iPhone开发学习笔记002——Xib设计UITableViewCell然后动态加载
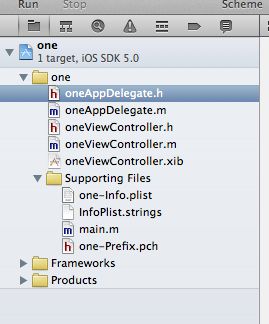
一、新建iOS Application工程,选择Single View Application,不要选中Use Storyboard.假设指定的是product name和class prefix都是one,则完成后自动生成代码视图如下图:

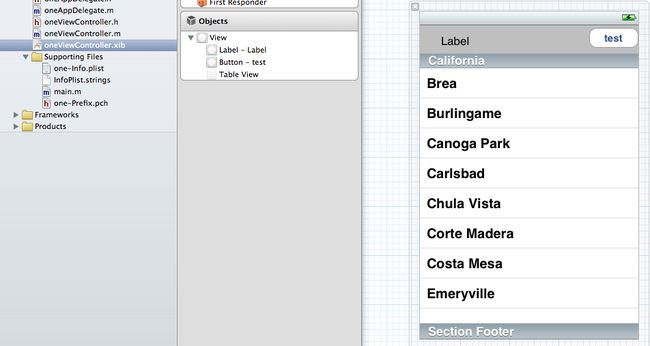
该应用默认加载的是oneViewController的view.双击oneViewController.xib,在该xib默认的view上面添加控件UILabel、UIButton和一个UITableView,如下图所示:

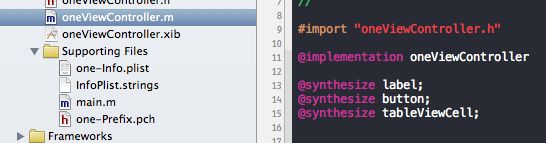
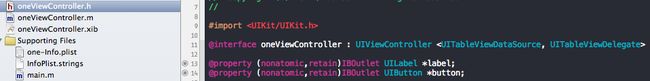
在oneViewController头文件和*.m文件中定义和声明三个属性label、button、tableViewCell前两个对应xib界面上的label和button,最后一个对应于即将创建的xib文件中的tableViewCell,并且将label和button属性和界面上的控件通过拖拽相互关联,如下图:
oneViewController.h:

oneViewController.m:

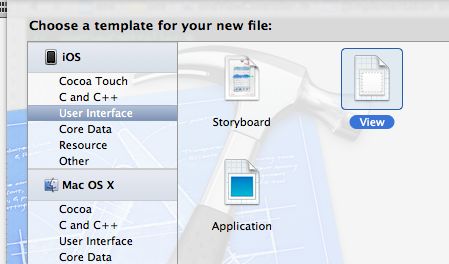
二、新建根view为UITableViewCell的xib文件Cell.xib:
无法直接生成根view为UITableViewCell的xib文件,可以通过先新建根view为UIView的xib文件,然后将该xib的根view删除,再从Library窗口中拖一个Table View Cell到该xib中做为该xib的根view.如下图:

刚生成的时候:

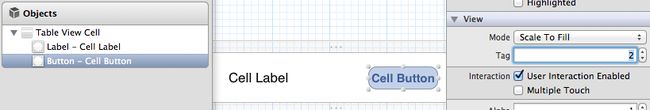
将上面的view删除,拖一个table view cell代替,并且在该table view cell上面添加一个label和一个button,如下图:

设置Table View Cell下面的Cell Label和Cell Button的view Tag分别为1和2:


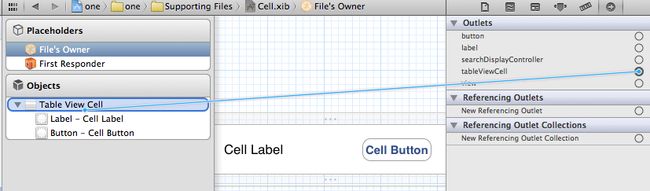
然后选中上面的File's owner,在identify inspector视图Custom Class中选择对应的加载类为oneViewController:

并且从connections inspector下面的Outlets内的UITableViewCell对象tableViewCell与中间视图窗口中的Objects下面的Table View Cell相拖拽连接:(图XXX)

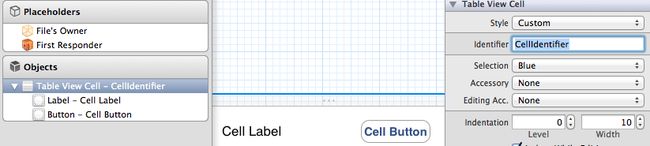
在Attributes inspector中设置Table View Cell的identifier为:CellIdentifier:

保存。
三、代码中动态加载Table View Cell XIB:
打开oneViewController.h让oneViewController实现协议UITableViewDataSource,UITableViewDelegate,即:

oneViewController.m中实现下面的接口方法:
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return20;
}
// Row display. Implementers should *always* try to reuse cells by setting each cell's reuseIdentifier and querying for available reusable cells with
dequeueReusableCellWithIdentifier:
// Cell gets various attributes set automatically based on table (separators) and data source (accessory views, editing controls)
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
staticNSString *CustomCellIdentifier =@"CellIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier: CustomCellIdentifier];
if (cell ==nil) {
NSArray *nib = [[NSBundlemainBundle]loadNibNamed:@"Cell" owner:selfoptions:nil];
// if ([nib count] > 0) {
// cell = self.tableViewCell;
// } else {
// NSLog(@"failed to load CustomCell nib file!");
// }
cell = [nib objectAtIndex:0]; // 注释掉的和该句是两种方式,在这里两种方式都行。但是如果没有上面红色处(图XXX)的拖拽连接过程,这里只能使用nib objectAtIndex方式。
}
NSUInteger row = [indexPathrow];
NSLog(@"++++++++++++++ jonesduan %s, cell row:%d", __func__, row);
UILabel *cellLabel = (UILabel *)[cellviewWithTag:1];
cellLabel.text = [NSStringstringWithFormat:@"cell index: %d", row];
UIButton *cellButton = (UIButton *)[cellviewWithTag:2];
[cellButton setTitleColor:[UIColorredColor]forState:UIControlStateNormal];
[cellButton setTitleColor:[UIColororangeColor]forState:UIControlStateHighlighted];
[cellButton setTitle:@"Press me!"forState:UIControlStateNormal];
[cellButton setTitle:@"Pressed!"forState:UIControlStateHighlighted];
return cell;
}
- (CGFloat) tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
// Modified by jonesduan.
return80;
}
- (void)didReceiveMemoryWarning
{
[superdidReceiveMemoryWarning];
// Release any cached data, images, etc that aren't in use.
}
#pragma mark - View lifecycle
- (void)viewDidLoad
{
[superviewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[self.labelsetBackgroundColor:[UIColorgrayColor]];
[self.buttonsetTitleColor:[UIColorgreenColor]forState:UIControlStateNormal];
[self.buttonsetTitleColor:[UIColororangeColor]forState:UIControlStateHighlighted];//这里控制的是oneViewController.xib中的label和button,前面已经拖拽连接过。
}
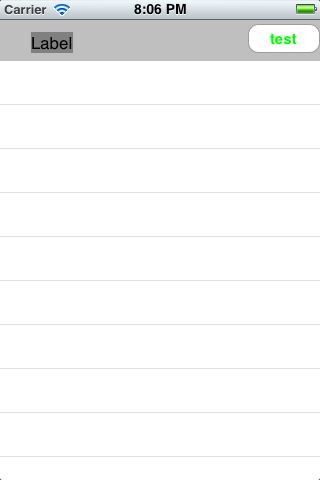
这样完成后。CMD + R运行一下看看,发现界面如下图所示:

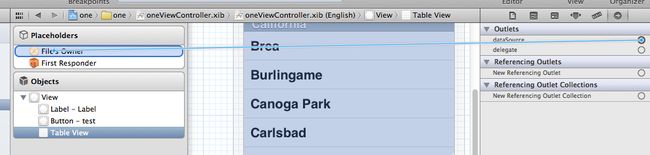
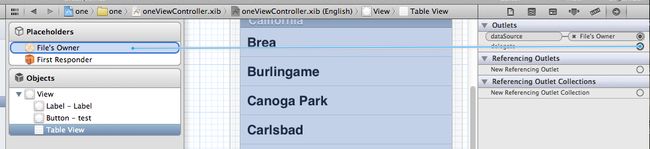
并没有显示Cell.xib中的Cell Label和Cell Button,下面是最重要的一点,也是一个人研究了很久才知道的,即:选中oneViewController.xib中view下的子Table View,切换到connections inspector,将Table View的dataSource和delegate均与File's owner相拖拽进行连接。如下图:


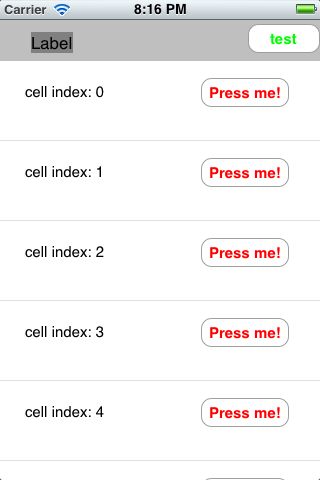
连完后,再CMD + R运行看看,结果是不是就如下图所示了,

OK,成功!
总结:通过xib自定义view比较重要的一点就是这个view被哪个view controller使用,比如xxxViewController,就要在identity inspector中Custom Class指定对应的加载类为xxxViewController,然后选中File's owner(中间大窗口中的Placeholders下),并切换到connections inspector将Outlets下面的对象与中间大窗口中的Objects(与Placeholders同级别,在Placeholders下面)下的根视图相连接。最后别忘了Table View的dataSource和delegate均与File's owner相拖拽进行连接。
APPLE开发最不习惯的就是拖拽连接,在此记录一下作为个人参考,免得以后忘记了。