Use SharePoint Designer 2010 to implment a fuzzy query for SharePoint 2010 custom list
This article describes how to use SharePoint Designer 2010 to implment a fuzzy query for SharePoint custom list with with in 10 lines Javascript code.
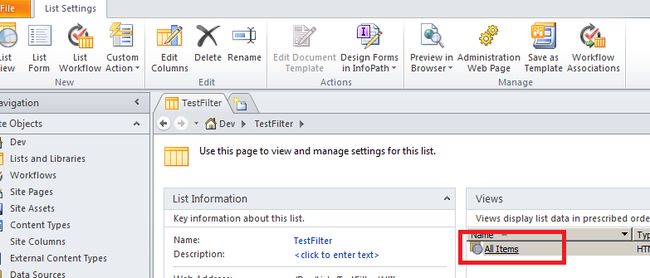
1. Create a list for testing
2. Click the ![]() design in SharePoint designer 2010 button
design in SharePoint designer 2010 button
3. Edit the list view by click the all item view:
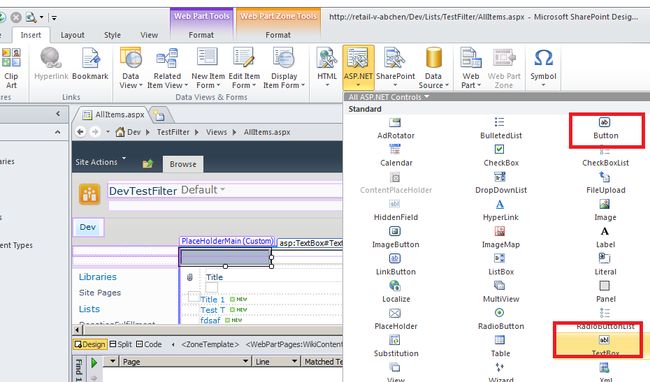
4. Inset two textbox and one button into the list view UI
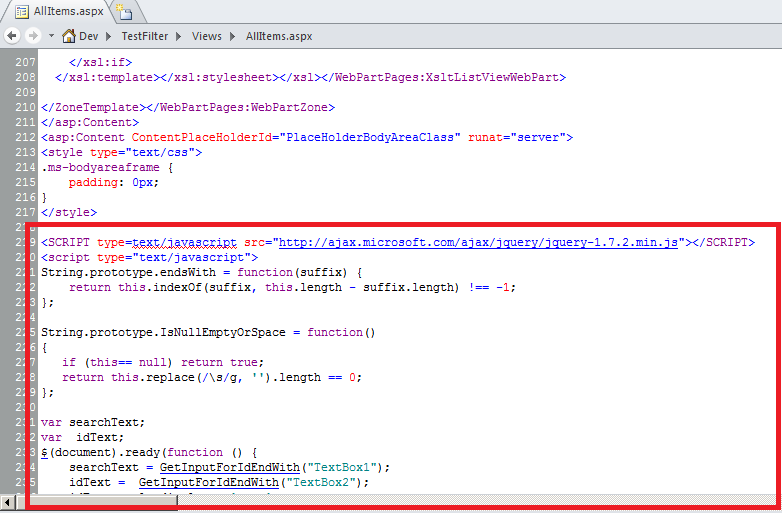
5. Paste the follow Javascript into the code view:
<SCRIPT type=text/javascript src="http://ajax.microsoft.com/ajax/jquery/jquery-1.7.2.min.js"></SCRIPT>
<script type="text/javascript">
String.prototype.endsWith = function(suffix) {
return this.indexOf(suffix, this.length - suffix.length) !== -1;
};
String.prototype.IsNullEmptyOrSpace = function()
{
if (this== null) return true;
return this.replace(/\s/g, '').length == 0;
};
var searchText;
var idText;
$(document).ready(function () {
searchText = GetInputForIdEndWith("TextBox1");
idText = GetInputForIdEndWith("TextBox2");
idText.style.display = 'none';
var searchButton = GetInputForIdEndWith("Button1");
alert(idText.value);
searchButton.onclick = function()
{
if(searchText.value.IsNullEmptyOrSpace())
{
idText.value= "0";
}
else
{
idText.value = "32767";
}
return true;
};
});
function GetInputForIdEndWith(suffix)
{
return $("input").filter(function() {
var id = $(this).attr('id');
if(id)
{
if(id.endsWith(suffix))
return true;
else
return false;
}
else
{
return false;
}
})[0];
}
</script >
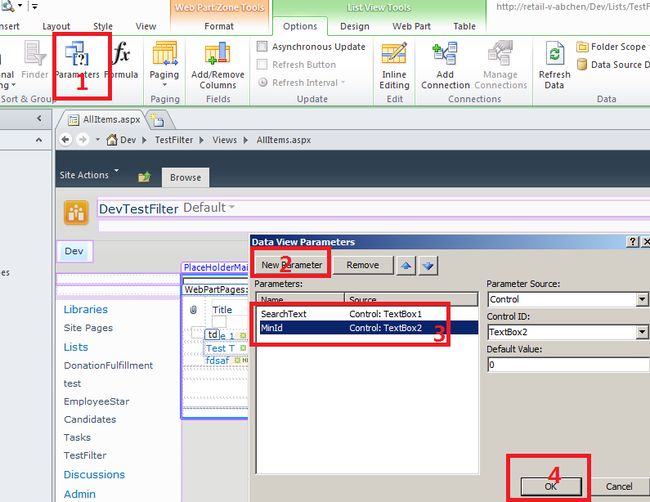
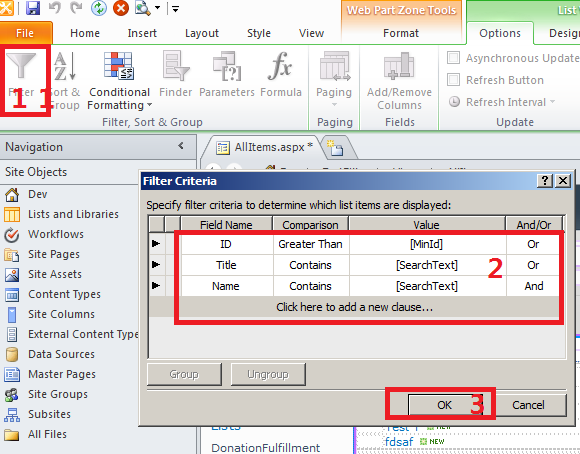
6. Set the parameters (SearchText and MinID)
7. Set the filters
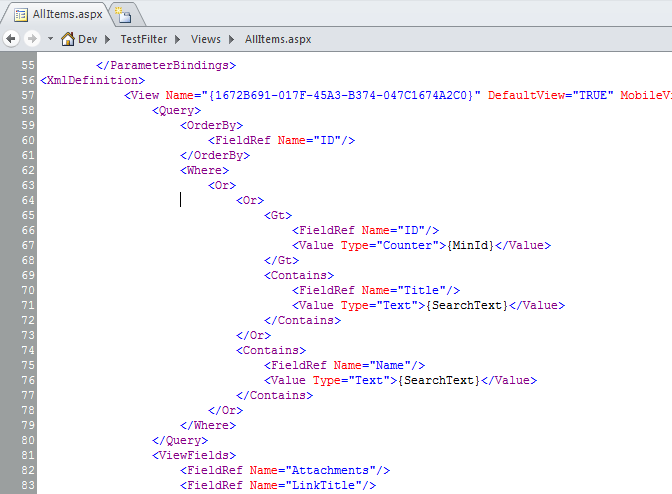
you can check the CAML for the filter in the code view of SharePoint designer 2010
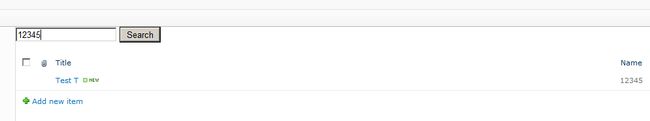
8. Save the list view, and try to use the search function: