jQuery Easy UI Tooptip(提示框)组件
我们都知道DOM节点的title属性,Tooptip组件就是比较强大的title,它可以自由的设置自己的样式、位置以及有自己相关的触发事件。
示例:
<!DOCTYPE html>
<html>
<head>
<title>jQuery Easy UI</title>
<meta charset="UTF-8" />
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js" ></script>
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" />
<script>
$(function () {
$.fn.tooltip.defaults.position = 'top'; //重写属性的默认值
$('#box').tooltip({
//tooltip属性
content : '<strong>经纬恒润科技</strong>', //提示框内容,支持html格式
position : 'right', //消息框位置,默认bootom,还有left、right、top
trackMouse : true, //当为true时,允许提示框跟随鼠标移动,默认为false
deltaX : 0, //水平方向位置调整参数
deltaY : 0, //垂直方向位置调整参数
showEvent : 'mouseenter', //当激活事件的时候显示提示框,默认mouseenter
hideEvent : 'mouseleave', //当激活事件的时候隐藏提示框,默认mouseleave
showDelay : 500, //延长多少ms显示提示框 默认200
hideDelay : 500, //延长多少ms隐藏提示框 默认200
//toolpit事件
onShow : function (e) {
//alert('显示的时候触发!');
console.log($('#box').tooltip('tip'));
console.log($('#box').tooltip('arrow'));
$('.tooltip-bottom').css('left', 500);
},
onHide : function (e) {
//alert('隐藏的时候触发!');
$('#box').tooltip('reposition');
},
onUpdate : function (cc) {
//alert('提示框内容更新的时候触发:' + content);
},
onPosition : function (left, top) {
console.log('left:' + left + ',top:' + top);
},
onDestroy : function (e) {
alert('提示框被销毁的时候触发!');
},
});
//tooptip方法:
$('#box').click(function () {
$(this).tooltip('update', '<font color="red" style="font-weight:bold;font-style:italic;" >恒润科技</font>'); //改变提示框内容
//$(this).tooltip('destroy'); //销毁提示框
});
console.log($('#box').tooltip('options').content);
//$('#box').tooltip('show'); //显示
//$('#box').tooltip('hide'); //隐藏
});
</script>
</head>
<body style="margin:100px;">
<a href="###" title="这是title提示框">Hirain</a>
</br></br></br></br></br>
<a href="###" id="box">Hirain</a>
</br></br></br></br></br>
</body>
</html>网上看到一个比较好的例子:
<!DOCTYPE html>
<html>
<head>
<title>jQuery Easy UI</title>
<meta charset="UTF-8" />
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js" ></script>
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" />
<script>
$(function () {
var data = [
{A:'name1',B:150,C:135,D:285,E:97},
{A:'name2',B:59,C:96,D:155,E:167},
{A:'name3',B:83,C:86,D:169,E:53},
{A:'name4',B:66,C:61,D:127,E:158}
];
$('#dg').datagrid({
columns:[[
{field:'A',title:'A',width:100,formatter:formatA},
{field:'B',title:'B',width:100},
{field:'C',title:'C',width:100},
{field:'D',title:'D',width:100}
]],
data: data,
onLoadSuccess:function(){
createTooltip();
}
});
function formatA(value,row,index){
return '<span data-p1='+index+' class="easyui-tooltip">' + value + '</span>';
}
function createTooltip(){
$('#dg').datagrid('getPanel').find('.easyui-tooltip').each(function(){
var index = parseInt($(this).attr('data-p1'));
$(this).tooltip({
content: $('<div></div>'),
onUpdate: function(cc){
var row = $('#dg').datagrid('getRows')[index];
var content = '<div>content</div><ul>';
content += '<li>name: '+row.A+'</li>';
content += '<li>B: '+row.B+'</li>';
content += '<li>C: '+row.C+'</li>';
content += '<li>D: '+row.D+'</li>';
content += '</ul>';
cc.panel({
width:200,
content:content
});
},
position:'right'
});
});
}
})
</script>
</head>
<body>
<table id="dg" style="width:400px;height:200px"></table>
</body>
</html>
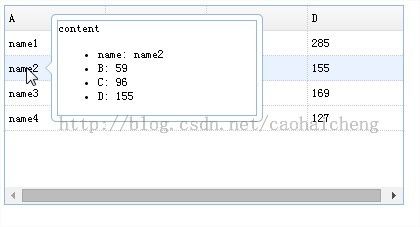
执行效果:
点击下载源代码