ArcGIS For JavaScript API Feature layer hover(功能图层的悬浮)————(二十六)
描述:
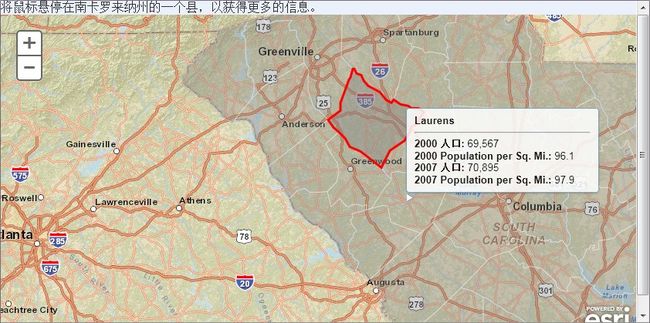
在”South Carolina南卡罗来纳州“的县上进行鼠标悬浮,跳出提示框。鼠标事件进行控制其显示方式。
重要代码:
(1)控制显示的州
var southCarolinaCounties = new esri.layers.FeatureLayer("http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Census_USA/MapServer/3", {
mode: esri.layers.FeatureLayer.MODE_SNAPSHOT,
outFields: ["NAME", "POP2000", "POP2007", "POP00_SQMI", "POP07_SQMI"]
});
southCarolinaCounties.setDefinitionExpression("STATE_NAME = 'South Carolina'");(2)高亮图表定义
(3)鼠标事件
参考联接:http://help.arcgis.com/en/webapi/javascript/arcgis/jssamples/#sample/fl_hover
在线演示:http://help.arcgis.com/en/webapi/javascript/arcgis/samples/fl_hover/index.html
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9">
<!--The viewport meta tag is used to improve the presentation and behavior of the samples on iOS devices-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Feature Layer - display results as an InfoWindow onHover</title>
<link rel="stylesheet" href="http://serverapi.arcgisonline.com/jsapi/arcgis/3.3/js/dojo/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="http://serverapi.arcgisonline.com/jsapi/arcgis/3.3/js/esri/css/esri.css">
<style>
html, body, #mapDiv {
padding:0;
margin:0;
height:100%;
}
</style>
<script src="http://serverapi.arcgisonline.com/jsapi/arcgis/3.3/"></script>
<script>
dojo.require("esri.map");
dojo.require("esri.layers.FeatureLayer");
dojo.require("dijit.TooltipDialog");
dojo.require("dojo.number");
var map, dialog;
// 初始化事件
function init() {
map = new esri.Map("mapDiv", {
basemap: "streets", // 指定的地图底图.有效选项:"streets","satellite","hybrid","topo","gray","oceans","national-geographic","osm".
center: [-80.94, 33.646],
zoom: 8
});
// 定义一个功能层
var southCarolinaCounties = new esri.layers.FeatureLayer("http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Census_USA/MapServer/3", {
mode: esri.layers.FeatureLayer.MODE_SNAPSHOT, // 此模式下,该feature layer检索所有有关的层的资源,并作为推那个显示在客户端,一旦被添加到地图上, 会触发onUpdateEnd事件
outFields: ["NAME", "POP2000", "POP2007", "POP00_SQMI", "POP07_SQMI"] // 显示的字段
});
southCarolinaCounties.setDefinitionExpression("STATE_NAME = 'South Carolina'"); // 只有匹配的才会被显示,这里是 ”South Carolina南卡罗来纳州“
// 定义一个填充符号
var symbol = new esri.symbol.SimpleFillSymbol(
esri.symbol.SimpleFillSymbol.STYLE_SOLID,
new esri.symbol.SimpleLineSymbol( //线型符号
esri.symbol.SimpleLineSymbol.STYLE_SOLID, //样式,STYLE_DASH,STYLE_DASHDOT,STYLE_DASHDOTDOT,STYLE_DOT,STYLE_NULL,STYLE_NULL
new dojo.Color([255,255,255,0.35]), // 颜色
1 // 像素
),
new dojo.Color([125,125,125,0.35])
);
southCarolinaCounties.setRenderer(new esri.renderer.SimpleRenderer(symbol)); // 设置功能层的渲染
map.addLayer(southCarolinaCounties); // 添加到地图
map.infoWindow.resize(245,125); // 设置信息框的大小
dialog = new dijit.TooltipDialog({
id: "tooltipDialog",
style: "position: absolute; width: 250px; font: normal normal normal 10pt Helvetica;z-index:100"
});
dialog.startup(); // 开启
// 高亮线
var highlightSymbol = new esri.symbol.SimpleFillSymbol(
esri.symbol.SimpleFillSymbol.STYLE_SOLID,
new esri.symbol.SimpleLineSymbol(
esri.symbol.SimpleLineSymbol.STYLE_SOLID,
new dojo.Color([255,0,0]),
3
),
new dojo.Color([125,125,125,0.35])
);
//当鼠标离开的高亮图形,关闭对话框
dojo.connect(map, "onLoad", function(){
map.graphics.enableMouseEvents(); // 开启鼠标事件
dojo.connect(map.graphics,"onMouseOut",closeDialog);
});
//listen for when the onMouseOver event fires on the countiesGraphicsLayer
//when fired, create a new graphic with the geometry from the event.graphic and add it to the maps graphics layer
dojo.connect(southCarolinaCounties, "onMouseOver", function(evt) {
var t = "<b>${NAME}</b><hr><b>2000 人口: </b>${POP2000:NumberFormat}<br/>"
+ "<b>2000 Population per Sq. Mi.: </b>${POP00_SQMI:NumberFormat}<br/>"
+ "<b>2007 人口: </b>${POP2007:NumberFormat}<br/>"
+ "<b>2007 Population per Sq. Mi.: </b>${POP07_SQMI:NumberFormat}";
var content = esri.substitute(evt.graphic.attributes,t); // dojo.string.substitute(),可以处理通配符形式
var highlightGraphic = new esri.Graphic(
evt.graphic.geometry,
highlightSymbol
);
map.graphics.add(highlightGraphic); // 将图标加入图形中
dialog.setContent(content); // 设置弹窗内容
dojo.style(dialog.domNode, "opacity", 0.85); // 透明度
dijit.popup.open({popup: dialog, x:evt.pageX,y:evt.pageY}); // 弹出位置
});
}
function closeDialog() {
map.graphics.clear(); // 清除图形
dijit.popup.close(dialog); // 关闭弹出框
}
dojo.ready(init);
</script>
</head>
<body class="claro">
将鼠标悬停在南卡罗来纳州的一个县,以获得更多的信息。
<div id="mapDiv"></div>
</body>
</html>
效果如下: