杨建:网站加速--动态应用篇 (下)
转自 http://blog.sina.com.cn/s/blog_466c66400100i29r.html
--提升性能的同时为你节约10倍以上成本
From: http://blog.sina.com.cn/iyangjian
五, Memcache & Mysql 常用场景案例
经典篇:
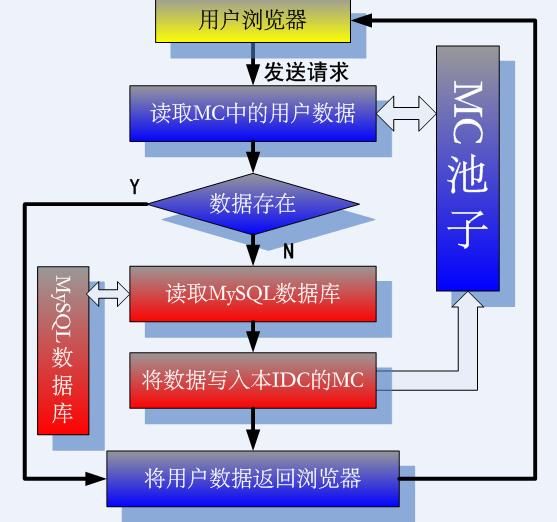
更新数据:
写全局MC,然后再写DB。
读数据:
先读MC,命中返回数据。不命中则读DB,更新到本地MC,然后返回数据。
(这几个逻辑图由kinggen同学提供,看起来比文字直观多了,感谢一下)
为什么更新数据写全局MC,而读数据不命中只写本地MC?
因为更新数据写全局保证了只要MC中cache存在则肯定是最新的,要么就不存在。不存在的情况可以从DB中补充。
如果更新数据和不命中的情况下都只写本地MC会有什么后果?
因为MC不会主动获得数据更新,如果更新数据不写全局,会造成其他IDC的cache在失效以前仍然是旧的。出现数据不同步的现象。
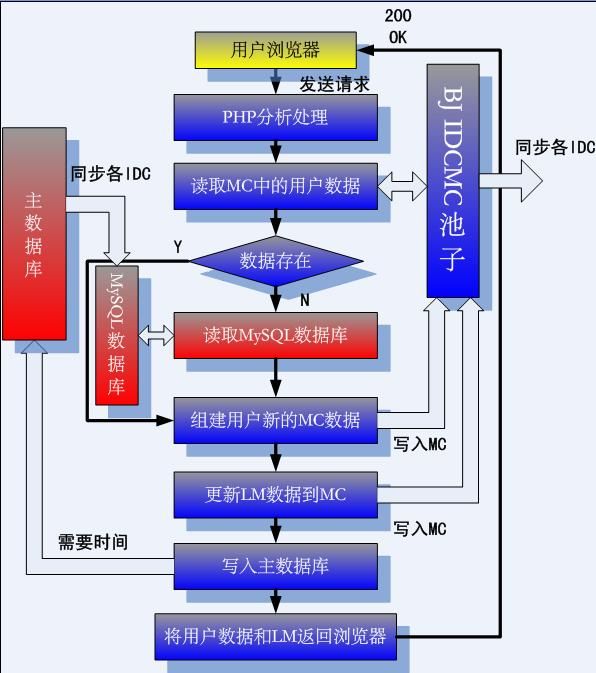
进阶篇:
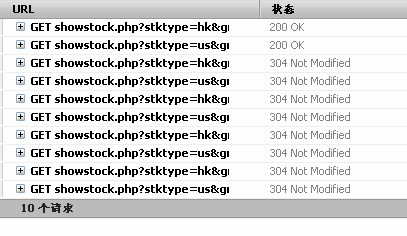
这里是在动态数据中引入静态数据的last modify特性,以使得在动态应用中可以返回HTTP 304状态。只比较最后更新时间便可以做出判断,减少后续逻辑处理以及数据内容传输,快速做出响应。对于读多,写少的项目,意义巨大。
对于js调用的部分,并不等同与刷新,要想让每次都产生请求,而且还带If-Modified-Since过去,必须加个max-age=1。只能精确到1秒。
更新数据:
将数据和LM写到全局MC,然后将数据写到DB,不用把LM也写入,LM只存在于MC中。

读数据:
如果MC中存在LM: 比较浏览器请求带过来的LM, 大于等于MC中LM则直接返回304。否则返回数据和最新的LM。
如果MC中不存在LM:把当前的响应时间作为LM存在本地MC中,然后返回数据和此LM。

返回数据方法同经典篇里的读数据。取时间请用 $_SERVER['REQUEST_TIME']。
LM的cache时间可以设置的尽量长些,比如一个月。
PHP中动态数据使用Last-Modified加速原理详细说明:
动态应用项目中充分利用LM来加速响应,减少逻辑处理以及数据传输。
最初考虑是用etag实现,引入这一机制并不仅仅是为了节约带宽。它还用来减化应用程序逻辑。比如正常取一个数据,需要取好几个表的东西,大概消耗200ms。如果我把etag作为数据版本来用,只需要取memcache里的版本号判断一下,对于大多数用户来说,都没更新数据,就不用走后面的判断了,直接返回304状态。但是IE6里,如果同时使用gzip,又使用etag,etag就会失效。这是ie6的bug,没有遵守http 1.1。
现在使用方法,把数据最后更改时间戳作为版本。模拟静态数据使用Last-Modified 。这样做的缺陷是,单位只能精确到秒,如果一秒内做多次修改,将不能区分。不过对我们目前应用来说,精确到一秒已经足够用了,用户的动作没那么快。另外,还有一个细节,将决定这个机制能否应用在我们的项目中。我们既要使用缓存,又要其他任终端,或者浏览器通过js拿数据的时候立刻拿到最新的。大家知道,如果你使用了Last-Modified,通过js在当前浏览器下再次取数据的时候,浏览器不会发起任何请求,新数据当然无从拿到。如果能让浏览器发送请求的时候带上If-Modified-Since,又能每次都让浏览器产生请求,便能解决问题。
于是,我们通过php输出数据的时候同时使用这样的两个头信息,便达到了目的。
Cache-Control: max-age=1
Last-Modified: Tue, 11 May 2010 10:58:11 GMT
这样做的假设是:用户点一个组合查看数据,然后用户在手机上添加一个股票信息,然后用户切到了别的组合,然后又切回这个组合查看数据,这4个动作不可能在同一秒内完成。我反正是做不到那么快,超人例外。