【Servlet】Servlet3.0与纯javascript通过Ajax交互
这是一个老生常谈的问题,对于很多人来说应该很简单。不过还是写写,方便Ajax学习的后来者。虽然js.html是一个纯静态的页面,但是以下的程序必须挂在Tomcat服务器上,才能做到Ajax交互,否则看不出效果的。Eclipse for javaee注意把做好的工程挂在Tomcat上,才运行Tomcat。本工程除了JSP必须的Servlet包以外,无须引入其它东西。其实想直接用一个JSP页面完成这个工程的,但是现在搞JSP的,基本上没有人直接在.jsp文件中写东西了吧?后台动作都扔到.java里面了。
一、基本目标
把前台js.html输入框输入的东西,传递到后台名称为ajaxRequest,地址/ajaxRequest的Servlet.java。Servlet.java后台再返回相应的信息给前台js.html,js.html不刷新无跳转,即时响应。
二、基本思想
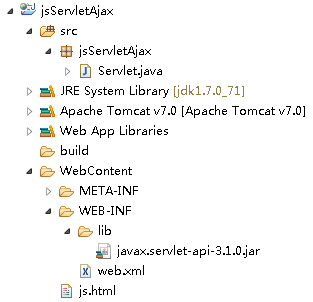
本JavaWeb工程的目录结构如下。
由于是Servlet3.0,可以采用注解的方式写Servlet,web.xml不用写任何东西,直接让Eclipse生成,详见《【Javaweb】Eclipse for JavaEE新建的Web工程自动生成web.xml》(点击打开链接)
里面只需留下如下内容:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0"> </web-app>
三、制作过程
1、首先写Servlet.java与js.html哪个都没所谓,反正Ajax交互中,这两个是一体的,不可以割裂。
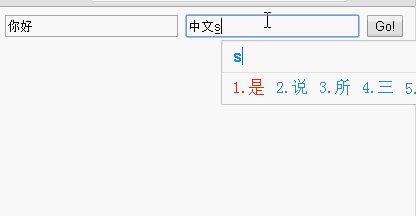
先看js.html,HTML布局部分很简单,甚至表单都没有,仅有两个输入框。
然后创建Ajax对象XMLHttpRequest的时候,注意不要使用XMLHttpRequest这个关键字,作为Ajax对象XMLHttpRequest的命名,否则一些浏览器处理不了。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Js</title>
</head>
<body>
<input type="text" id="param1" />
<input type="text" id="param2" />
<button onclick="ajax()">Go!</button>
</body>
</html>
<script>
//创建Ajax对象,不同浏览器有不同的创建方法,其实本函数就是一个简单的new语句而已。
function createXMLHttpRequest() {
var XMLHttpRequest1;
if (window.XMLHttpRequest) {
XMLHttpRequest1 = new XMLHttpRequest();
} else if (window.ActiveXObject) {
try {
XMLHttpRequest1 = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
XMLHttpRequest1 = new ActiveXObject("Microsoft.XMLHTTP");
}
}
return XMLHttpRequest1;
}
function ajax() {
//param1与param2就是用户在输入框的两个参数
var param1=document.getElementById("param1").value;
var param2=document.getElementById("param2").value;
var XMLHttpRequest1 = createXMLHttpRequest();
//指明相应页面
var url = "./ajaxRequest";
XMLHttpRequest1.open("POST", url, true);
//这里没法解释,你所有JavaScript的请求头都这样写就对了,不会乱码
XMLHttpRequest1.setRequestHeader("Content-Type",
"application/x-www-form-urlencoded");
//对于ajaxRequest,本js.html将会传递param1与param2给你。
XMLHttpRequest1.send("param1=" + param1 + "¶m2=" + param2);
//对于返回结果怎么处理的问题
XMLHttpRequest1.onreadystatechange = function() {
//这个4代表已经发送完毕之后
if (XMLHttpRequest1.readyState == 4) {
//200代表正确收到了返回结果
if (XMLHttpRequest1.status == 200) {
//弹出返回结果
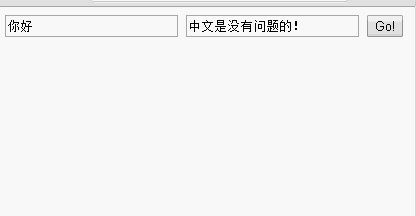
alert(XMLHttpRequest1.responseText);
} else {
//如果不能正常接受结果,你肯定是断网,或者我的服务器关掉了。
alert("网络连接中断!");
}
}
};
}
</script>2、之后是Servlet.java,其实doGet与doPost都是在页面上打印东西,但是采取了这种不同的形式。PrintStream是以前JDK的输出流,PrintWriter貌似是JDK1.4之后的输出流。详情可以参考《【Java】打印流与缓冲区读者完成输入与输出到文件操作》( 点击打开链接)与《【Java】输入与输出与JDK1.5之后的新型字符串StringBuilder》( 点击打开链接)。不过这部分太简单了,输入输出流,都是Java的必修课吧?
js.html传param1与param2给此Servlet.java之后,等待这个Servlet.java打印出相应的东西,然后在前台直接通过XMLHttpRequest1.responseText变量读取出来。
package jsServletAjax;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
//说明这个Servlet是没有序列号的
@SuppressWarnings("serial")
//说明这个Servlet的名称是ajaxRequest,其地址是/ajaxRequest
//这与在web.xml中设置是一样的
@WebServlet(name = "ajaxRequest", urlPatterns = { "/ajaxRequest" })
public class Servlet extends HttpServlet {
//放置用户之间通过直接在浏览器输入地址访问这个servlet
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
PrintStream out = new PrintStream(response.getOutputStream());
response.setContentType("text/html;charSet=utf-8");
out.print("请正常打开此页");
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html; charset=utf-8");
PrintWriter pw = response.getWriter();
request.setCharacterEncoding("utf-8");
String param1=request.getParameter("param1");
String param2=request.getParameter("param2");
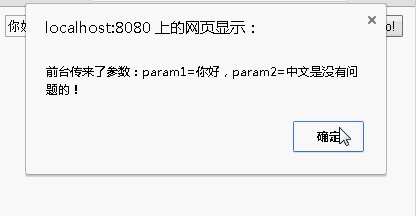
pw.print("前台传来了参数:param1="+param1+",param2="+param2);
pw.flush();
pw.close();
}
}
四、总结
以上,采取了纯粹的javascript完成Ajax。Servlet.java仅仅是传递了一个字符串给js.html而已!
其实可以利用jQuery使前台的代码变得更加简短的,具体见《【Servlet】在Servlet3.0中利用json+ajax把数据库查询出来的数据推向前台显示,无额外的json解析包》(点击打开链接),如果使用SSH,则可以参考《【Struts2】利用JQuery实现Struts2的Ajax功能》(点击打开链接)