android布局基础及范例(一):QQ登陆界面设计
使用android手机的用户想必都有android手机QQ客户端吧,我们是不是觉得QQ登陆界面非常漂亮美观而且具有亲和力?我们是不是也想作出像QQ那样美观的界面?有的人肯定会问,做UI那不是美工人员的工作吗?是的,不能否认UI的设计美工有很大的功劳,但是程序员的设计也同样重要,下面我向讲解3种常见的布局设计LinearLayout,TableLayout,RelativeLayout,我会重点讲解最后一种
我们先来看一下设计好的QQ登录界面:
是不是和真正的手机QQ界面一样?
下面开始讲解:
1.LinearLayout:
线性布局,最常规的布局,在XML文件中我们只需要规定布局的大小,如width(宽),height(高)等值,还有orientation(方向),我们就可以把控件依次填入其中,控件就会按照我们规定的方向线性填入,这里不再多说,不懂的朋友请参考API文档或者查看网络其它相关博客。
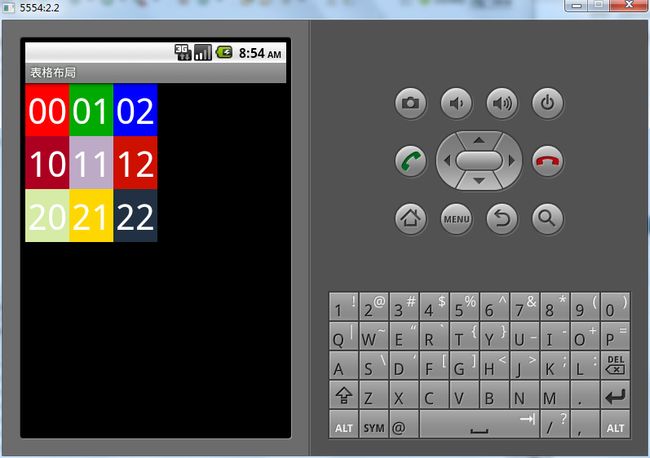
2.TableLayout:

表格布局,一种很有规格的布局,既然是表格,自然会有行列之分,我们建立好<TableLayout>标签后,里面加入子标签<TableRow>,在这个标签里面依次加入控件,则控件会在该行依次显示,每次加入子标签<TableRow>,布局就会多出一行,这些用法都比较基础,以上两种我不做过多讲解。
3.RelativeLayout:
相对布局,我为什么要着重讲解这个呢?因为这个布局非常灵活,可以进行很细致化的布局,可谓是布局中的重中之重,那么我们怎么理解这个相对呢?相信大家学过高中物理吧,我们要描述物体的位置和运动需要有参照系(参照物),比如有一个广场,我们拿它作为参照物,那么我们描述一个商场的位置时候可以说,商场在广场的南面。相对布局就是这个道理,控件放置的时候采用这种模式,可以让人们更好的放置控件到自己想要的位置,那么我们说了,既然是相对,那么答案是不唯一的吧?没错,打个比方,还是那个广场,如果又有一幢居民楼在广场的西面,那么我们也可以说商场在居民楼的东南面,是不是很容易理解?
下面我们先来看一下RelativeLayout 用到的一些重要的属性:
—————————————————————————————————————-
第一类:属性值为 true 或 false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话 就以
父元素做参照物
第二类:属性值必须为 id 的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左边
android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
第三类:属性值为具体的像素值,如 30dip,40px
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离 离某元素右边缘的距离
android:layout_marginRight
android:layout_marginTop 离某元素上边缘的距离
EditText 的 android:hint
设置 EditText 为空时输入框内的提示信息。
android:gravity
android:gravity 属性是对该 view 内容的限定.比如一个 button 上面的 text.
你 可 以 设 置 该 text 在 view 的 靠 左 , 靠 右 等 位 置 . 以 button 为
例 , android:gravity=”right”则 button 上面的文字靠右
android:layout_gravity
android:layout_gravity 是用来设置该 view 相对与起父 view 的位置.比如一个
button 在 linearlayout 里,你想把该 button 放在靠左、靠右等位置就可以通过
该 属性设置.以 button 为例,android:layout_gravity=”right”则 button 靠右
android:layout_alignParentRight
使当前控件的右端和父控件的右端对齐。这里属性值只能为 true 或 false,默认
false。
android:scaleType:
android:scaleType 是控制图片如何 resized/moved 来匹对 ImageView 的 size。
ImageView.ScaleType / android:scaleType 值的意义区别:
CENTER /center 按图片的原来 size 居中显示,当图片长/宽超过 View 的长/宽,
则截取图片的居中部分显示
CENTER_CROP / centerCrop 等于或大于 View 的长(宽) 按比例扩大图片的 size
居中显示, 使得图片长(宽)
CENTER_INSIDE / centerInside 将图片的内容完整居中显示,通过按比例缩小 或
原来的 size 使得图片长/宽等于或小于 View 的长/宽
FIT_CENTER / fitCenter 把图片按比例扩大/缩小到 View 的宽度,居中显示
FIT_END / fitEnd 把图片按比例扩大/缩小到 View 的宽度,显示在 View 的下部
分位置
FIT_START / fitStart 把图片按比例扩大/缩小到 View 的宽度,显示在 View 的
上部分位置
FIT_XY / fitXY 把图片 不按比例扩大/缩小到 View 的大小显示
MATRIX / matrix 用矩阵来绘制,动态缩小放大图片来显示。
—————————————————————————————————————-
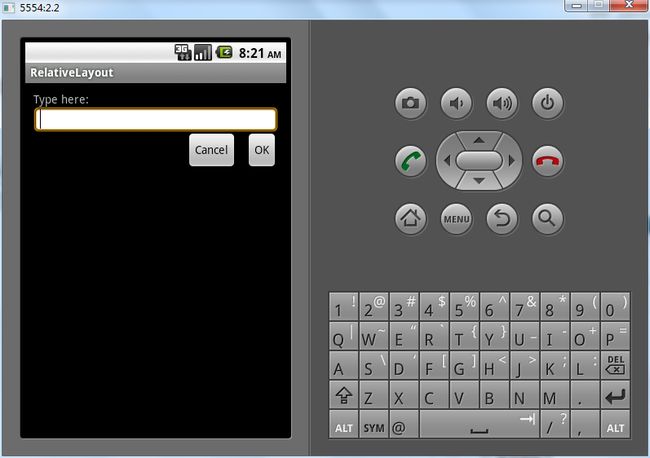
我们来看一幅图片和一段代码:

—————————–XML布局文件————————————–
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10px">
<TextView android:id="@+id/label"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Type here:"/>
<EditText android:id="@+id/entry"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background"
android:layout_below="@id/label"/>
<Button android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/entry"
android:layout_alignParentRight="true"
android:layout_marginLeft="10px"
android:text="OK"/>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/ok"
android:layout_alignTop="@id/ok"
android:text="Cancel"/>
</RelativeLayout>
大家想想,最后一个Button控件
android:layout_alignTop=”@id/ok” 这个选项可不可以替换成:android:layout_below=”@id/entry” ?
道理是不是和那个广场问题一样呢?
好的UI界面都是多元化的,所以单一布局结构做不出各式各样的漂亮美观的界面,所以一个界面往往有很多布局结构——布局嵌套
布局嵌套例子参考学习可以查看别人的博客学习,这里由于篇幅有限,我们不做详细介绍
大家可以参考这篇博客试着自己做一个布局嵌套的例子 http://www.cnblogs.com/jetz/archive/2011/07/24/2115244.html
由于QQ登陆界面设计的代码比较长,我就不在这里贴出来了,我会弄源码下载,希望各位多多支持。
参考资料:http://wenku.baidu.com/view/d9098561ddccda38376baf29.html
—————————————————————————————————
QQ登陆界面布局源代码下载:
TestLogin