css_day10---浮动+定位
Day10
●浮动
浮动是CSS很重要的概念。涉及:左浮动、右浮动、清除浮动。
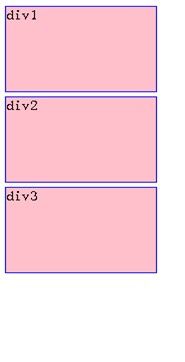
浮动的必要性:因为默认情况下,div纵向排列:比如:
Div是块级元素,必然会换行。
*现在想达到如图效果:
这时候就必须要用到浮动属性。
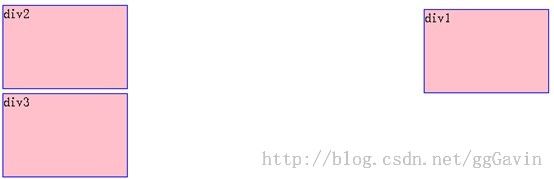
☞使用右浮动。当把div1向右浮动时,它脱离标准流并且向右移动,直到它的右边缘碰到包含框的右边缘。
这时候div1会让出自己的位置,其他的div就会抵上去。如图的div2抵到了div1原来的位置上。
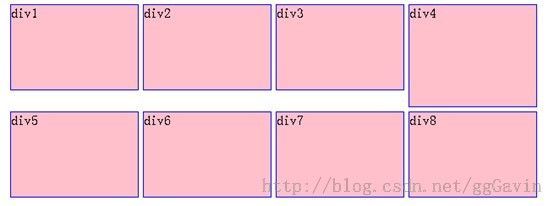
*若想达到如图效果:
即让三个块横向排列,除了使用display:inline;使之变为行内元素之外,还可以使用左浮动。
这时候,三个div块都向左浮动,div1向左浮动直到遇到包含框,另外两个框向左浮动知道碰到前一个浮动框。
左浮动:是指让该元素尽量向左边移动,让出自己右边的空间,给下一个元素显示。
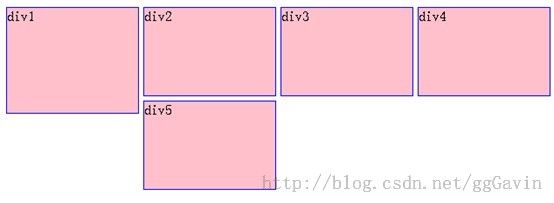
☞当然,若我们的div块很多,外面的框无法容纳水平排列的浮动div元素,那么其它浮动块向下移动,直到有足够的空间。、
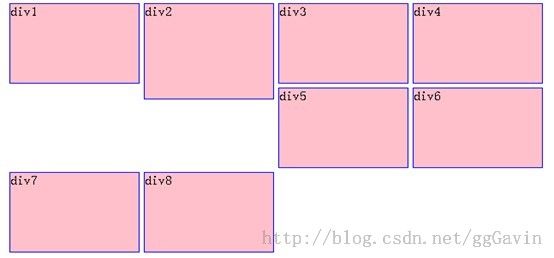
如下图所示这种情况。如果浮动元素高度不同,那么当他们向下移动时可能被其它浮动元素“卡住”。
解释:div5本来应该在div4后面,但是后面空间不足,它自动换行,这时候的位置按理来说是div1的下面,但div5发现div1下面有一个东西抵住了自己,那么它认为这个位置上已经放了一个div了(即div1的下半部分占用了一个div块的位置),所以它向后放到了div2的后面。
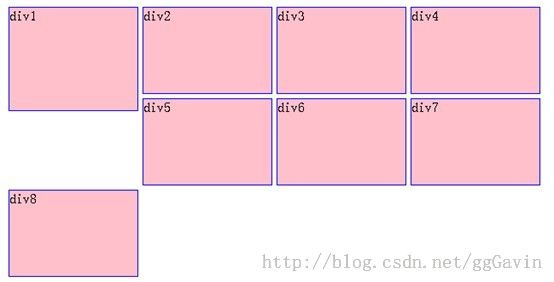
所以如果div5后面继续有div6,div7,div8的话,可以看一下运行效果:
发现div8是不会上去的。
若div2的高度变高,则会卡在div2后面。如图效果:
若div4变高。如图效果:
可以这么理解浮动:
- 它本身会尽可能向右/左移动,直到碰到边框或者别的浮动元素,特别强调浮动对块元素和行内元素都生效。
- 元素向右/左浮动,就相当于让出自己的左/右边,别的元素就会在它的左/右边排列。
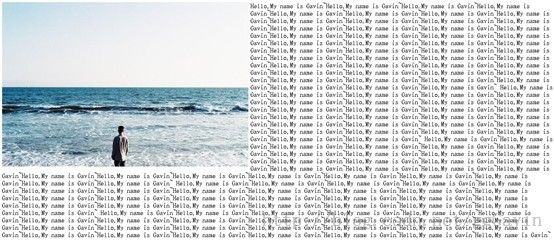
看下面一个案例(字包图):
若不用浮动属性,可以看到文字在图片的最后一行才开始排列,也就是说,图片作为一个行内元素也占用了前面很多行。那么如果让图片左浮动,那么它就让出自己右边的所有行,达到如下图效果:
●浮动—清除浮动
如果不希望别的元素在某个元素的左边或者右边,可以使用清除浮动的方法,Clear:right; clear:left;clear:both;
(后面补充)
●css定位
Position属性值有:
☆Relative(相对定位):元素框偏移某个距离(left,top属性)。元素仍保持其未定位前的形状,它原本所占的空间仍保留,从这一角度看,好像该元素仍然在文档流/标准流中一样。
如图:正常全部左浮动效果如下:
而当设置div2为relative定位,并且使之向下向右移动之后:变成如下效果:
对应的Html代码:
<!DOCTYPE html> <html> <head> <title>relative.html</title> <link rel="stylesheet" type="text/css" href="./relative.css"> </head> <body> <div class="s1">内容1</div> <div class="s1" id="special">内容2</div> <div class="s1">内容3</div> <div class="s1">内容4</div> </body> </html>
css文件:
.s1 {
width: 100px;
height: 60px;
background-color: green;
float: left;
margin-left: 10px;
}
#special {
position: relative; /*这里我们使用了相对定位*/
left: 40px; /*相对原来的位置,向右移动的大小(如果希望向左边移动,则这个值为负数即可)*/
top: 100px; /*相对原来的位置,向下移动的大小(如果希望向左边移动,则这个值为负数即可)*/
}
特别强调:Relative定位的参照点是:它原来应该出现的位置。然后进行移动。
☆Absolute(绝对定位):元素框从文档中完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素从原来的位置脱离,并让出自己的空间,后面的元素会补上。
原来的效果依然如图:
那么需要强调的是:Absolute定位是对离自己最近的那个非标准流盒子而言的。不一定总是相对于body定位。
所以,我们继续深入这个例子:
若当前页面包含一个非标准流的盒子,那么会出现什么效果呢:
可以看一下代码:
html:
<!DOCTYPE html> <html> <head> <title>relative.html</title> <link rel="stylesheet" type="text/css" href="./relative.css"> </head> <body> <div class="s1">内容1</div> <div class="s1">内容3</div> <div class="s1">内容4</div> <div class="s2">ABC <div class="s1" id="special2">内容2</div> </div> </body> </html>
css代码:
.s1 {
width: 100px;
height: 60px;
background-color: green;
float: left;
margin-left: 10px;
}
#special {
position: relative; /*这里我们使用了相对定位*/
left: 40px; /*相对原来的位置,向右移动的大小(如果希望向左边移动,则这个值为负数即可)*/
top: 100px; /*相对原来的位置,向下移动的大小(如果希望向左边移动,则这个值为负数即可)*/
}
#special2 {
position: absolute; /*这里我们使用了绝对定位*/
left: 40px; /*相对父元素定位*/
top: 100px;
}
.s2{
/*非标准流*/
position:relative;
left:100px;
top:100px;
width:300px;
height:100px;
background-color: blue;
float:left;
}
☆Static(默认值):元素框正常生成。块级元素生成一个矩形框,作为文档流/标准流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
强调:若定位是static,则left和top属性不生效!
☆Fixed(固定):元素框的表现类似于将position设置为absolute,不过其包含块是视窗本身。
即它是只相对于body定位。