【Jsp】使用jspsmartupload完成简单的文件上传系统
请不要妄想,一个html的file控件,再加上javascript与jquery语句就可以完成文件上传,
文件上传系统从来是需要配合服务器来完成的
用户把自己的文件上传到服务器上
文件上传系统是很复杂的一件事。
html的file控件向动态网页语言以post方式通过enctype="multipart/form-data"解码成二进制文件就不管了
动态网页需要对其通过asp,jsp,php,asp.net编程,才能正常把文件保存到服务器中
网络上对文件处理的方法是五花八门,让人无从下手,
尤其是jsp方面,用servlet的有之,用ssh的有之,各种各样的包,反而导致其代码的适用性糟糕无比而已
下面提供一种jsp最简单的方法,完成文件上传系统
一、下载jspsmartupload
首先,你要下载一个jspsmartupload.jar,不知道怎么说jsp才好,自诩为插件多,可扩展性强,其实这样反而搞到一个插件一门新的语言~╮(╯▽╰)╭
jspsmartupload算是最简单的文件上传插件了,代码量极少
下载的时候也要注意,网上有一些仅支持英文文件名的jspsmartupload.jar,上传中文文件的时候会乱码
我在网上找了很久,才发现有人提供了一份相当不错的,默认支持中文的jspsmartupload.jar,而且免费下载(点击打开链接)
我也上传的一份(点击打开链接)
二、配置jspsmartupload
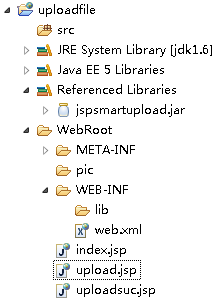
没什么好说的,把下载后的lib包,扔到Eclipse新建的web工程的lib目录
然后新建两个文件,一个upload.jsp用来放html上传用的file控件
一个uploadsuc.jsp用来处理上传的file中
其实最重要的是,在webroot目录下建立一个pic文件夹,用来存放上传文件
这个插件如果没有文件夹不会新建文件夹的,只会报错
三、upload.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>上传页面</title> </head> <!-- 没什么好说的,就一个html的file控件,刚学html编程的人都会,注意在表单加上enctype="multipart/form-data",否则会报错 --> <body> <form action="uploadsuc.jsp" method="post" enctype="multipart/form-data"> <input type="file" name="pic" id="pic" /> <input type="submit" value="上传" /> </form> </body> </html>
四、uploadsuc.jsp
注意页首两个包是怎么引用的
<!-- 注意页首两个包是怎么引用的 -->
<%@ page language="java" import="java.util.*,com.jspsmart.upload.*"
pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>上传处理页面</title>
</head>
<body>
<%
//之所以要放到异常抛出结构里面,是为了避免直接访问此页报错
try{
//指定动作
SmartUpload smart=new SmartUpload();
smart.initialize(pageContext);
smart.upload();
//把文件保存到同目录的pic文件夹
smart.save("pic");
}
catch(Exception e){
}
%>
<a href="upload.jsp">返回</a>
</body>
</html>
五、运行效果