ASP.NET—004:aps.net引用JQuery
原文作者:杨友山
原文地址:http://blog.csdn.net/yysyangyangyangshan/article/details/20312799
JS是HTML不可或缺的伙伴,那么在做APS.NET时如何使用JQuery呢?首先大家要知道JQuery实际也是一个JS文件。其实就是直接加载JS文件就可以了。
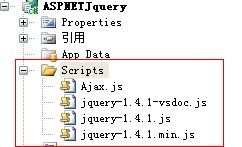
下面用一个点击按钮通过JS调用后台的方法来说明如何使用JQuery文件。一般Visual Studio 2010新建ASP.NET程序时就带的有JQuery文件,如图,

然后再在网上下载AJAX.JS文件,配合使用。
ajax.js文件下载:http://download.csdn.net/detail/yysyangyangyangshan/6983877
前台代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ASPNETJquery._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="btnTest" runat="server" Text="测试调用后台" OnClientClick="return TestButton(); return false;" />
</div>
</form>
</body>
<script type="text/javascript" src="/Scripts/Ajax.js"></script>
<script type="text/javascript" src="/Scripts/jquery-1.4.1.js"></script>
<script type="text/javascript">
function TestButton() {
var myData = new Object();
myData.Content = "这是测试jquery调用后台代码";
myData.operateType = "ButtonClick_1";
var transObj = $.ajax({
type: "POST",
data: myData,
async: true,
success: function (result) {
alert("调用后台成功");
},
error: function (result) {
alert("调用后台失败");
}
});
}
</script>注意上面的两个scrip来引用的jquery和ajax文件。
后台:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
switch (Request["operateType"])
{
case "ButtonClick_1":
AjaxMethod();
return;
default :
break;
}
}
protected void AjaxMethod()
{
}
}点击后会调用AjaxMethod()这个方法。
这只是个小例子,简单的看看jquery的使用,后面继续看js实现的gridview的操作。
代码下载: http://download.csdn.net/detail/yysyangyangyangshan/6983937