Flex通过RemoteObject调用java实例:flex传入参数以及接收java返回结果
Myeclipse10.0,Flash Builde4.7,jdk:1.7;
前言:
Flex之前叫做Flex,后面改名字为flash了,而且在flash builder4.5的时候还可以像c#一样拉控件出来进行编程,但是到了4.7就不能拉控件了。
正文:
本篇介绍Flex调用java,分别给出flex传入参数以及接收java返回结果的例子。工程一共有两个:一个java web工程,一个flex工程。工程可以在资源页下载:http://download.csdn.net/detail/fansy1990/6540451 。
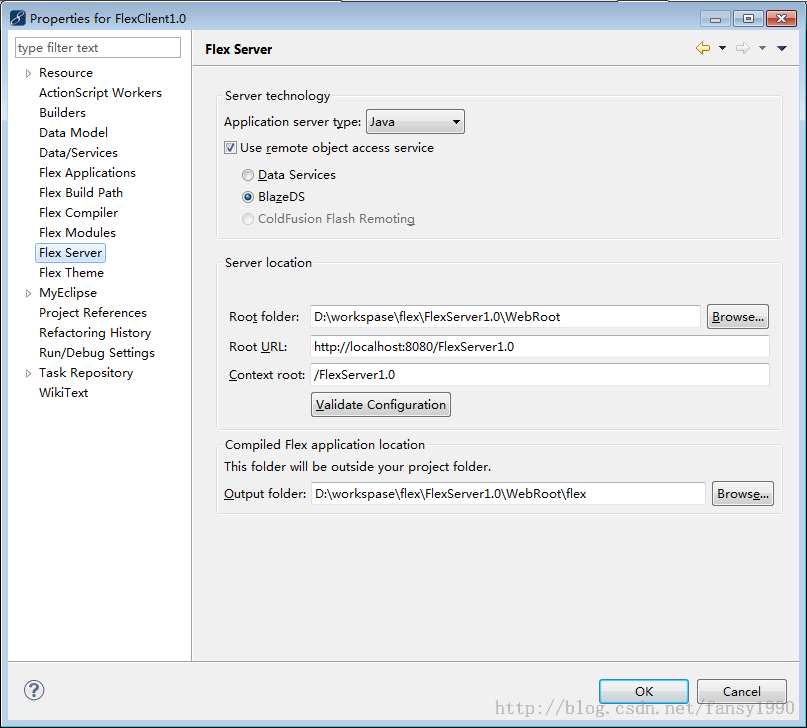
先看下flex的配置:
flex工程中接收java返回的结果可以有两种方式(不过归根结底就一个:使用event):
1. 第一种:参考:http://www.csdn123.com/html/blogs/20130618/23384.htm
public function method1():void {
// 这里使用的应该是自动注册的功能
data_provider.getUserList(); // get real Data
}
/**
* 调用init方法成功后执行的方法
*/
public function data_provider_resultHandler(event:ResultEvent):void{
var data_ :ArrayCollection=new ArrayCollection();
data_= event.result as ArrayCollection;
dataGrid.dataProvider=data_;
}
/**
* 调用init方法失败后执行的方法
*/
public function data_provider_faultHandler(event:FaultEvent):void{
Alert.show(event.fault.toString());
}flex中的button click调用method1方法,然后method1方法执行data_provider的getUserList方法,结果绑定在event中,如果正确则返回result*方法,否则返回fault*方法;其RemoteObject配置如下:
<!-- 使用第一种方法的配置 data_provider对应的源是 serviceDataProvider 在remoting-config.xml中配置--> <mx:RemoteObject id="data_provider" destination="dataProvider" source ="service.DataProvider" endpoint="http://localhost:8080/FlexServer1.0/messagebroker/amf" result="data_provider_resultHandler(event)" fault="data_provider_faultHandler(event)"/>这个remoteObject中需要配置result和fault方法;
2. 第二种: 参考:http://www.cnblogs.com/RocD-DuPeng/articles/1751040.html
调用方法method2,进行手动注册事件:
/**
* 第二种获取数据的方法
* 参考:http://www.cnblogs.com/RocD-DuPeng/articles/1751040.html
*/
public function method2():void{
// 手动注册
data_provider2.getUserList();
data_provider2.addEventListener(ResultEvent.RESULT,getUserList2);
data_provider2.addEventListener(FaultEvent.FAULT,getUserList22);
}
public function getUserList2(event:ResultEvent):void{
var data_my:ArrayCollection= ArrayCollection(event.result);
var data_show:ArrayCollection=new ArrayCollection();
var i:int;
for( i=0;i<data_my.length;i++){
var u:User=User(data_my.getItemAt(i));
data_show.addItem(u);
}
dataGrid.dataProvider=data_show;
}
public function getUserList22(event:FaultEvent):void{
Alert.show(event.fault.toString());
}
不过这里在RemoteObject中就不用配置result和fault了:
<!-- 使用第二种方法的配置 data_provider对应的源是 serviceDataProvider ,在remoting-config.xml中配置--> <mx:RemoteObject id="data_provider2" destination="dataProvider2" source ="service.DataProvider" endpoint="http://localhost:8080/FlexServer1.0/messagebroker/amf" />3. 调用参数就直接在配置的RemoteObject中的方法直接填入参数即可,比如求分页中的上一页的时候:
// prepage method
public function preMethod():void{
--currPage;
if(currPage<0){
currPage=0;
}
data_provider2.getUserList(currPage,int(text1.text));
data_provider2.addEventListener(ResultEvent.RESULT,preMethod_Handler);
}
// prepare page method add dataProvider
private function preMethod_Handler(event:ResultEvent):void{
var data_ :ArrayCollection=new ArrayCollection();
data_= event.result as ArrayCollection;
dataGrid.dataProvider=data_;
}
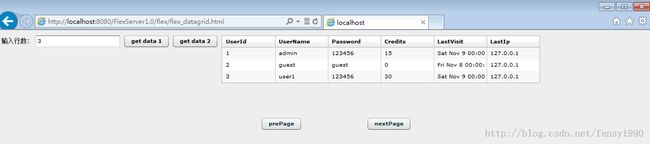
访问路径:http://localhost:8080/FlexServer1.0/flex/flex_datagrid.html ,若部署到服务器,那么需要修改RemoteObject中的配置为相应服务器的IP;
程序运行后的效果如下:
备注:若要运行FlexServer1.0需修改mysql连接: 1.修改config/config.properties文件中的数据库连接;2.在数据库中配置相应的表:执行data.sql文件;
分享,成长,快乐
转载请注明blog地址:http://blog.csdn.net/fansy1990