Cocos2d-html5 通过apache ant编译成web应用以便部署到服务器
勤奋努力,持之以恒!
开发环境:
Mac OSX 10.9.3
Cocos2d-html5-v2.2.3
如何在Mac上安装 apache ant ,请移步至:http://blog.csdn.net/song_hui_xiang/article/details/14315529
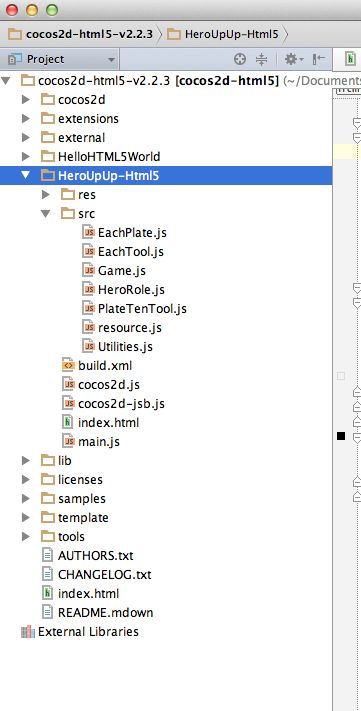
我的HeroUpUp-Html5项目的目录结构如下图:
1.打开项目中的build.xml文件,把项目中src目录下的所有js文件添加到build.xml的 <sourcesdir="${basedir}">下:
<sources dir="${basedir}">
<file name="src/resource.js"/>
<file name="src/Game.js"/>
<file name="main.js"/>
<file name="src/EachPlate.js"/>
<file name="src/EachTool.js"/>
<file name="src/HeroRole.js"/>
<file name="src/PlateTenTool.js"/>
<file name="src/Utilities.js"/>
</sources>
在build.xml文件中有这么一条语句:debug="false"output="myTemplate.js">,myTemplate.js是通过ant编译成的js文件的名字。
在此我使用默认的名字,也就是myTemplate.js这个名字。
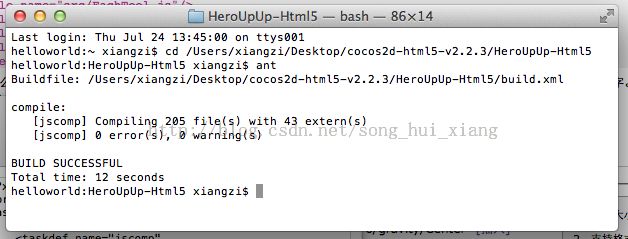
2.打开终端,cd到build.xml目录,输入命令 ant 回车如下图表示编译成功。
这样在你的项目目录下会多出myTemplate.js这么一个文件,这就是我们编译好的js文件。
3.打开项目中的cocos2d.js文件,找到 window.addEventListener 方法,看其中cocos给的官方解释,想必你就懂得怎么做了。所以修改如下:
window.addEventListener('DOMContentLoaded', fn = function () {
this.removeEventListener('DOMContentLoaded', fn, false);
//first load engine file if specified
var s = d.createElement('script');
/*********Delete this section if you have packed all files into one*******/
// if (c.SingleEngineFile && !c.engineDir) {
// s.src = c.SingleEngineFile;
// }
// else if (c.engineDir && !c.SingleEngineFile) {
// s.src = c.engineDir + 'jsloader.js';
// }
// else {
// alert('You must specify either the single engine file OR the engine directory in "cocos2d.js"');
// }
/*********Delete this section if you have packed all files into one*******/
s.src = 'myTemplate.js'; //IMPORTANT: Un-comment this line if you have packed all files into one
d.body.appendChild(s);
document.ccConfig = c;
s.id = 'cocos2d-html5';
//else if single file specified, load singlefile
});
经过以上三步整个编译就完成了,然后只需要将res资源文件夹、cocos2d.js、index.html、myTemplate.js放到网站上就可以了。