Actionscript 3.0 事件机制剖析--The Event Flow
Actionscript 3.0 事件机制剖析
-----The Event Flow
声明:欢迎任何人和组织转载本blog中文章,但必须标记文章原始链接和作者信息。
本文链接:http://blog.csdn.net/li_007/archive/2009/03/03/3953520.aspx
开拓进取的小乌龟------->CSDN点滴点点滴滴Blog
本篇blog来分析Actionscript 3中Event Flow机制,前提是你熟悉了解Actionscript 3中的Display List。在文中会详细介绍Actionscript 3的事件流的具体三个阶段,以及事件响应是怎么实现的。
从概念上来讲事件流分成了三个部分:
1、捕获阶段:此阶段包括从舞台到发送事件的目标对象的父节点之间的所以节点。
2、目标阶段:此阶段仅仅包括目标节点。
3、冒泡阶段:此阶段刚好和捕获阶段相反,包括从目标对象到舞台之间还回过程中所遇到的所有对象。
关于Adobe Docs对这些的描述截图为:
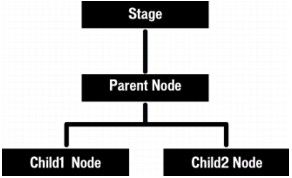
如下俩图,展示了一个显示列表中的Child1发送了事件,而后系统处理事件的过程。
Display List Three phase of the Event Flow
正是因为这样,所以我们可以在事件流的不同阶段来注册侦听器,实现高级的动画效果,在不同的对象之间实现灵活的消息处理。如果我们使用addEventListener注册侦听器的时候,第三个参数如果设置为默认,哪么事件就会在冒泡阶段被处理。设置为true的话,就会在捕获阶段来侦听处理事件,只有当目标对象侦听事件的时候,事件处理才会是在目标阶段。如果想要侦听事件流的整个过程,那就应该分别设置useCapture为true和false来注册侦听器。
下面的例子还是来自上一篇blog的fla,分别在root1,MovieClip,俩个Button和Static Text中注册了MouseEvent.CLICK的侦听器,代码实现如下:
package { import flash.display.DisplayObject; import flash.display.DisplayObjectContainer; import flash.display.Sprite; import flash.display.MovieClip; import flash.display.SimpleButton; import flash.events.MouseEvent; import flash.text.TextField; /** * Written by Leezhm, 1st March, 2009 * Contact : [email protected] * Last Modified by Leezhm on 2nd March, 2009 **/ public class EventFlow extends Sprite { public function EventFlow():void { listenerEvent(); } private function listenerEvent():void { this.addEventListener(MouseEvent.CLICK, OnClick, true); this._txtChildren.addEventListener(MouseEvent.CLICK, OnClick, true); this._btnOval.addEventListener(MouseEvent.CLICK, OnClick, true); this._mcChildren.addEventListener(MouseEvent.CLICK, OnClick, true); this._mcChildren._btnRectangle.addEventListener(MouseEvent.CLICK, OnClick, true); this._mcChildren._btnCircle.addEventListener(MouseEvent.CLICK, OnClick, true); this.addEventListener(MouseEvent.CLICK, OnClick); this._txtChildren.addEventListener(MouseEvent.CLICK, OnClick); this._btnOval.addEventListener(MouseEvent.CLICK, OnClick); this._mcChildren.addEventListener(MouseEvent.CLICK, OnClick); this._mcChildren._btnRectangle.addEventListener(MouseEvent.CLICK, OnClick); this._mcChildren._btnCircle.addEventListener(MouseEvent.CLICK, OnClick); } private function OnClick(evt:MouseEvent = null):void { trace("This is " + evt.currentTarget.name + " Listener, the click event come from " + evt.target.name + ", and now the phase is " + evt.eventPhase); } } }
测试结果截图如下:
结果分析:
当点击了圆形的按钮_btnCircle之后,首先swf的主文档类对象root1在捕获阶段监听并处理了Click消息,然后当Click消息流到达_mcChildren的时候,被_mcChildren捕获到并处理,同样因为eventPhase = 1是在捕获阶段,然后才是_btnCircle这个按钮本身在目标阶段监听并捕获。最后的两个输出是在冒泡阶段被root1和_mcChildren监听并捕获的。