cocos2dx 3.0 简单使用 CocoStudio UI Editor
想一想如今大三快结束了,面试笔试的经验几乎为零点零零好几(等等,为什么不是零),好吧,其实有过那么一两次,不过可气人的是公司竟然打着培训的幌子坑我们这种小年轻,太可恶了,要不是当初接待我们的那个小前台还是蛮不错的,长相甜美温柔可人,我就....(能怎样!)
好吧,昨天菊花(菊花是谁?)说有公司来我们这学校招聘,一听就好激动的样子,做的是c++底层相关的一些东西,不管如何都要先去试试这水深不深啊,哈哈....然后结果你懂的,坑爹公司,竟然是小邓以前入职的公司,没错,就是一个月给你1000来块还要扣几百块钱的公司,然后几个月后一起给你的那种公司!笔试题是c的一些函数的使用,主要都是算法,我一看这不就坑了吗,最不会的就是算法了,哈哈,说多了一下子就暴露了菜鸟的水平,好吧,扯得有点远了......
------------------------------------------------------------------------------
回到正题
今天看了一下泰然网的一篇使用cocostudio的文章,好嘛,2.x的,3.0使用方法有点不一样,哈哈,然后无耻把这素材拿来用了
首先,先下载CocoStudio,然后安装,这个就不用说了。
然后下载图片素材 点这里下载 ,下载后打开 CocoStudio,有四个Editor可以选,打开UI Editor。
新建Test项目,名字当然可以随意取啦,然后把下载后的图片资源直接拖到 资源面板下,像下面这样子
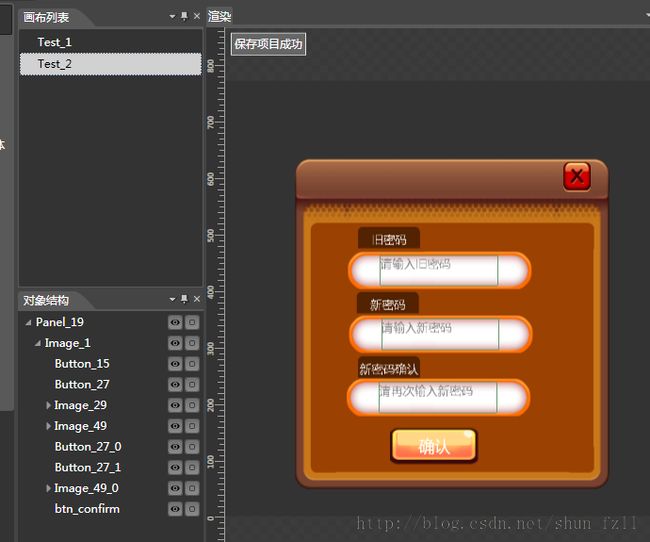
恩,然后泡杯牛奶,我们在看下面这张图,一个画布差不多相当于一个Layer,画布下面是对象结构,也就是这个Layer里面有神马东西,可以设定画布的分辨率,然后可以在画布上添加各种控件,神马button啊,复选框啊,左边可以直接拖,比如像下面这样子,看到中间那个button了木有,没错,就是被圈起来带点黄色的那个按钮,对应左边的“T 按钮” 控件,右边分别是按钮的名字(很重要)和图片资源的三种状态(正常,按下,禁用),注意下,如果需要控件能被点击,需要把交互勾上。
像下面这张图,其实就一张背景图 + 一张人物图片 + 上面4个button + 下面4个button,添加比较简单
然现在我们点击第一个按钮 “修改密码 ” ,需要弹出一个密码框,然后再添加一个画布Test_2,这张其实就是
3个button + 3 张图片 +3个输入框(添加在图片上)
添加完成后导出,使用大图就是将所有添加到一张png
导出后的东西长这样子
然后把这几个文件拷贝到resource下面
接下来就是在代码中加载使用了,记得添加cocostudio库和Gui库,还有引入头文件
#pragma once
#include "cocos2d.h"
#include "cocostudio/CocoStudio.h"
#include "ui/CocosGUI.h"
using namespace cocos2d;
using namespace cocostudio;
using namespace ui;
class CocosStudioTest : public Layer{
public:
CocosStudioTest(){}
~CocosStudioTest(){}
virtual bool init();
CREATE_FUNC(CocosStudioTest);
void btnEvent_pwd(Ref *pSender, TouchEventType type);
void btnEvent_close(Ref *pSender, TouchEventType type);
void btnEvent_confirm(Ref *pSender, TouchEventType type);
private:
Widget* UI;
Widget* UI_2;
Button* btn_pwd;
Button* btn_close;
Button* btn_confirm;
};
cpp文件
#include "CocosStudioTest.h"
bool CocosStudioTest::init(){
if(!Layer::init()){
return false;
}
//ui
UI = cocostudio::GUIReader::getInstance()->widgetFromJsonFile("cocosUI/Test_1.ExportJson");
this->addChild(UI);
//button pwd
btn_pwd = static_cast<Button*>(ui::Helper::seekWidgetByName(UI,"btn_pwd"));
btn_pwd->addTouchEventListener(this,toucheventselector(CocosStudioTest::btnEvent_pwd));
//ui_2
UI_2 = cocostudio::GUIReader::getInstance()->widgetFromJsonFile("cocosUI/Test_2.ExportJson");
UI_2->retain();
//button close
btn_close = static_cast<Button*> (ui::Helper::seekWidgetByName(UI_2,"Button_15"));
btn_close->addTouchEventListener(this,toucheventselector(CocosStudioTest::btnEvent_close));
//button confirm
btn_confirm = static_cast<Button*> (ui::Helper::seekWidgetByName(UI_2,"btn_confirm"));
btn_confirm->addTouchEventListener(this,toucheventselector(CocosStudioTest::btnEvent_confirm));
}
void CocosStudioTest::btnEvent_pwd(Ref *pSender, TouchEventType type){
switch (type)
{
case TouchEventType::TOUCH_EVENT_ENDED:
this->addChild(UI_2);
}
}
void CocosStudioTest::btnEvent_close(Ref *pSender, TouchEventType type){
switch (type)
{
case TouchEventType::TOUCH_EVENT_ENDED:
this->removeChild(UI_2);
}
}
void CocosStudioTest::btnEvent_confirm(Ref *pSender, TouchEventType type){
switch (type)
{
case TouchEventType::TOUCH_EVENT_ENDED:
this->removeChild(UI_2);
}
}
运行一下,哈哈
恩,大概就这样子