Android ListView分页加载数据
下面用一个例子记录如何在Android中分页加载ListView的数据:
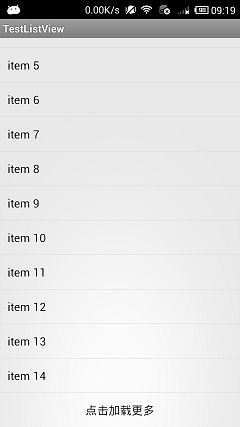
程序运行的结果如下:
点击加载更多后,会加载新的数据并显示在ListView中,当数据达条数达到某个上限后,点击加载更多不再显示
一、定义footerView
“点击加载更多”是一个单独的布局,layout文件代码如下(footer_view.xml):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="45dp"
android:gravity="center"
android:orientation="horizontal" >
<ProgressBar
android:id="@+id/footer_progressbar"
style="@android:style/Widget.ProgressBar.Small.Inverse"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="5dp"
android:visibility="gone" />
<TextView
android:id="@+id/footer_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点击加载更多"
android:textColor="#000000"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>该布局里就是一个ProgressBar和一个TextView,其中ProgressBar默认是隐藏的,加载数据时才显示
二、MainActivity的布局文件(activity_main.xml):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
</LinearLayout>
很简单,里面就放了一个ListView用于显示数据
三、ListView的Item布局(list_item.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/list_item_tv"
android:layout_width="fill_parent"
android:layout_height="45dp"
android:paddingLeft="10dp"
android:gravity="center_vertical"
android:textColor="#000000"
android:textSize="15sp"
/>
</LinearLayout>
也很简单,就一个TextView
四、定义ListView的Adapter(ListAdapter.java)
package com.example.testlistview;
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class ListAdapter extends BaseAdapter {
private Context context;
private List<String> data;
public ListAdapter(Context context){
this.context = context;
data = new ArrayList<String>();
}
public void addItem(String item){
this.data.add(item);
}
@Override
public int getCount() {
return data.size();
}
@Override
public String getItem(int position) {
return data.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if(convertView == null){
convertView = LayoutInflater.from(context).inflate(R.layout.list_item, null);
}
TextView tv = (TextView) convertView.findViewById(R.id.list_item_tv);
tv.setText(getItem(position));
return convertView;
}
}
该ListAdapter中加入了一个addItem()方法,在ListView中新增数据时会用到该方法
五、MainActivity.java代码
package com.example.testlistview;
import android.app.Activity;
import android.os.AsyncTask;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.ProgressBar;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private ListView listView;
private ListAdapter adapter;
private View footerView;
private ProgressBar footerPb;
private TextView footerTv;
private int pageIndex = 1;//当前加载到哪一页
private int pageSize = 10;//每一页的数据条数
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
private void initView(){
listView = (ListView) findViewById(R.id.listview);
adapter = new ListAdapter(this);
footerView = LayoutInflater.from(this).inflate(R.layout.footer_view, null);
footerPb = (ProgressBar) footerView.findViewById(R.id.footer_progressbar);
footerTv = (TextView) footerView.findViewById(R.id.footer_tv);
listView.addFooterView(footerView);
}
private void initData(){
for(int i = 0; i < 15; i++){
adapter.addItem("item " + i);
}
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
if(arg2 == adapter.getCount()){
//点击的是footerView,加载更多
new LoadMoreDataTask().execute();
}else{
//点击的是ListView的数据项
Toast.makeText(MainActivity.this, adapter.getItem(arg2), Toast.LENGTH_SHORT).show();
}
}
});
}
private class LoadMoreDataTask extends AsyncTask<Void, Void, Void>{
@Override
protected void onPreExecute() {
super.onPreExecute();
//修改footerView的显示状态
footerPb.setVisibility(View.VISIBLE);
footerTv.setText("正在加载...");
}
@Override
protected Void doInBackground(Void... arg0) {
try {
//模拟网络请求获取数据
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
return null;
}
@Override
protected void onPostExecute(Void result) {
super.onPostExecute(result);
//修改footerView的显示状态
footerPb.setVisibility(View.GONE);
footerTv.setText("点击加载更多");
pageIndex++;
int count = adapter.getCount();
//模拟增加数据
for(int i = count; i < count + pageSize; i++){
adapter.addItem("new item " + i);
}
adapter.notifyDataSetChanged();
//模拟数据取完,将ListView的FooterView移除
if(pageIndex * pageSize >= 35){
listView.removeFooterView(footerView);
}
}
}
}
上面的代码用一个AsyncTask模拟了网络请求获取数据,在开始请求前改变footerView的显示状态,结束请求后又修改footerView的状态,并且在结束请求后判断数据是否加载完成,如果加载完成,就移除ListView的footerView