UIRefreshControl:点击按钮实现下拉刷新
新浪微博的app中有一个功能,就是点击一个tabBarItem时,表格会自动下拉刷新,不需要人手工操作。
以前写过新浪微博app的Demo,但当时一直没想明白以上功能是怎么做到的,现在找到方法了,很简单,就是在点击按钮后,设置Table View的contentOffset就可以了。
首先是UIRefreshControl的初始化代码:
- (void)viewDidLoad {
[super viewDidLoad];
self.marray = [[NSMutableArray alloc] initWithObjects:@"1", @"2", @"3", nil];
// 初始化UITableViewController的UIRefreshControl组件
self.refreshControl = [[UIRefreshControl alloc] init];
self.refreshControl.tintColor = [UIColor blueColor];
[self.refreshControl addTarget:self
action:@selector(controlEventValueChanged:)
forControlEvents:UIControlEventValueChanged];
}
#pragma mark - Refresh control
- (void)controlEventValueChanged:(id)sender {
if (self.refreshControl.refreshing) {
self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"刷新中"];
[self performSelector:@selector(refreshData) withObject:nil afterDelay:0.5];
}
}
- (void)refreshData {
// 生成随机数,并加入marray数组中
unsigned int randomNumber = arc4random() % 10;
NSString *randomData = [NSString stringWithFormat:@"%i", randomNumber];
[self.marray addObject:randomData];
// 刷新表格
[self.tableView reloadData];
// 完成刷新
[self.refreshControl endRefreshing];
self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@"下拉刷新"];
}
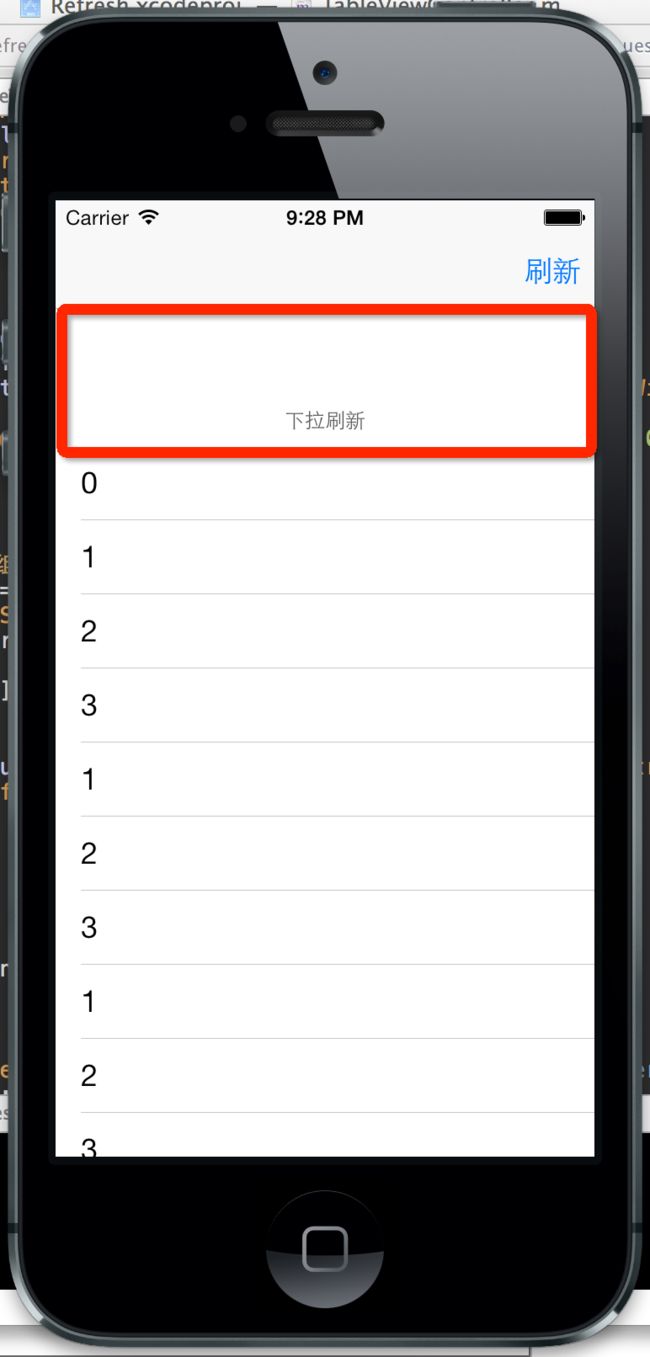
这个时候需要人手工下拉表格才能实现“刷新”功能:
现在在导航栏中加一个按钮,并编写其响应方法:
#pragma mark - Navigation item action
- (IBAction)refreshTable:(id)sender {
// 自行创建下拉动画
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:1.0];
self.tableView.contentOffset = CGPointMake(0.0, -200.0); // 注意位移点的y值为负值
[UIView commitAnimations];
// 改变refreshControl的状态
[self.refreshControl beginRefreshing];
self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@"刷新中"];
// 刷新数据和表格视图
[self performSelector:@selector(refreshData) withObject:nil afterDelay:2.0];
}
为了好看,先加一段动画,让表格自行下拉,然后再定制UIRefreshControl组件的状态,最后刷新表格及其数据。
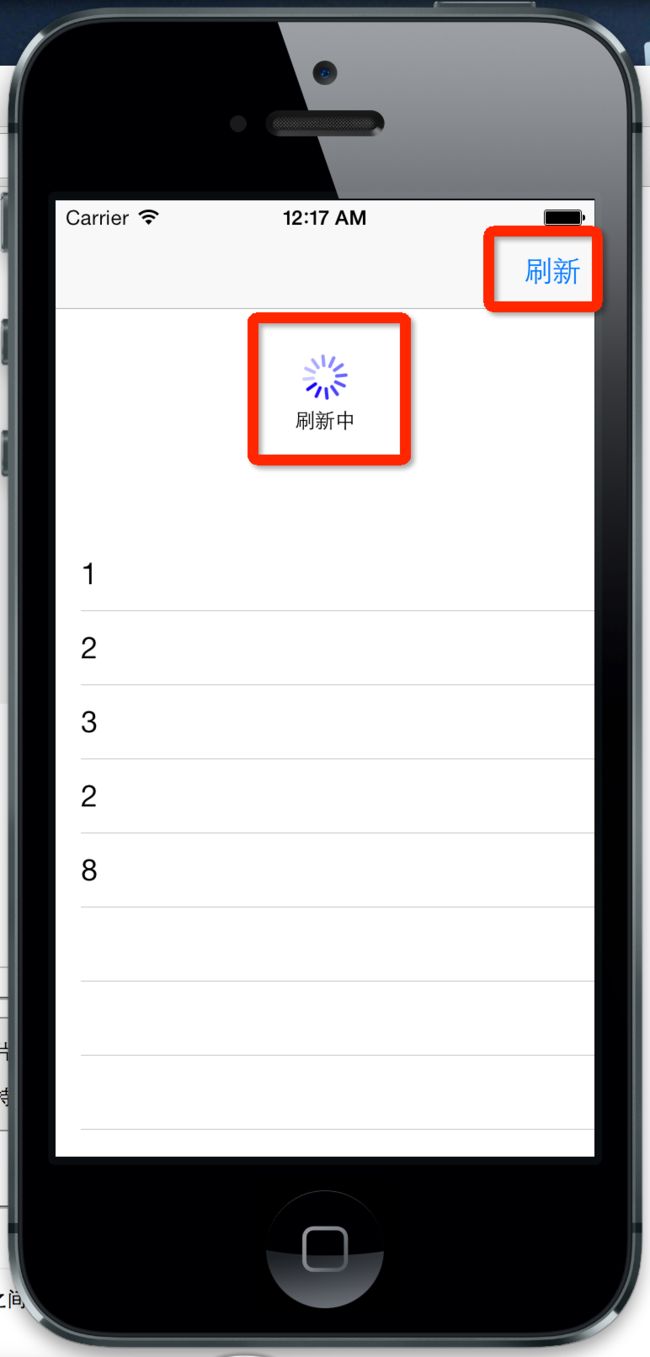
运行起来看看:
后记:
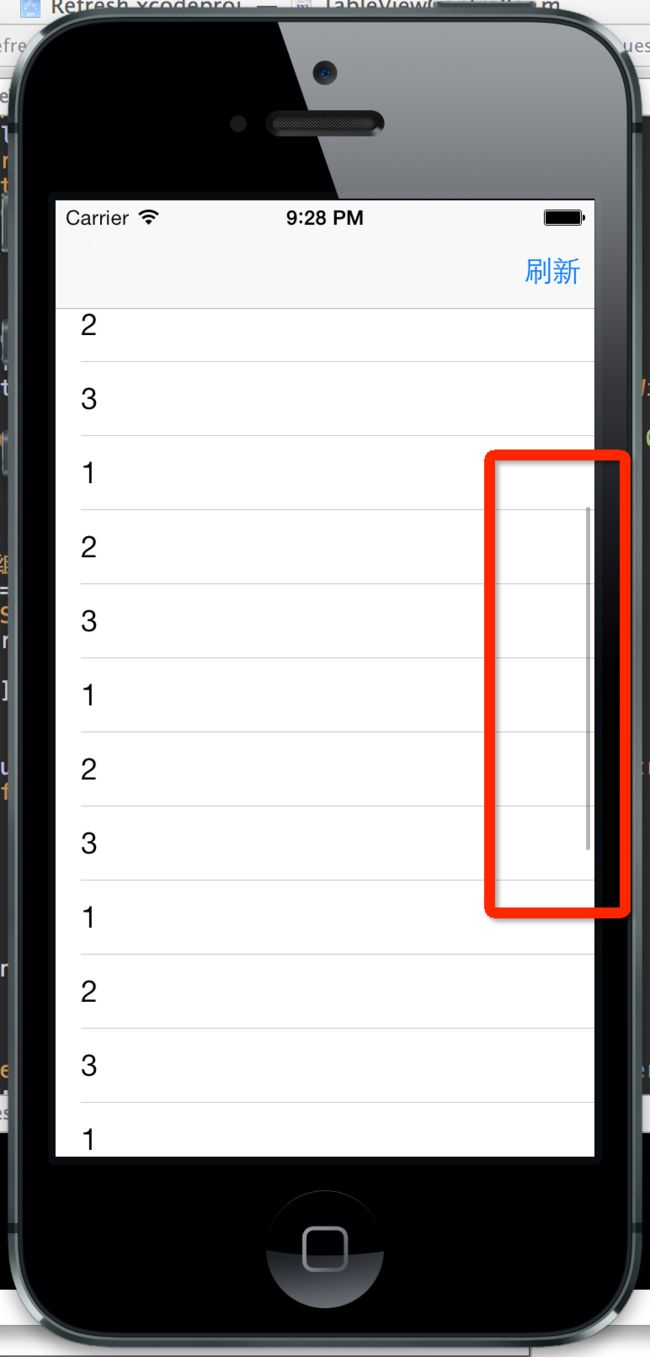
有位同学提出:如果当前table view划到底层,或是划到中间时,刷新时会有点小问题,例如:
如果表格视图划到了中间位置,点击了刷新按钮的情况为:
表格会停留在一个位置,而且UIRefreshControl控件没有隐藏。
解决方法:
先修改UIRefreshControl控件的状态,再刷新表格:
// 完成刷新
self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@"下拉刷新"];
[self.refreshControl endRefreshing];
// 刷新表格
[self.tableView reloadData];
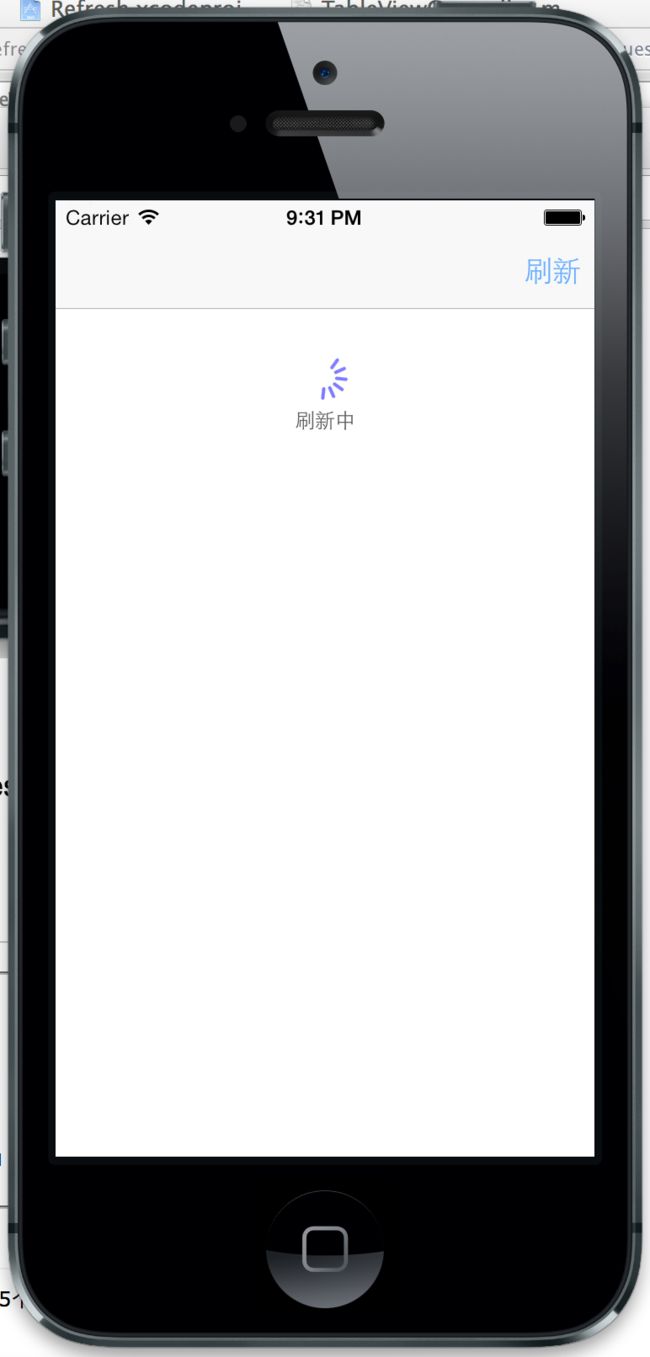
如果表格划到了底部,点击刷新按钮时,由于表格来不及划到顶部就改变UIRefreshControl控件,于是出现了下面的问题:
可以看到表格先被隐藏了。
解决方法:
我们先划到表格的顶部,再下拉表格,然后再改变控件的状态:
- (IBAction)refreshTable:(id)sender {
// 先执行划到表格顶部的动画
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:0.25];
self.tableView.contentOffset = CGPointZero;
[UIView commitAnimations];
// 再执行下拉动画
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:0.25];
self.tableView.contentOffset = CGPointMake(0.0, -146.0); // 注意位移点的y值为负值
[UIView commitAnimations];
// 改变refreshControl的状态
[self.refreshControl beginRefreshing];
self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@"刷新中"];
// 刷新数据和表格视图
[self performSelector:@selector(refreshData) withObject:nil afterDelay:2.0];
}
谢谢“信春哥就是如此自信”同学的宝贵意见。(信春哥果然就是如此自信)
修正的Demo地址:点击打开链接