jQuery Mobile使用
jQuery Mobile使用
基本页面
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<link rel="stylesheet" href="css/jquery.mobile-1.2.0.min.css" />
<script type="text/javascript" charset="utf-8" src="js/phonegap-1.0.0.js"></script>
<script src="js/jquery.js"></script>
<script src="js/jquery.mobile-1.2.0.js"></script>
</head>
<body>
<!--
我们可以看到页面中的内容都是包装在div标签中并在标签中
加入data-role=”page”属性。 这样jQuery Mobile就会知道
哪些内容需要处理 .
说明:data-属性是HTML5新推出的很有趣的一个特性,
它可以让开发人员添加任意属性到html标签中,只要添加
的属性名有“data-”前缀
在”page”div中,还可以包含”header”, ”content”,
”footer”的div元素,这些元素都是可选的,
但至少要包含一个 “content”div
-->
<!--
<div data-role="page">
<div data-role="header" data-role="fixed">
<h1>Page Title</h1>
</div>
<div data-role="content">
<p>Page content goes here.</p>
</div>
<div data-role="footer">
<h4>Page Footer</h4>
</div>
</div>
-->
</body>
</html>
页面超链接跳转
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<link rel="stylesheet" href="css/jquery.mobile-1.2.0.min.css" />
<script type="text/javascript" charset="utf-8" src="js/phonegap-1.0.0.js"></script>
<script src="js/jquery.js"></script>
<script src="js/jquery.mobile-1.2.0.js"></script>
</head>
<body>
<!--
在一个页面中添加多个data-role=”page”。
这意味着浏览器仅仅得到一个页面,就可以
实现页面平滑切换的客户体验
上面的代码中包含了两个”page”:
主页(id为home)和”about”(id为about)。
从Home链接到About页面采用的是连接地址为#about,
about页面返回到首页的链接地址为#home。jQuery Mobile
会自动切换链接的目的div显示到移动浏览器中。该框架会隐藏
除第一个包含data-role=”page”div以外的其它”page”
-->
<div data-role="page" id="home">
<div data-role="header">
<h1>Home</h1>
</div>
<div data-role="content">
<p><a href="#about">About this app</a></p>
</div>
</div>
<div data-role="page" id="about">
<div data-role="header">
<h1>About This App</h1>
</div>
<div data-role="content">
<p>This app rocks! <a href="#home">Go home</a></p>
</div>
</div>
</body>
</html>
AJAX 导航
为了实现在移动设备上的无缝客户体验,jQuery Mobile默认采用AJAX的方式载入一个目的链接页面。因此,当在浏览器中点击一个链接打一个新的页面时,jQuery Mobile接收这个链接,通过AJAX的方式请求链接页面,并把请求得到的内容注入到当前页面的DOM里。另外还需要确保请求的页面url唯一标识的。
这样的结果就是用户交互始终保存在同一个页面中。新页面中的内容也会轻松的显示到这个页面里。这种平滑的客户体验相比于传统打开一个新的页面并等待数秒的方式要好很多。当一个新的页面做为新的data-role=”page” div插入到主页面时,主页面会有效的缓存取到的内容。使得当要访问一个页面时能够尽快的显示出来。这个工作过程听起来难以置信的复杂,但是做为开发人员的我们大部份不需要了解其中工作的具体细节。只要能看到效果就OK。
注意:如果你不想采用AJAX的方式加载页面,而想以原生的页面加载方式打开一个链接页面,只需要在打开的链接上添加属性 rel=”external”属性
切换效果(显示新页面内容)
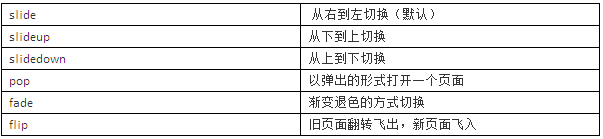
你可以使用多种不同的切换效果来显示新页面内容,只需要在链接里添加data-transition属性即可。可能的值如下
例如
<p><a href=”#about” data-transition=”flip”>关于页面</a></p>
在浏览器中查看效果
注意:查看以上的效果需要您的浏览器支持jQuery Mobile。例如:Mobile Safari, DeskTop Safari,或Chrome。
对话框
通过在链接中添加data-rel=”dialog”的属性,可以使链接页面的显示方式变为对话框。给显示的对话框加入切换的效果也是一个不错的选择
例如我们将about的链接变成一个对话框并加入相应的切换效果。代码如下
<p><a href="#about" data-rel="dialog" data-transition="slideup">About this app</a></p>
按钮
按钮是触摸式应用程序的一部分,它们扮演链接的功能,因为它们提供了更大的目标,当你点击链接的时候(比较适合,手指比较胖的人群)
在jQuery Mobile中把一个链接变成button的效果,只需要在标签中添加data-role=”button属性即可”。例如:
<p><a href="#about" data-role="button">About this app</a></p>
另外jQuery Mobile也会自动的转换像表单元素中的submit,reset,button,或image为按钮样式。
还可以利用data-icon属性建立各式各样的按钮,建立行内按钮和按钮组(水平或垂直的)
格式化文本
为了使其尽可能的灵活,jQuery Mobile使更多的普通HTML内容更加独立。加入适当的缩进使内容的可读性更强。
有两种布局方法使其格式化变得更简单:布局表格和可折叠的内容块
◆布局表格:组织内容以列的形式显示,有两列表格,和三列表格
◆可折叠的内容:当点击内容块的标题,则会将其隐藏的详细内容展现出来
下面是一个可折叠内容的实例,单击标题将看到具体的内容,再点击标题则会将展现的内容隐藏。
<div data-role="page" id="home">
<div data-role="header">
<h1>Home</h1>
</div>
<div data-role="content">
<div data-role="collapsible" data-state="collapsed">
<h3>About this app</h3>
<p>This app rocks!</p>
</div>
</div>
</div>
触摸选择的表单元素
jQuery Mobile会自动替换标准的HTML表单元素,例如文本框,复选框,列表框。以这种自定义的样式工作在触摸设备上的表单元素,易用性更强。
例如,复选框将会变得很大,易于点选。点击下拉列表时,将会弹出一组大按钮列表选项,提供给用户选择。
该框架支持新的HTML5元素,例如search和range。另外你可以利用列表框并添加data-role=”slider”并添加两个option选项,创建不错的”打开/关闭”开关,
另外一个不错的特点是组合单选框和组合复选框,可以利用fieldset元素添加属性data-role=”controlgroup”来创建一组单选按钮或复选框,jQuery Mobile自动格式化他们的格式。使它们看上去更fashion!
一般来说,开发者不需要关心表单的那些高级特性,开发者仅需要以正常的方式创建你的表单,jQuery Mobile框架会帮你完成剩余的工作。另外有一件事情需要开发人员来完成,即使用div或fieldset 属性data-role=”fieldcontain”包装每一个label/field。这样jQuery Mobile会在label/field对之间添加一个水平分割条。这样的对齐方式可以使其更容易查找。
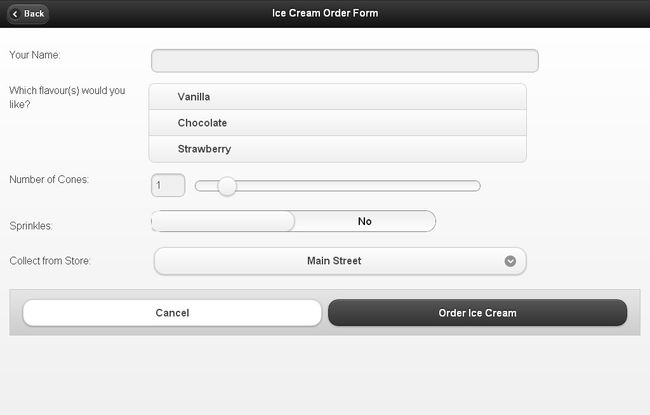
下面是一个jQuery Mobile版的表单元素
<form action="#" method="get">
<div data-role="fieldcontain">
<label for="name">Your Name:</label>
<input type="text" name="name" id="name" value="" />
</div>
<div data-role="controlgroup">
<legend>Which flavour(s) would you like?</legend>
<input type="checkbox" name="vanilla" id="vanilla" class="custom" />
<label for="vanilla">Vanilla</label>
<input type="checkbox" name="chocolate" id="chocolate" class="custom" />
<label for="chocolate">Chocolate</label>
<input type="checkbox" name="strawberry" id="strawberry" class="custom" />
<label for="strawberry">Strawberry</label>
</div>
<div data-role="fieldcontain">
<label for="quantity">Number of Cones:</label>
<input type="range" name="quantity" id="quantity" value="1" min="1" max="10" />
</div>
<div data-role="fieldcontain">
<label for="sprinkles">Sprinkles:</label>
<select name="sprinkles" id="sprinkles" data-role="slider">
<option value="off">No</option>
<option value="on">Yes</option>
</select>
</div>
<div data-role="fieldcontain">
<label for="store">Collect from Store:</label>
<select name="store" id="store">
<option value="mainStreet">Main Street</option>
<option value="libertyAvenue">Liberty Avenue</option>
<option value="circleSquare">Circle Square</option>
<option value="angelRoad">Angel Road</option>
</select>
</div>
<div class="ui-body ui-body-b">
<fieldset class="ui-grid-a">
<div class="ui-block-a"><button type="submit" data-theme="d">Cancel</button></div>
<div class="ui-block-b"><button type="submit" data-theme="a">Order Ice Cream</button></div>
</fieldset>
</div>
</form>

主题
jQuery Mobile渲染的灰色、黑色和蓝色及圆形的组件使其看起来很漂亮,但是如果你的整个应用都使用这样的样式,将会使其变得很乏味。jQuery Mobile允许你自定义官方一些组件的主题。例如:
◆Font family
◆Drop shadows
◆按钮和盒状元素的边框圆角半径
◆图标组件
另外,每一个主题包含26种不同颜色的切换(标记从a 到z),可以控制前景颜色,背景色和渐变色,典型用法是使页面元素部分替换,你可以使用data-theme属性。例如
<div data-role="page" id="home">
<div data-role="header">
<h1>Home</h1>
</div>
<div data-role="content">
<a href="#" data-role="button" data-theme="a">About this app</a>
<a href="#" data-role="button" data-theme="b">About this app</a>
<a href="#" data-role="button" data-theme="c">About this app</a>
<a href="#" data-role="button" data-theme="d">About this app</a>
<a href="#" data-role="button" data-theme="e">About this app</a>
</div>
</div>
事件
框架还提供了简单的用户接口,并添加了移动设备支持的特殊事件。
<script type="text/javascript">
$( function() {
$('body').bind( 'taphold', function( e ) {
alert( 'You tapped and held!' );
e.stopImmediatePropagation();
return false;
} );
$('body').bind( 'swipe', function( e ) {
alert( 'You swiped!' );
e.stopImmediatePropagation();
return false;
} );
} );
</script>
<div data-role="page" id="home">
<div data-role="header">
<h1>jQuery Mobile Events</h1>
</div>
<div data-role="content">
<p>Try:</p>
<ul>
<li>Tapping and holding</li>
<li>Swiping</li>
</ul>
</div>
</div>
jQuery Mobile设计思想
jQuery Mobile设计思想是本文要介绍的内容,主要是来了解jQuery Mobile的使用方法技巧的学习,具体内容来看本文详解。
一、选择网页元素
jQuery的基本设计思想和主要用法,就是"选择某个网页元素,然后对其进行某种操作"。这是它区别于其他Javascript库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:
- $(document) //选择整个文档对象
- $('#myId') //选择ID为myId的网页元素
- $('divmyClass') // 选择class为myClass的div元素
- $('input[name=first]') // 选择name属性等于first的input元素
也可以是jQuery特有的表达式:
- $('a:first') //选择网页中第一个a元素
- $('tr:odd') //选择表格的奇数行
- $('#myForm :input') // 选择表单中的input元素
- $('div:visible') //选择可见的div元素
- $('div:gt(2)') // 选择所有的div元素,除了前三个
- $('div:animated') // 选择当前处于动画状态的div元素
二、改变结果集
jQuery设计思想之二,就是提供各种强大的过滤器,对结果集进行筛选,缩小选择结果。
- $('div')has('p'); // 选择包含p元素的div元素
- $('div')not('myClass'); //选择class不等于myClass的div元素
- $('div')filter('myClass'); //选择class等于myClass的div元素
- $('div')first(); //选择第1个div元素
- $('div')eq(5); //选择第6个div元素
有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:
- $('div')next('p'); //选择div元素后面的第一个p元素
- $('div')parent(); //选择div元素的父元素
- $('div')closest('form'); //选择离div最近的那个form父元素
- $('div')children(); //选择div的所有子元素
- $('div')siblings(); //选择div的同级元素
三、链式操作
jQuery设计思想之三,就是最终选中网页元素以后,可以对它进行一系列操作,并且所有操作可以连接在一起,以链条的形式写出来,比如:
- $('div')find('h3')eq(2)html('Hello');
分解开来,就是下面这样:
- $('div') //找到div元素
- find('h3') //选择其中的h3元素
- eq(2) //选择第3个h3元素
- html('Hello'); //将它的内容改为Hello
这是jQuery最令人称道、最方便的特点。它的原理在于每一步的jQuery操作,返回的都是一个jQuery对象,所以不同操作可以连在一起。
jQuery还提供了end()方法,使得结果集可以后退一步:
- $('div')
- find('h3')
- eq(2)
- html('Hello')
- end() //退回到选中所有的h3元素的那一步
- eq(0) //选中第一个h3元素
- html('World'); //将它的内容改为World
四、元素的操作:取值和赋值
操作网页元素,最常见的需求是取得它们的值,或者对它们进行赋值。
jQuery设计思想之四,就是使用同一个函数,来完成取值(getter)和赋值(setter),即"取值器"与"赋值器"合一。到底是取值还是赋值,由函数的参数决定。
- $('h1')html(); //html()没有参数,表示取出h1的值
- $('h1')html('Hello'); //html()有参数Hello,表示对h1进行赋值
常见的取值和赋值函数如下:
- html() 取出或设置html内容
- text() 取出或设置text内容
- attr() 取出或设置某个属性的值
- width() 取出或设置某个元素的宽度
- height() 取出或设置某个元素的高度
- val() 取出某个表单元素的值
需要注意的是,如果结果集包含多个元素,那么赋值的时候,将对其中所有的元素赋值;取值的时候,则是只取出第一个元素的值(text()例外,它取出所有元素的text内容)。
小结:关于浅谈jQuery Mobile设计思想的内容介绍完了,希望通过本文的学习能对你有所帮助!