php+js+css {test}
前言
//把菜鸟的学习点滴记录下下,给自己今后笑笑!
//跟人家专业的比起来,无论是代码的效率还是格式,还是相关用法,必须太水。。。
//重要的一点是, 这东西挺好玩儿, 学点儿前端设计, 挺好!
//别太认真,哈哈哈。。。just enjoy it 。。。
//正如计算机科学的鼻祖高德纳(Donald Knuth)所说,编程是一门艺术,而不是一门科学!
![]()
![]()
![]()
![]()
目的
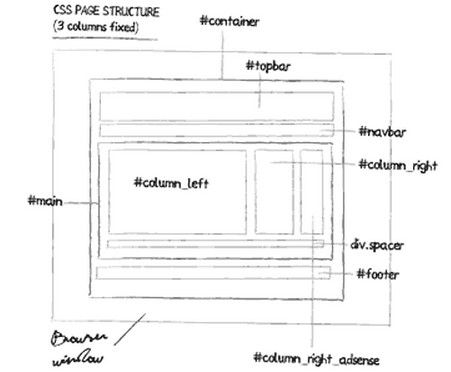
主要是想学习下这里面的第一种布局, coolshell真是个好地方!
CSS 布局:40个教程、技巧、例子和最佳实践
1-使用CSS完成三栏固定布局结构- 这篇文章解释了如何实现一个基于的HTML/CSS来设计一个简单的带有基本要素(顶部的logo条,导航条,文本区,定义分类的中部栏,右边侧栏插入google的120X600的广告区)的固定三栏页面布局。
初步折腾效果
基本上大部分都是"死"的! 变动态的, 还是找个MVC框架研究下, 可能偶尔工作中需要用!
test1.php
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" type="text/css" href="test1.css"> <link rel="shortcut icon" href="favicon.ico" /> <title> I love Helen! </title> </head> <body bgcolor="#8A8A8A"> <div id="container" > <!--<div id="topbar"> Top </div>--> <div id="navbar" style="background:#696969; color:#FFF"> <a href="http://localhost/colin/test1.php">首页</a> <a href="http://blog.csdn.net/lin_credible" target="_blank">关于colin</a> <a href="mailto:[email protected]">更多</a> </div> <div id="main" style="background:#CCCCCC; color:#000"> <div id="column_left"> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script type="text/javascript"> $(function () { $('#column_left').highcharts({ chart: { type: 'column' }, title: { text: '配置下发结果统计' }, subtitle: { text: '目的: 动态跟踪' }, xAxis: { categories: [ '结果' ] }, yAxis: { min: 0, title: { text: '量(IP数)' } }, tooltip: { headerFormat: '<span style="font-size:10px">{point.key}</span><table width="100">', pointFormat: '<tr><td style="color:{series.color};padding:0;">{series.name}:</td>' + '<td style="padding:0"><b>{point.y:.1f}</b></td></tr>', footerFormat: '</table>', shared: true, useHTML: true }, plotOptions: { column: { pointPadding: 0.2, borderWidth: 0 } }, series: [{ name: '成功', data: [80] }, { name: '失败', data: [10] }, { name: '下发中', data: [20] }] }); }); </script> <script src="./highcharts.js"></script> </div> <div id="column_right"> <h2>失败IP列表</h2> <?php $fail = array('127.0.0.1','192.168.1.1','255.255.255.0','8.8.8.8','0.0.0.0');?> <lo> <?php foreach ($fail as $key) : ?> <li><?php echo $key;?></li> <?php endforeach; ?> </lo> </div> <div id="column_right_adsense"> <h2>介绍</h2> 这里提供更快捷和已配置好的**入口! <br> <hr/> <?php date_default_timezone_set('Etc/GMT-8');?> <time <?php echo "datetime=".date("Y-m-d");?> class="icon"> <em><?php echo date("l");?></em> <strong><?php echo date("F");?></strong> <span><?php echo date("j");?></span> </time> </div> <!-- Don't remove spacer div. Solve an issue about container height --> <div class="spacer"></div> </div> <div id="footer"> <p> 版本@2014 作者:Colǐn[ux]-单引号</p> </div> </div> </body> </html>
test1.css
/* ------------------------------
HTML Redefine Tags
------------------------------ */
/*body{font-family:Arial, Helvetica, sans-serif; font-size:12px; margin:20px; padding:0;}*/
body{font-family: "Microsoft YaHei" ! important; font-size:12px; margin:20px; padding:0;}
input, form, textarea
h1, h2, h3, h4, h5, h6{margin:0; padding:0;}
/*h1{font-size:18px;}*/
h2{font-size:15px; border-bottom:solid 1px #DEDEDE;}
h3{font-size:13px; border-bottom:solid 1px #DEDEDE; padding:4px 0; margin-bottom:10px;}
a:link, a:visited{font-size:30px; color:#fffef9;}
a:hover{text-decoration:none;}
/* ------------------------------
PAGE STRUCTURE
------------------------------ */
/* #container has an absolute width (780 pixel) */
#container{width:800px; margin:0 auto;}
#topbar{width:auto; display:block; height:60px;}
#navbar{width:auto; display:block; height:60px;}
#navbar a{heigth:40px;line-height:50px; padding:0 15px;}
#main{width:auto; display:block; padding:10px 0;}
#column_left{width:460px; margin-right:20px; float:left;}
#column_right{width:160px; margin-right:20px; float:left;}
#column_right_adsense{width:120px; float:left;}
div.spacer{clear:both; height:10px; display:block;}
#footer{width:auto; display:block; padding:10px 0; font-size:11px; color:#FFF;}
/* # added by colin*/
time.icon
{
font-size: 1em; /* change icon size */
display: block;
position: relative;
width: 7em;
height: 7em;
background-color: #fff;
border-radius: 0.6em;
box-shadow: 0 1px 0 #bdbdbd, 0 2px 0 #fff, 0 3px 0 #bdbdbd, 0 4px 0 #fff, 0 5px 0 #bdbdbd, 0 0 0 1px #bdbdbd;
overflow: hidden;
}
time.icon *
{
display: block;
width: 100%;
font-size: 1em;
font-weight: bold;
font-style: normal;
text-align: center;
}
time.icon strong
{
position: absolute;
top: 0;
padding: 0.4em 0;
color: #fff;
background-color: #fd9f1b;
border-bottom: 1px dashed #f37302;
box-shadow: 0 2px 0 #fd9f1b;
}
time.icon em
{
position: absolute;
bottom: 0.3em;
color: #fd9f1b;
}
time.icon span
{
width: 100%;
font-size: 2.8em;
letter-spacing: -0.05em;
padding-top: 0.8em;
color: #2f2f2f;
}
/*.shadow9 {*/
h1 {
background-color: #333;
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
color: transparent;
text-shadow: rgba(255,255,255,0.5) 2px 3px 6px;
}
/* ------------------------------
CUSTOM CLASSES
------------------------------ */
/* Add here your custom classes ... */
其实主要就两文件!
动起来
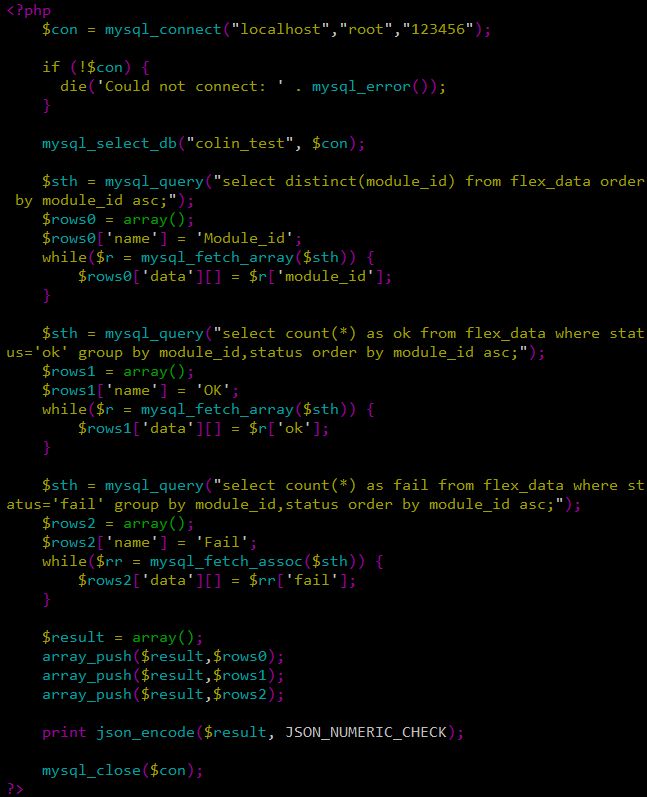
data3.php
test3.php
效果:
参考
[1]: 三栏固定布局的css;
[2]: 右边那个日历的css;
[3]: column_left里面的那个图表参考;
[4]: css-text-shadow(不过又没用了);
[5]: how-to-load-mysql-results-to-highcharts-using-json
[6]: how-to-create-dynamic-x-axis-data-using-json
[7]:
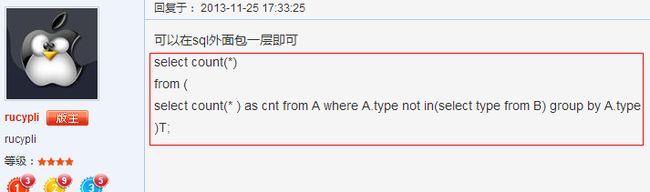
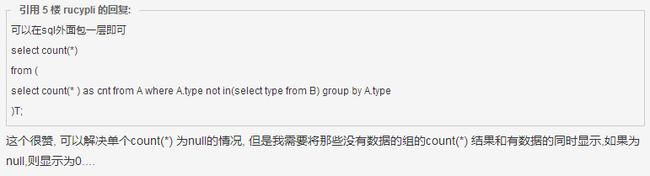
遗留sql问题
1. 如何让count(*)为null的时候返回0;
2. 存储过程如何返回多行?
参考代码
1. 三栏固定布局css步骤
Step 1: HTML file structure
Create a new page and copy and past this code within <body> tag:
<div id= "topbar" >Top Bar/Logo Layer </div>
<div id= "navbar" >
<a href= "index.html?about" >About </a>
<a href= "mailto:[email protected]" >Contact me </a>
<div id= "main" >
<div id=" column_left" >
<h1>Post Title </h1>
<h2>12 january 2008 </h2>
<p>Add your text here </p>
</div>
<div id=" column_right ">
<h3>Categories </h3>
Right Content to add Categories, web 2 widget (twitter, mybloglog recent readers...)
</div>
<div id= "column_right_adsense">
<h3>AdSense </h3>
Adsense 120 X 600
</div>
<!-- Don't remove spacer div. Solve an issue about container height -->
<div class=" spacer" ></div>
</div>
<div id=" footer" >© 2008 Information about your site </div>
</div>
Step 2: CSS file
Now, create a new css file and link it into index.html
HTML Redefine Tags
------------------------------ */
body{ font-family : Arial, Helvetica, sans-serif ; font-size : 12px ; margin : 20px ; padding : 0 ;}
input, form, textarea
h1, h2, h3, h4, h5, h6{ margin : 0 ; padding : 0 ;}
h1{ font-size : 18px ;}
h2{ font-size : 14px; color : #999999 ;}
h3{ font-size : 13px ; border-bottom : solid 1px #DEDEDE ; padding : 4px 0 ; margin-bottom : 10px ;}
a:link, a:visited{ color : #0033CC ;}
a:hover{ text-decoration : none ;}
/* ------------------------------
PAGE STRUCTURE
------------------------------ */
/* #container has an absolute width (780 pixel) */
#container{ width: 780px; margin: 0 auto ;}
#navbar{ width : auto ; display : block ; height : 28px ;}
#main{ width : auto ; display : block ; padding : 10px 0 ;}
#column_right{ width : 160px ; margin-right : 20px ; float : left ;}
#column_right_adsense{ width : 120px ; float : left ;}
div.spacer{ clear : both ; height : 10px ; display : block ;}
#footer{ width : auto ; display : block ; padding : 10px 0 ; font-size : 11px ; color : #666666 ;}
/* ------------------------------
CUSTOM CLASSES
------------------------------ */
/* Add here your custom classes ... */
Save all and try it!
2. 推荐一个很有创意的js
推荐一个js(好创意,加到github博客上了)
调用:
<script charset="Shift_JIS" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.js"></script>
js脚本:
/******************************************************************************
初期設定
******************************************************************************/
var swfUrl = "http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf";
var swfTitle = "honehoneclock";
// 実行
LoadBlogParts();
/******************************************************************************
入力 なし
出力 document.writeによるHTML出力
******************************************************************************/
function LoadBlogParts(){
var sUrl = swfUrl;
var sHtml = "";
sHtml += '<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="160" height="70" id="' + swfTitle + '" align="middle">';
sHtml += '<param name="allowScriptAccess" value="always" />';
sHtml += '<param name="movie" value="' + sUrl + '" />';
sHtml += '<param name="quality" value="high" />';
sHtml += '<param name="bgcolor" value="#ffffff" />';
sHtml += '<param name="wmode" value="transparent" />';
sHtml += '<embed wmode="transparent" src="' + sUrl + '" quality="high" bgcolor="#ffffff" width="160" height="70" name="' + swfTitle + '" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />';
sHtml += '</object>';
document.write(sHtml);
}
3. how-to-load-mysql-results-to-highcharts-using-json
3.1:mysql-script.sql
/* SQLyog Community Edition- MySQL GUI v8.05 MySQL - 5.5.16-log : Database - highcharts ********************************************************************* */ /*!40101 SET NAMES utf8 */; /*!40101 SET SQL_MODE=''*/; /*!40101 SET @OLD_SQL_MODE=@@SQL_MODE, SQL_MODE='NO_AUTO_VALUE_ON_ZERO' */; /*Table structure for table `projections_sample` */ DROP TABLE IF EXISTS `projections_sample`; CREATE TABLE `projections_sample` ( `id` int(11) NOT NULL AUTO_INCREMENT, `month` varchar(100) DEFAULT NULL, `revenue` decimal(10,0) DEFAULT NULL, `overhead` decimal(10,0) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=13 DEFAULT CHARSET=latin1; /*Data for the table `projections_sample` */ insert into `projections_sample`(`id`,`month`,`revenue`,`overhead`) values (1,'Jan','23987','21990'),(2,'Feb','24784','22365'),(3,'Mar','25899','21987'),(4,'Apr','25569','22369'),(5,'May','25897','22558'),(6,'Jun','25668','22987'),(7,'Jul','24114','23521'),(8,'Aug','23899','23003'),(9,'Sep','24987','22756'),(10,'Oct','25111','23112'),(11,'Nov','25899','22987'),(12,'Dec','23221','22897'); /*!40101 SET SQL_MODE=@OLD_SQL_MODE */;
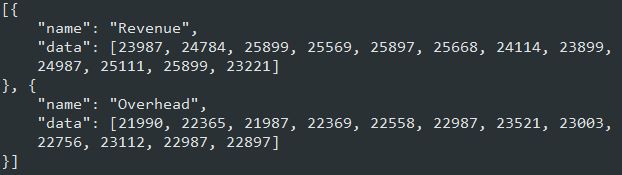
3.2:data.json
3.3: data.php
3.4: index.php
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Highcharts Example</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
var chart;
$(document).ready(function() {
$.getJSON("data.php", function(json) {
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
type: 'line',
marginRight: 130,
marginBottom: 25
},
title: {
text: 'Revenue vs. Overhead',
x: -20 //center
},
subtitle: {
text: '',
x: -20
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
title: {
text: 'Amount'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y;
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -10,
y: 100,
borderWidth: 0
},
series: json
});
});
});
});
</script>
</head>
<body>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/modules/exporting.js"></script>
<div id="container" style="min-width: 400px; height: 400px; margin: 0 auto"></div>
</body>
</html>