- Unity团结引擎实战:鸿蒙游戏开发全指南
编号:0517
鸿蒙harmonyos5.0unity华为鸿蒙
鸿蒙游戏开发实战:Unity团结引擎适配指南与代码示例文/技术探索随着鸿蒙生态的快速扩张,Unity游戏向鸿蒙OS(OpenHarmony)的迁移已成为开发者新需求。本文将基于Unity团结引擎(专为鸿蒙定制的Unity分支),详解适配流程并提供可运行的代码示例。一、团结引擎:鸿蒙原生适配的核心工具Unity中国推出的团结引擎(基于Unity2022LTS定制)是当前唯一官方支持的鸿蒙适配方案,其
- Unity团结引擎深度适配HarmonyOS 5.0:渲染架构与系统能力整合指南
H老师带你学鸿蒙
游戏引擎HarmonyOS5.0unity华为鸿蒙DevEcoStudio
随着HarmonyOS5.0的发布,华为操作系统在分布式能力和性能优化方面实现了重大突破。Unity团结引擎作为领先的游戏引擎,深度适配HarmonyOS5.0对开发者来说意义重大。本文将深入探讨Unity在HarmonyOS上的渲染架构优化与系统能力整合,并提供实用的代码示例。一、环境配置与项目设置要开始HarmonyOS5.0下的Unity开发,首先完成环境配置:安装UnityHub2022L
- 利用H5为小程序领域增添新活力
小程序开发2020
小程序开发宝典小程序ai
利用H5为小程序领域增添新活力关键词:H5技术、小程序开发、跨平台架构、WebView通信、动态内容渲染、性能优化、全栈开发摘要:本文深入探讨如何通过HTML5(H5)技术提升小程序开发效率与用户体验。从技术架构对比到核心通信机制,结合具体代码案例解析H5与小程序的深度融合方案。通过WebView嵌入、JSSDK扩展、动态模板渲染等技术手段,实现跨平台代码复用、复杂交互组件开发和实时内容更新。同时
- HTML5的新特性
码哥DFS
html5前端html
1.视频video支持MP4、ogg、webm格式src:url视频播放地址autoplay:autoplay视频就绪自动播放,谷歌浏览器需要添加muted来解决自动播放问题controls:controls向用户显示播放插件loop:loop循环播放poster:imgural加载等待的画面图片muted:muted静音播放2.音频audio支持MP3、Wav、Ogg格式autoplay:aut
- Steam游戏一键入库自动化工具详解
国营窝窝乡蛮大人
本文还有配套的精品资源,点击获取简介:“Steam一键入库工具”专为游戏开发者设计,用以简化游戏发布到Steam的过程。它通过自动化创建产品页面、上传游戏文件、配置价格和区域限制等繁琐步骤,使得游戏能够快速入库Steam平台,从而让开发者有更多时间专注于游戏开发和优化。该工具基于SteamworksAPI,提供版本管理、更新发布、版权保护等功能,帮助开发者维护游戏生命周期和保护权益,同时要求开发者
- UIKit详解
ldl_csdn_ios
iOSuikit
NSObjectUIAcceleration------三维加速数据(游戏开发)UIAccelerometer------加速计(游戏开发)UIAccessibilityElement------封装的项目信息对一些特殊的人可见,默认情况下是不可访问的。UIBarItem------一个抽象的超类用来在屏幕的底部给项目加上一栏。UIBarButtonItem------一个栏按钮项目是放置在一个U
- 云上游戏服务器架构全解析
你一身傲骨怎能输
架构设计游戏服务器架构
文章摘要本文提出了一套现代化、可落地的云上游戏服务器架构方案,针对FPS、MOBA、MMO等游戏类型的高并发、低延迟需求。该架构采用微服务设计,包含全球接入层、API网关、匹配/大厅服务、对局服务器、业务微服务等组件,通过Kubernetes实现弹性伸缩,支持百万级玩家同时在线。关键技术包括:多地域部署降低延迟、WebSocket/UDP实时通信、帧同步/状态同步机制、Saga分布式事务处理以及完
- 从HTML4到HTML5+CSS3,如何快速掌握?(有老版HTML基础或经验)
唐骁虎
html前端
从HTML4.0到HTML5+CSS3的升级是Web开发技术的一次重要迭代,两者在语法、功能、兼容性等方面存在显著差异。以下是具体异同点、学习注意事项及快速掌握方法:一、HTML5与HTML4.0的核心差异语义化标签HTML5新增:、、、、等,使代码结构更清晰,利于SEO和可维护性。HTML4.0依赖:主要用配合class/id实现布局,语义性较弱。多媒体支持HTML5原生支持:、标签,无需依赖F
- 源码运行效果图(六)
芝麻粒儿
案例项目实战源码源码java大作业毕业设计论文
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册
- 数字人驱动技术:让虚拟角色“活起来”
CarlowZJ
数字人
目录前言一、数字人驱动技术的概念(一)驱动技术的定义(二)驱动技术的关键组成部分二、数字人驱动技术的代码示例(一)安装依赖(二)语音输入处理(三)动作捕捉数据处理(四)Unity端的驱动实现(五)完整的数字人驱动系统三、应用场景(一)虚拟客服(二)虚拟直播(三)教育与培训(四)游戏开发四、注意事项(一)输入信号的准确性(二)动作映射的自然性(三)实时性(四)反馈机制(五)性能优化(六)安全性和隐私
- 玩转传奇搭建,怎样用手里的云服务器搭建一款战神传奇手游技术教程,实现完全联网,实现多人同玩,10分钟学会架设游戏,云服务器或轻量云皆可搭建,快叫上朋友一起挂机砍怪吧!
qq_502428990
服务器游戏运维
这段时间不知怎么的,忽然有些怀念过往,想起十几年前和兄弟们网吧通宵砍传奇的场景,于时自己找了一些传奇代码,用云服务器搭建了一款传奇,怀念一下青春岁月!配置要求:最低2核4G,普通云服务器或轻量云皆可。系统要求:windows2008或者windows2012版64位。首先把服务器硬盘分出一个D盘来,云服务器默认没有D盘,需要从C盘分出一部分做D盘,当然你也可以购买,然后挂载上去。开始架设:第一步:
- 政企终端安全综合治理方案(无技术人员)
兢谨网安
企业安全政务安全网络安全网络攻击模型渗透测试网络
核心原则:制度管理为主,技术工具为辅,全员参与共治一、管理机制建设(关键措施,占比70%)行政指令强制规范发布《办公终端软件安装白名单制度》仅允许安装政务版杀毒软件、办公软件(如WPS政务版)、专用业务系统。白名单示例:360安全卫士政务版、奇安信、金山毒霸企业版(政务)、微软Office(正版授权)、企业微信政务版。明确禁止行为(纳入员工守则):禁止安装娱乐软件(如视频播放器、游戏)、破解软件、
- Java猜拳小游戏
wp_tao
Java从入门到精通java开发语言
Java猜拳小游戏使用java设计一个猜拳小游戏,要求如下:在控制台提示用户输入出拳结果(1:石头,2:剪刀,3:布)。计算机生成出拳结果。裁判判断出拳结果。输出游戏结果。com.game.Judge.java。packagecom.game;publicclassJudge{privateintplayer1;//选手一的出拳结果:1为石头,2为剪刀,3为布
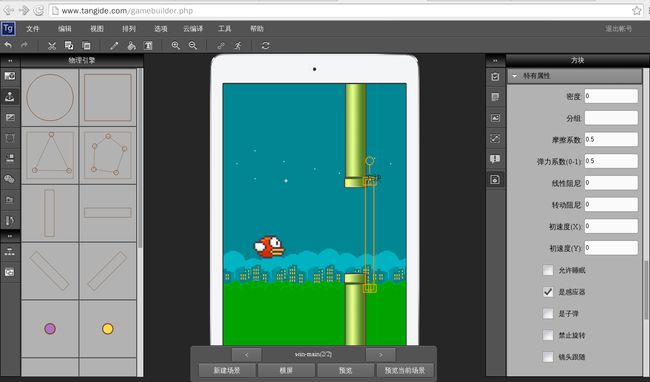
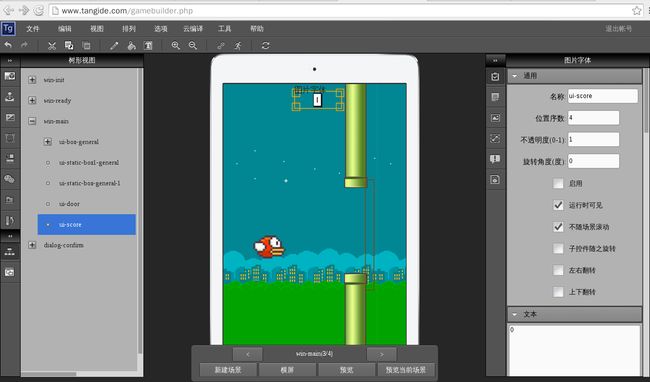
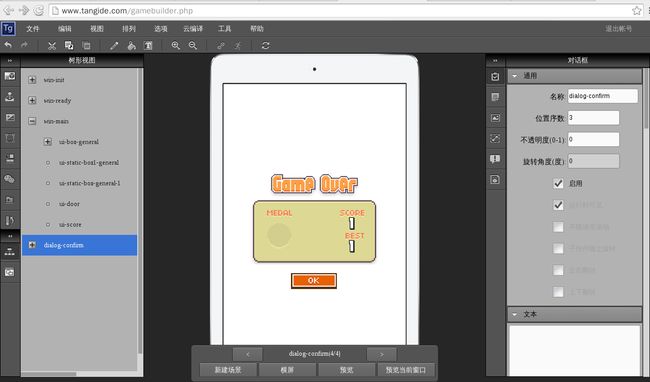
- golang游戏开发学习笔记-开发一个简单的2D游戏(基础篇)
2.人物运动图(只展示第一帧)2.方块纹理图将资源准备完成之后,就能开始代码的开发了五.开始实现!1.资源管理在上一篇文章中我们将纹理和着色器分别封装成了两个类,这里我们创建一个资源管理类对这两个类进行管理,由于golang中是没有静态变量的,需要用包内变量对其进行模拟shader.gopackageresourceimport(“github.com/go-gl/gl/v4.1-core/gl”
- Python实例题:基于 Flask 的博客系统
狐凄
实例python开发语言
目录Python实例题题目要求:解题思路:代码实现:1.base.html2.index.html3.post.html4.create_post.html5.login.html6.register.htmlPython实例题题目基于Flask的博客系统要求:使用Flask框架构建一个简单的博客系统。实现用户认证(注册、登录、注销)。支持博客文章的创建、编辑、删除和查看。使用SQLite数据库存
- H5液态玻璃背景效果实现
木木黄木木
html5cssjavascript
H5液态玻璃背景效果实现教程在现代网页设计中,动态和交互式的背景效果可以大大提升用户体验。本教程将详细介绍如何使用HTML5技术实现一个美观、流畅的液态玻璃背景效果,无论你是初学者还是有经验的开发者,都能轻松掌握。效果预览本教程提供了两种实现方式:基础版本:使用Canvas2DAPI实现,适合初学者,兼容性好高级版本:使用WebGL和GLSL着色器实现,效果更加逼真,但复杂度更高两个版本都具有以下
- Python基础(吃洋葱小游戏)
aaiier
pythonpygame开发语言
下面我将为你设计一个"吃洋葱小游戏"的Python实现方案,使用Pygame库开发。这个游戏模拟吃洋葱的过程,玩家需要收集不同种类的洋葱以获得高分,同时避免吃到辣椒。吃洋葱小游戏-Python实现方案1.游戏设计概念游戏目标:玩家控制角色吃掉尽可能多的洋葱获得高分核心机制:洋葱从屏幕上方随机下落玩家左右移动角色接住洋葱不同洋葱有不同分值(普通洋葱+10,红洋葱+20,紫洋葱+50)辣椒会扣减生命值
- 修罗武神正版游戏服务器,修罗武神正版游戏官网
小马甲不小
修罗武神正版游戏服务器
修罗武神是一款仙侠题材的传奇修真RPG游戏,根据13亿点击、500万字剧情人气小说改编的传奇修真手游,呼朋唤友,来场无战不欢的生死决杀,共享华丽的游戏盛宴!是英雄,就战起来!游戏介绍修罗武神官网版是一款仙侠为背景题材的动作冒险实时MMORPG实时自由战斗类型的游戏,在游戏中有着各种时尚个性时装自由搭配轻松获取,还有各种精彩美妙的剧情任务等着你来欣赏,唯美仙侠的萌宠坐骑为你横扫战场、喜欢的朋友千万不
- 我的世界1.20.1forge模组开发进阶教程——序列化(1)
lemon_sjdk
java我的世界mcforge模组开发序列化
mc的序列化在《Minecraft》(MC)中,序列化指将游戏数据(如方块、实体、玩家状态等)转换为可存储或传输的格式。这是游戏运行、存档保存和网络通信的关键技术。以下是Minecraft中常见的序列化方式及其用途:一、序列化在Minecraft中的作用存档数据持久化将玩家建筑、地图、物品栏等数据保存到硬盘(如.minecraft/saves中的区域文件)。网络传输服务器与客户端同步方块更新、实体
- Python 中 `while` 循环在游戏开发中的具体应用:实战案例解析
黄豆匿zlib
pythonpygame开发语言
在游戏开发中,while循环是一种非常强大的工具,尤其适用于控制游戏的主循环、处理用户输入、模拟角色状态变化等场景。通过具体的例子,我们可以更清楚地理解while循环在游戏开发中的具体应用。今天,就让我们通过一些实战案例来深入探讨while循环的使用。一、游戏主循环游戏主循环是游戏开发中最常见的while循环应用场景。主循环负责处理游戏的每一帧,包括事件处理、状态更新和画面渲染。示例:简单的Pyg
- 如何在编辑器wangEditor中完美复制粘贴WORD内容?
M_Snow
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页版wangEditor如何实现WORD图片的高效粘贴?
M_Snow
wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdf
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- C++魔塔基础版
偶尔贪玩的骑士
c++游戏
魔塔是一款经典的策略类游戏。本文将基于C++与EasyX图形库,实现魔塔的基础改编版,相较于原版,增加了升级、血量上限等功能,设计了四层地图与出乎意料的结局,并合理安排数值,使游戏趣味性与挑战性兼备。一点小小的建议:如果想要自己独自实现魔塔,可以先实现控制台版本,再图形化、插入音乐。文章难免有疏漏失误,还请读者指出。本文重点不在于详细介绍实现魔塔的各种技术细节,想要根据本文实现自己的魔塔,必然需要
- 开心消消乐源码-cocos creator
顾盼珣
开心消消乐源码-cocoscreator【下载地址】开心消消乐源码-cocoscreator这是一个基于cocoscreator开发的开心消消乐游戏开源项目,完全免费提供源码和美术资源。该项目完整实现了经典消除游戏的玩法,通过交换相邻元素的位置,让玩家体验消除的乐趣。源码结构清晰,适合有一定cocoscreator基础的开发者学习和研究。你可以轻松下载并导入项目,根据需求进行二次开发和优化。无论是
- cocos creator 3.8 - 精品源码 -《文字大师》(移一笔变新字)
战斗生活
小游戏cocos精品源码文字游戏文字大师移动变新字移动汉字汉字益智cocos汉字精品小游戏
cocoscreator3.8-精品源码-超级文字大师游戏介绍功能介绍免费体验下载开发环境游戏截图免费体验游戏介绍《文字大师》(移一笔变新字)是一款汉字类型的益智游戏,通过移动汉字的笔画变成新的汉字即可完成挑战。游戏看似简单但具有很强的挑战性,游戏有丰富的关卡需要您挑战,许多文字都能够相互变化,让您了解汉字的魅力。功能介绍移动笔画变成新的字游戏有丰富的关卡需要您挑战关卡以及难度系数可以设置coco
- cocos creator 3.8 - 精品源码 - 挪车超人(挪车消消乐)
战斗生活
cocos精品源码小游戏挪车cocoscreatorcocos小游戏cocos游戏源码移车游戏挪车3d挪车冲冲冲
@[TOC](cocoscreator3.8-精品源码-挪车超人(挪车消消乐))游戏介绍《挪车超人》小游戏是一款令人着迷的游戏,作为一名挪车高手,您的主要重点是解决停车场堵塞的问题。开动脑筋发散你的思维,通过火眼金睛来帮助众多小车挪出停车场。功能介绍挪车所有车辆把所有车辆移除停车场游戏有丰富的关卡需要您挑战关卡以及难度系数可以设置cocoscreator3.8版本免费体验下载cocoscreato
- 互联网大厂Java求职面试:从虚拟线程到服务网格的架构演进与实战
在未来等你
Java场景面试宝典Java虚拟线程ProjectLoom直播架构LangChain4jSpringAI低代码平台
互联网大厂Java求职面试:从虚拟线程到服务网格的架构演进与实战面试现场:郑薪苦的技术冒险之旅面试官(推了推眼镜):郑先生,听说你对Java并发编程很有研究?能说说虚拟线程和ProjectLoom的关系吗?郑薪苦(挠头):啊,这个嘛…就像我打游戏时开了多开挂,一个账号能同时操作多个角色!虚拟线程就是让Java也能这样,用更少的系统资源跑更多的任务。面试官(嘴角抽搐):嗯…比喻倒是挺形象。那具体说说
- Docker 从入门到精通:运维工程师的容器化生存指南
大模型大数据攻城狮
运维docker容器k8s运维面试dockerfile虚拟化
目录第1章:Docker是什么?为什么它能改变运维的游戏规则?第2章:Docker安装与环境准备第3章:Docker常用命令入门第4章:Dockerfile的初探第5章:Docker网络的那些事儿第6章:数据持久化:让容器数据不“失忆”第7章:DockerCompose:多容器的“交响乐指挥家”第8章:进阶命令与运维技巧第9章:Docker与CI/CD:让部署快如闪电第10章:容器监控:让你的Do
- html5-video标签做视频加密的方法
视频砖家
HTML5视频加密视频安全视频加密文件加密视频安全
html5-video标签做视频加密的方法/**在这里可以进行权限验证等操作*///创建文件对象Filef=newFile("E:\\test.mp4");//获取文件名称StringfileName=f.getName();//导出文件Stringagent=getRequest().getHeader("User-Agent").toUpperCase();InputStreamfis=nul
- 龙之信条2 DEBUG版 报错修复方法
与凌风000
教程
DEBUG版报错修复补丁启用说明解压后将“Game”里的文件覆盖并替换到游戏根目录,运行“runtime_il2cpp.exe”开始游戏。不用补丁报错解决方案2先将DD2.EXE备份,防止出错,将runtime_il2cpp.exe文件复制出一个副本,改名DD2.exe,替换掉文件里原本的dd2.exe,用改名的dd2.exe启动游戏如果还是闪退报错请参考:1.更新显卡驱动2.强制使用window
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST