PhoneGap+jQm webapp本地化(2)-摄像头调用和本地数据库
前言
上一章中,我们讨论了环境的配置,这本章中我们,写一个小模块来贯通学习,phonegap对摄像头的调用,已经phonegap对于拍下来的照片的处理,已经,使用本地数据库保存我们的数据,让在程序重新运行的时候能够保留我们的结果.先说明一下,为了,减少工作量,很多地方由于,官方文档已经很详细了我就难得在描述了,如果有些地方,没有而官方文档也没有的话,可以来问我...
例子设计
我们一般注册都有一个,上传图像的模块,以前,用电脑注册的话,这个头像就比较麻烦了,不过,我们用手机的话就基本没这个问题了,这个例子就是,使用phonegap 调用摄像头拍下我们的头像,上传到服务器,然后,也保存到本地里面,方便加载.
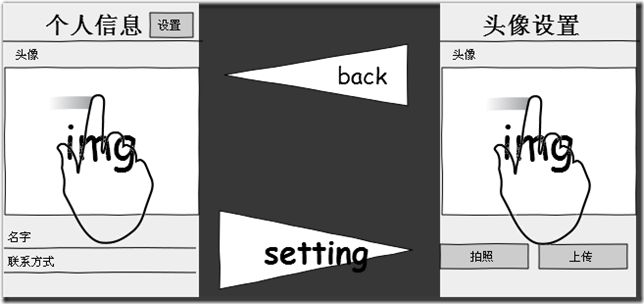
原型设计:
显示用的主页
调用拍照的页面
为了,突显出我们用jqm的好处的,增加一个swip事件来控制,页面的切换
代码编写
1,写个模板,方便,我们以后的代码的重用
<!DOCTYPE html><html><head><meta charset="UTF-8"><!--自适应界面,如果出现,在某些设备出现界面偏小的话,检查一下有没有加入这句 --><meta http-equiv="Content-type"name="viewport"content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no, width=device-width"><!--样式--><link rel="stylesheet"href="jquery.mobile/jquery.mobile-1.0.1.min.css"/><!--end--><!--导入的js框架--><script type="text/javascript"charset="utf-8"src="phonegap-1.4.1.js"></script><script src="jquery.mobile/jquery-1.6.4.min"></script><script src="jquery.mobile/jquery.mobile-1.0.1.min.js"></script><!--end--><!--自己写的js--><script type="text/javascript"></script><!--end--></head><body onload="init();"><div data-role="page"id="home"><div data-role="header"><h1>Hello,World</h1></div><div data-role="content"id="content"><h1>content</h1></div><div data-role="footer"><h1>footer</h1></div></div><!--import custom library --><script type="text/javascript"charset="utf-8"src="apis/camera.js"></script><script type="text/javascript"charset="utf-8"src="apis/device.js"></script><script type="text/javascript"charset="utf-8"src="apis/storage.js"></script><!--end--></body></html>
2,模板写好了,就开始我们实际代码的编写吧.
1,首先,编写我们的device.js文件进行对应用的初始化工作
functioninit() {document.addEventListener("deviceready", onDeviceReady,true);}
2,然后接着写初始化用干的事情
varonDeviceReady =function() {console.log("deviceready event fired");// api-camera Photo URIpictureSource=navigator.camera.PictureSourceType;destinationType=navigator.camera.DestinationType;//这里是初始化主页,如果,已经有头像的话,就加载varsaveImage = kget("image");if(saveImage){//console.log("have image"+saveImage);varcameraImage = document.getElementById('cameraImage');cameraImage.style.visibility ='visible';cameraImage.src ="data:image/jpeg;base64,"+ saveImage;}//系统的事件,按需求实现自己的回调方法,这里就默认了..document.addEventListener("searchbutton", onSearchKeyDown,false);document.addEventListener("menubutton", onMenuButtonDown,false);document.addEventListener("pause", onEventFired,false);document.addEventListener("resume", onEventFired,false);document.addEventListener("online", onEventFired,false);document.addEventListener("offline", onEventFired,false);document.addEventListener("backbutton", onEventFired,false);document.addEventListener("batterycritical", onEventFired,false);document.addEventListener("batterylow", onEventFired,false);document.addEventListener("batterystatus", onEventFired,false);document.addEventListener("startcallbutton", onEventFired,false);document.addEventListener("endcallbutton", onEventFired,false);document.addEventListener("volumedownbutton", onEventFired,false);document.addEventListener("volumeupbutton", onEventFired,false);};
这样我们的devices.js就简单的写完了.
3,写UI界面,这里也很简单
<body><div data-role="page"id="home"><div data-role="header"><h1>个人信息</h1><a href="#setting"data-icon="home"id="intro"class="ui-btn-right">设置</a></div><div data-role="content"id="homeContent"><p>头像</p><img id="cameraImage"src=""/><!--这一块的动态实现你会图片的读取和存储,这个就很简单了..这里就不做介绍了..--><p>名字:阿柴</p><p>联系方式:xxxxx</p></div></div><div data-role="page"id="setting"><div data-role="header"><h1>头像设置</h1></div><div data-role="settingContent"><p>头像</p><img id="settingImage"src=""/><div class="ui-grid-a"><div class="ui-block-a"><div data-role="button"id="takePhoto">take photo</div></div><div class="ui-block-b"> <div data-role="button"id="upload">upload</div></div></div></div></div><script type="text/javascript"charset="utf-8"src="apis/camera.js"></script><script type="text/javascript"charset="utf-8"src="apis/device.js"></script><script type="text/javascript"charset="utf-8"src="apis/storage.js"></script></body>
上面就是页面的代码,就两个DIV的page,学过,jqm的朋友应该对此毫无压力了...
4,开始写点jqm的事件js,写在模板那个head,自己的那个块里面
<script type="text/javascript">//在页面初始化的时候,利用phonegap初始化我们的应用$('body').live("pageinit",function(){init();});//为页面添加swip 事件$("#home").live("pageinit",function(){//当我们向左滑动的时候,进入setting页面$('#homeContent').bind("swipeleft",function(){$.mobile.changePage('#setting', { transition:"fade"});});});$('#setting').live("pageinit",function(){//显示头像图片varsaveImage = kget("image");if(saveImage){//console.log("have image"+saveImage);varcameraImage = document.getElementById('settingImage');cameraImage.style.visibility ='visible';cameraImage.src ="data:image/jpeg;base64,"+ saveImage;}//当我们向右滑动的时候,回到主页$('#settingContent').bind("swiperight",function(){$.mobile.changePage('#home',{ transition:"fade"});});//进行拍照$('#takePhoto').bind("tap",function(){take_pic();});});</script>
这块代码的就要有一点熟悉jqm的人写好了,有啥不懂的先看一下jqm的官方文档吧...
5,写了这么久,都没怎么用到phonegap,接下来就是phonegap大展身手的时刻到了..
phonegap的照片类型
还记得我们在devices.js定义的两个变量吗?
//这个是设置图片是调用摄像头还是,本机相册,默认是调用摄像头//更多参见官方文档pictureSource=navigator.camera.PictureSourceType;//这个是,当phonegap 获取图片的时候,我们希望获取的是路径?还是//给予base64编码的图像格式destinationType=navigator.camera.DestinationType;以上就是等下,可能要用到的参数介绍
新建一个camera.js,
functiontake_pic() {navigator.camera.getPicture(onPhotoDataSuccess,function(ex) {alert("Camera Error!");}, {//这里的更多设置参数参见官方文档quality : 50,targetWidth: 320,targetHeight: 240,//用data_url,而不用file_url的原因是,file_url在不同平台有差异//不好编写,而用data_url就可以不考虑这个,加上,拍张图片,不要太好的话,就几十k存到数据库里面也没多慢..destinationType:destinationType.DATA_URL});}
functiononPhotoDataSuccess(imageData) {console.log("* * * onPhotoDataSuccess");varcameraImage = document.getElementById('cameraImage');cameraImage.style.visibility ='visible';//把图片存进数据库里面kset("image",imageData);cameraImage.src ="data:image/jpeg;base64,"+ imageData;}
接下来,新建一个storage.js,用来简单封装storage的api
functionkset(key, value){console.log("key"+key+"value"+value);window.localStorage.setItem(key, value);}functionkget(key){console.log(key);returnwindow.localStorage.getItem(key);}functionkremove(key){window.localStorage.removeItem(key);}functionkclear(){window.localStorage.clear();}//测试更新方法functionkupdate(key,value){window.localStorage.removeItem(key);window.localStorage.setItem(key, value);}以上就是这次的内容了.
说点题外话
研究了一个星期的phonegap,由于在家,没学校那么方便可以找同学借iphone来测试应用,说下phonegap在android的体验吧,在我手头上一台能在象限跑分到2000的设备,运行这个,与Java写的应用相同的显示,要慢很多....以目前,android 2000分以上的设备而言,我觉得还不是主流,所以,这个phonegap的应用目前而言,用来开发Iphone程序觉得还可以,Iphone的webview性能还算可以吧...
接下来,说下这次的例子,这个例子里面有个比较严重的拖慢性能的地方,有兴趣的可以在swipe几次以后用backbutton来猜一下,代码的话晚些时候我整理出来在发布吧...
下一次,估计得很久才更新这个系列了,有空的话,我专门搞个视频,来跟大家演示一下...phonegap目前而言,做android的web native app的性能问题吧....
作者:游戏阿柴
出处:http://www.cnblogs.com/youxilua
本文采用知识共享署名-非商业性使用-相同方式共享 2.5 中国大陆许可协议进行许可,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
微博联系:新浪微博