easyUI 在主datagrid上创建子datagrid
@author YHC
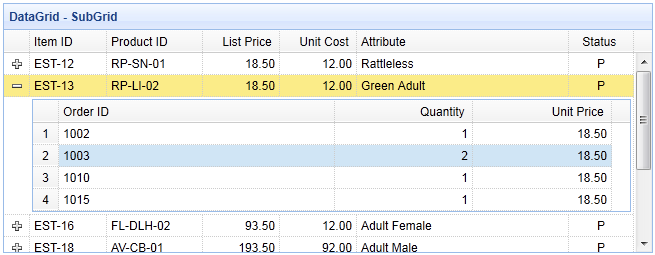
使用datagrid详细视图,用户可以展开一行去显示一个附加的详细信息,任何类容可以加载作为行详细,subgrid(子datagrid)也可以动态加载.这个教程将向你展示如何创建一个子grid在主grid上.
查看 Demo
步骤 1: 创建主要的 DataGrid
<table id="dg" style="width:700px;height:250px" url="datagrid22_getdata.php" title="DataGrid - SubGrid" singleselect="true" fitcolumns="true">
<thead>
<tr>
<th field="itemid" width="80">Item ID</th>
<th field="productid" width="100">Product ID</th>
<th field="listprice" align="right" width="80">List Price</th>
<th field="unitcost" align="right" width="80">Unit Cost</th>
<th field="attr1" width="220">Attribute</th>
<th field="status" width="60" align="center">Status</th>
</tr>
</thead>
</table>
步骤 2: 设置详细视图显示子grid
使用详细视图,切记引入 view script js文件在你的页面的头部.
<script type="text/javascript" src="http://www.jeasyui.com/easyui/datagrid-detailview.js"></script>
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div style="padding:2px"><table id="ddv-' + index + '"></table></div>';
},
onExpandRow: function(index,row){
$('#ddv-'+index).datagrid({
url:'datagrid22_getdetail.php?itemid='+row.itemid,
fitColumns:true,
singleSelect:true,
rownumbers:true,
loadMsg:'',
height:'auto',
columns:[[
{field:'orderid',title:'Order ID',width:100},
{field:'quantity',title:'Quantity',width:100},
{field:'unitprice',title:'Unit Price',width:100}
]],
onResize:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
},
onLoadSuccess:function(){
setTimeout(function(){
$('#dg').datagrid('fixDetailRowHeight',index);
},0);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
}); 当用户点击展开按钮
('+'),onExpandRow事件将被触发,我们创建一个新的子grid和3列,记得调用fixDetailRowHeight方法对主grid,当子grid数据加载成功
之后改变大小.
步骤 3: 服务器端代码
datagrid22_getdata.php
$result = array();
include 'conn.php';
$rs = mysql_query("select * from item where itemid in (select itemid from lineitem)");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
echo json_encode($items);
datagrid22_getdetail.php
$itemid = $_REQUEST['itemid'];
include 'conn.php';
$rs = mysql_query("select * from lineitem where itemid='$itemid'");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
echo json_encode($items);
下载 EasyUI 示例代码:
easyui-datagrid-demo.zip