多边形的 片元fragment 或(像素pixel) 会执行一次 fragment shader (通常是并行)----(The fragment shader is executed once for each fragment (pixel) of the polygon being rendered (typically in parallel).
5. 来自 vertex shader 的数据 默认 情况下 是 通过插值 以透视的方式 提供给 fragment shader 然后fragment shader 确定 最终像素的颜色 并发送给frame buffer 。
6. 深度值信息被自动处理
Implementing per-vertex ambient,diffuse, and specular (ADS) shading
OpenGL 固定的渲染管线实现了一个默认的光照系统(和本文的Ads模型类似)它综合了环境光Ambient 、漫反射Diffuse、镜面光Specular。
The ambient component is intended to model light that has been reflected so many times that it appears to be emanating uniformly (均匀地 散发) from all directions
The diffuse component was represents omnidirectional (全方位的)reflection 见用单光源 实现逐顶点 漫反射光照模型
The specular component models the shininess of the surface and represents reflection around a preferred direction
Combining these three components together can model a nice (but limited) variety of surface types. This shading model is also sometimes called thePhong reflection model (or Phong shading model), after Bui Tuong Phong
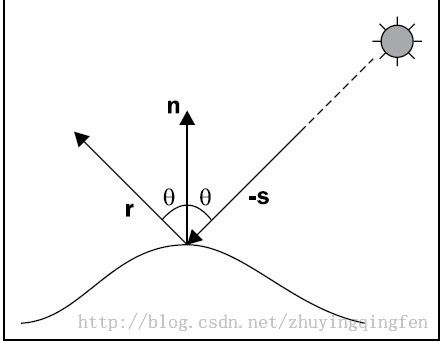
如下图的ADS光照模型
ADS光照模型的总强度是Ambient、Diffuse、和Specular的光照强度总和。The ambient component represents light that illuminates all surfaces equally and reflects equally in all directions。It is often used to help brighten some of the darker areas within a scene。由于环境光(Ambient)不受入射光和出射光的影响,因此可以简单的用
光源光照密度(La)和物体便面的反射系数(Ka)
Diffuse 光照模型
镜面反射模型:
计算反射光的公式:
要对镜面反射(Specular)建模 ,需要这几个向量(都是单位化的),从物体表面到光源的方向向量(S),理想反射光方向向量(r) ,朝向viewer的方向向量(V),和物体表面的法线向量(n),如下图显示
We would like the reflection to be maximal when the viewer is aligned with the vector r, and to fall off quickly as the viewer moves further away from alignment with r. This can be modeled using the cosine of the angle between v and r raised to some power (f).
The specular component creates specular highlights (bright spots) that are typical of glossy surfaces. The larger the power of f in the equation, the smaller the specular highlight and the shinier the surface appears. The value for f is typically chosen to be somewhere between 1 and 200.
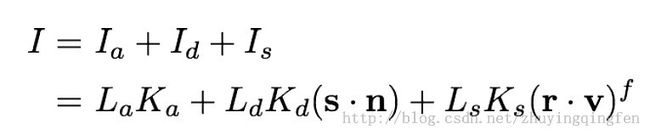
最后,最终的ADS光照模型公式如下
顶点shader
#version 430
layout (location = 0) in vec3 VertexPosition;
layout (location = 1) in vec3 VertexNormal;
out vec3 LightIntensity;
struct LightInfo {
vec4 Position; // Light position in eye coords.
vec3 La; // Ambient light intensity
vec3 Ld; // Diffuse light intensity
vec3 Ls; // Specular light intensity
};
uniform LightInfo Light;
struct MaterialInfo {
vec3 Ka; // Ambient reflectivity
vec3 Kd; // Diffuse reflectivity
vec3 Ks; // Specular reflectivity
float Shininess; // Specular shininess factor
};
uniform MaterialInfo Material;
uniform mat4 ModelViewMatrix;
uniform mat3 NormalMatrix;
uniform mat4 ProjectionMatrix;
uniform mat4 MVP;
void main()
{
vec3 tnorm = normalize( NormalMatrix * VertexNormal);
vec4 eyeCoords = ModelViewMatrix * vec4(VertexPosition,1.0);
vec3 s = normalize(vec3(Light.Position - eyeCoords));
vec3 v = normalize(-eyeCoords.xyz);
vec3 r = reflect( -s, tnorm );
float sDotN = max( dot(s,tnorm), 0.0 );
vec3 ambient = Light.La * Material.Ka;
vec3 diffuse = Light.Ld * Material.Kd * sDotN;
vec3 spec = vec3(0.0);
if( sDotN > 0.0 )
spec = Light.Ls * Material.Ks *
pow( max( dot(r,v), 0.0 ), Material.Shininess );
LightIntensity = ambient + diffuse + spec;
gl_Position = MVP * vec4(VertexPosition,1.0);
}
片元shader
#version 430
in vec3 LightIntensity;
layout( location = 0 ) out vec4 FragColor;
void main() {
FragColor = vec4(LightIntensity, 1.0);
}