新时尚Windows8开发(17):自己也来做一做弹出对话框
Windows Store应用程序有点像Web页面,一般而言,我们只有一个窗口,不会像传统的桌面应用程序那样,使用多个子窗体。
前面我们也讨论过MessageDialog类用来弹出对话框,但是,它只能显示文本信息,如果一些复杂的内容,就不能满足我们的要求了。本来考虑Windows.UI.Core命名空间下的CoreWindowDialog类,但,后来发现这个类貌似一个空壳子,反正我是不知道这个类是怎么用的,那么,咋办呢,有没有其它方法呢?
其实所谓的弹出层,说白了,其本质就是一个控件,这个控件我们如果玩过WPF,会觉得灰常熟悉,谁呢?就是这位帅哥——Popup(位于Windows.UI.Xaml.Controls.Primitives下),怎么样,似曾相识吧?
我们总结,每个弹出层,无论其内容是什么,都有以下共同特点:
1、有一个半透明的层覆盖在现有UI上,以阻止用户操作弹出对话框下的UI元素。
2、除了内容不同,弹出层的大小位置以及背景都是一个样的。
这样的话,我们不妨自己来写一个控件,这个控件具有内容模型,这样,在弹出框中需要什么内容,我们只需设置其Content就行了。
下面,我们就实地演练一下吧。
1、用动VS,新建一个空白页面项目。
2、在“解决方案资源管理器”上右击,从菜单中选择“添加”-“新建项”。
在接下来的窗口中选择“模板化控件”,输入控件名字,确定。
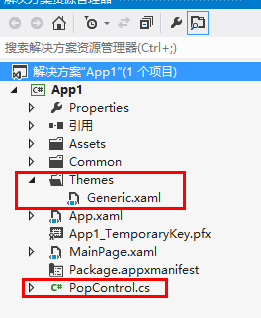
让后你会看到下面这个。
3、打开Generic.xaml,先为控件定义好模板。
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App1">
<Style TargetType="local:PopControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:PopControl">
<Grid>
<Rectangle Canvas.ZIndex="0" Fill="Black" Opacity="0.4"/>
<ContentPresenter Content="{TemplateBinding Content}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" ContentTemplate="{TemplateBinding ContentTemplate}" />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
模板一点也不复杂,接下来是核心部分,就是控件的逻辑代码。
using System;
using System.Collections.Generic;
using System.Linq;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Documents;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Media.Animation;
namespace App1
{
public class PopControl : ContentControl
{
Popup m_pop = null;
public PopControl()
{
this.DefaultStyleKey = typeof(PopControl);
// 弹出层的宽度等于窗口的宽度
this.Width = Window.Current.Bounds.Width;
// 弹出层的高度等于窗口的高度
this.Height = Window.Current.Bounds.Height;
this.HorizontalContentAlignment = Windows.UI.Xaml.HorizontalAlignment.Stretch;
this.m_pop = new Popup();
// 将当前控件作为Popup的Child
this.m_pop.Child = this;
}
/// <summary>
/// 获取Popup的ChildTransitions集合
/// </summary>
public TransitionCollection PopTransitions
{
get
{
if (m_pop.ChildTransitions == null)
{
m_pop.ChildTransitions = new TransitionCollection();
}
return m_pop.ChildTransitions;
}
}
/// <summary>
/// 显示弹出层
/// </summary>
public virtual void ShowPop()
{
if (this.m_pop != null)
{
this.m_pop.IsOpen = true;
}
}
/// <summary>
/// 隐藏弹出层
/// </summary>
public virtual void HidePop()
{
if (this.m_pop != null)
{
this.m_pop.IsOpen = false;
}
}
}
}
大至原理是这样的,把控件的大小设置和当前窗口的大小相等,这样确保弹出层可以完全覆盖在UI上。接着把当前控件作为Popup控件的Child元素,而控件的显示与隐藏,其实就是设置Popup的IsOpen属性。
为了方便派生类扩展,ShowPop和HidePop方法都用了virtual关键字。
4、接下来,新增一个用户控件,它作为弹出层的内容。
【XAML】
<UserControl
x:Class="App1.ucReg"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="700"
d:DesignWidth="900">
<UserControl.Resources>
<Style x:Key="t" TargetType="TextBlock">
<Setter Property="FontSize" Value="20"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Margin" Value="6,0,21,0"/>
</Style>
<Style x:Key="w" TargetType="FrameworkElement">
<Setter Property="Margin" Value="5,7,0,5"/>
</Style>
</UserControl.Resources>
<Grid VerticalAlignment="Center" Background="Green">
<Grid Margin="0,50,0,32" Width="560">
<StackPanel>
<TextBlock Text="用户注册" Margin="0,0,0,34" Style="{StaticResource PageHeaderTextStyle}"/>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Style="{StaticResource t}" Grid.Row="0" Grid.Column="0" Text="姓名:"/>
<TextBox Grid.Row="0" Grid.Column="1" Style="{StaticResource w}"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="性别:" Style="{StaticResource t}"/>
<ComboBox Grid.Row="1" Grid.Column="1" Style="{StaticResource w}">
<ComboBoxItem Content="男" IsSelected="True"/>
<ComboBoxItem Content="女" />
</ComboBox>
<TextBlock Style="{StaticResource t}" Text="电邮:" Grid.Row="2" Grid.Column="0"/>
<TextBox Style="{StaticResource w}" Grid.Row="2" Grid.Column="1"/>
<TextBlock Style="{StaticResource t}" Text="手机:" Grid.Row="3" Grid.Column="0"/>
<TextBox Grid.Column="1" Grid.Row="3" Style="{StaticResource w}"/>
<TextBlock Text="地址:" Style="{StaticResource t}" Grid.Row="4" Grid.Column="0"/>
<TextBox Style="{StaticResource w}" Grid.Row="4" Grid.Column="1"/>
</Grid>
<StackPanel Orientation="Horizontal" Margin="0,15,0,7" HorizontalAlignment="Center">
<Button Content="确定" Padding="45,5" Click="onClick"/>
<Button Content="取消" Padding="45,5" Margin="22,0,0,0" Click="onClick"/>
</StackPanel>
</StackPanel>
</Grid>
</Grid>
</UserControl>
【C#】
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
namespace App1
{
public sealed partial class ucReg : UserControl
{
PopControl _pc;
public ucReg(PopControl c)
{
this.InitializeComponent();
_pc = c;
}
private void onClick(object sender, RoutedEventArgs e)
{
if (_pc != null)
{
_pc.HidePop();
}
}
}
}
为了方便控制PopControl,在用户控件中声明一个PopControl,在用户控件类的构造函数中传递。
5、最后,我们在MainPage.xaml中测试这个弹出框。
【XAML】
<Page
x:Class="App1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Button Content="弹出对话框" Click="onPop"/>
</Grid>
</Page>
【C#】
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
namespace App1
{
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
private void onPop(object sender, RoutedEventArgs e)
{
PopControl pc = new PopControl();
ucReg uc = new ucReg(pc);
pc.Content = uc;
pc.ShowPop();
}
}
}
好了,现在可以运行,效果就像下图所示,还不错吧。