javafX初探(开关按钮)
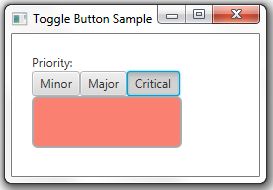
本节我们介绍开关按钮,我们会实现一个如下图所示的实例:
创建一个开关按钮
//A toggle button without any caption or icon
ToggleButton tb1 = new ToggleButton();
//A toggle button with a text caption
ToggleButton tb2 = new ToggleButton("Press me");
//A toggle button with a text caption and an icon
Image image = new Image(getClass().getResourceAsStream("icon.png"));
ToggleButton tb3 = new ToggleButton ("Press me", new ImageView(image));
此类也是Labeled的扩展类,所以也拥有Labeled的方法。
添加到组
代码如下:
final ToggleGroup group = new ToggleGroup();
ToggleButton tb1 = new ToggleButton("Minor");
tb1.setToggleGroup(group);
tb1.setSelected(true);
ToggleButton tb2 = new ToggleButton("Major");
tb2.setToggleGroup(group);
ToggleButton tb3 = new ToggleButton("Critical");
tb3.setToggleGroup(group);
添加行为:
代码如下:
tb1.setUserData(Color.LIGHTGREEN);
tb2.setUserData(Color.LIGHTBLUE);
tb3.setUserData(Color.SALMON);
Rectangle rect = new Rectangle();
rect.setHeight(50);
rect.setFill(Color.WHITE);
rect.setStroke(Color.DARKGRAY);
rect.setStrokeWidth(2);
rect.setArcHeight(10);
rect.setArcWidth(10);
final ToggleGroup group = new ToggleGroup();
group.selectedToggleProperty().addListener
(ObservableValue<? extends Toggle> ov,
Toggle toggle, Toggle new_toggle) -> {
if (new_toggle == null)
rect.setFill(Color.WHITE);
else
rect.setFill((Color) group.getSelectedToggle().getUserData());
});
rect.setWidth(hbox.getWidth());
如下图所示:
添加样式
.toggle-button1{
-fx-base: lightgreen;
}
.toggle-button2{
-fx-base: lightblue;
}
.toggle-button3{
-fx-base: salmon;
}
tb1.getStyleClass().add("toggle-button1");
tb2.getStyleClass().add("toggle-button2");
tb3.getStyleClass().add("toggle-button3");
运行如下图所示:
全部java代码
package com.chu.button;
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.ToggleButton;
import javafx.scene.control.ToggleGroup;
import javafx.scene.layout.GridPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class ToggleButtonTest extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
GridPane gp = new GridPane();
gp.setAlignment(Pos.CENTER);
final ToggleGroup group = new ToggleGroup();
ToggleButton tb1 = new ToggleButton("Minor");
tb1.setToggleGroup(group);
tb1.setSelected(true);
ToggleButton tb2 = new ToggleButton("Major");
tb2.setToggleGroup(group);
ToggleButton tb3 = new ToggleButton("Critical");
tb3.setToggleGroup(group);
tb1.getStyleClass().add("toggle-button1");
tb2.getStyleClass().add("toggle-button2");
tb3.getStyleClass().add("toggle-button3");
gp.add(tb1, 0, 0);
gp.add(tb2, 1, 0);
gp.add(tb3, 2, 0);
tb1.setUserData(Color.LIGHTGREEN);
tb2.setUserData(Color.LIGHTBLUE);
tb3.setUserData(Color.SALMON);
Rectangle rect = new Rectangle();
rect.setHeight(50);
rect.setFill(Color.WHITE);
rect.setStroke(Color.DARKGRAY);
rect.setStrokeWidth(2);
rect.setArcHeight(10);
rect.setArcWidth(10);
group.selectedToggleProperty().addListener((v, e, t) -> {
if (t == null) {
rect.setFill(Color.WHITE);
} else {
rect.setFill((Color) group.getSelectedToggle().getUserData());
}
});
rect.setWidth(155);
gp.add(rect, 0, 1,3,1);
Scene scene = new Scene(gp, 500, 300);
scene.getStylesheets().add(ToggleButtonTest.class.getResource("button.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}