Android Layout 布局属性
前言
Android应用开发工程师不可避免的会遇到UI设计师提供了效果图,需要在短期内快速实现UI效果。这需要Android应用开发工程师对Android Layout布局有较为熟悉的了解,才能快速的搭建起UI框架来。
Android Layout
Android中Layout主要有:FrameLayout、LinearLayout、RelativeLayout、TableLayout、AbsoluteLayout。
共有XML属性
Android中的每个控件都会占据一定的矩形区域,该控件对象会处理与矩形区域相关的交互事件,并在此区域内绘制该控件对象的交互界面。在Android中,对控件对象矩形区域的长宽描述主要通过以下两个XML属性:
1. layout_width
2. layout_height
它们的取值可能为固定像素值,也可能取值为match_parent、wrap_content。
放入Layout的View为了能够和Layout的边界或者其他View之间相距一定的距离,因此提供了如下XML属性:
3. layout_marginLeft ---- paddingLeft
4. layout_marginRight ---- paddingRight
5. layout_marginTop ---- paddingTop
6. layout_marginBottom ---- paddingButtom
7. layout_margin ---- padding
Margin用于设定容器控件对象中子控件与其矩形区域的距离,而Padding则用于指明控件对象中内容与该空间矩形边缘的距离。我用一张图描述Margin与Padding的区别,如下所示:
还有一个用来确定View在Layout中停靠位置的XML属性:
8. layout_gravity
特殊XML属性
FrameLayout是最简单的Layout,因此它只有上面的公共属性。
LinearLayout
LineartLayout还有一个用于把所有子View排布好之后的剩余空间按照它们的配置比例进行分配的XML属性:
9. layout_weight
TableLayout的行TableRow就是一个横向的(horizontal)的LinearLayout
RelativeLayout
RelativeLayout应该是大家最常用也是最好用的父控件,相对位置可以让我们的UI更好的自适应各种不同分辨率的屏幕。RelativeLayout中有16个跟align有关的XML属性:
10. layout_alignParentBottom ---- 当前控件底端与父控件底部重合(对齐)
11. layout_alignParentTop ---- 当前控件顶部与父控件顶部重合(对齐)
12. layout_alignParentLeft ---- 当前控件左端与父控件左侧重合(对齐)
13. layout_alignParentRgiht ---- 当前控件右端与父控件右侧重合(对齐)
14. layout_centerHorizontal ---- 当前控件位于父控件的横向中间位置(水平方向中间)
15. layout_centerVertical ---- 当前控件位于父控件的纵向中间位置(垂直方向中间)
16. layout_centerInParent ---- 当前控件位于父控件的中间位置(包括水平和垂直方向)
17. layout_above ---- 使当前控件位于指定id控件的上方
18. layout_below ---- 使当前控件位于指定id控件的下方
19. layout_toLeftOf ---- 使当前控件位于指定id控件的左侧
20. layout_toRightOf ---- 使当前控件位于指定id控件的右侧
21. layout_alignBottm ---- 使当前控件与指定id控件的底部重合(对齐)
22. layout_alignTop ---- 使当前控件与指定id控件的顶部重合(对齐)
23. layout_alignLeft ---- 使当前控件与指定id控件的左侧重合(对齐)
24. layout_alignRight ---- 使当前控件与指定id控件的右侧重合(对齐)
25. layout_alignBaseline ---- 使当前控件的Baseline与给出id控件的BaseLine重合
解释一下,
BaseLine相当于笔记本里写文字时候的底下的那条线,示例如下。
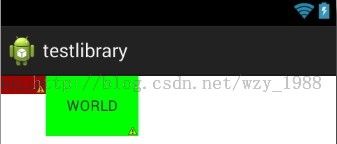
XML布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#aa0000"
android:text="HELLO" />
<TextView
android:id="@+id/text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/text1"
android:background="#00ff00"
android:padding="20dp"
android:text="WORLD"/>
</RelativeLayout>效果图:
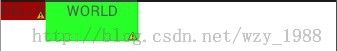
增加android:layout_alginBaseLine="@id/test1"之后的效果图: