COCOS学习笔记--Cocos引擎渲染流程
最近在研究Cocos引擎的渲染流程,在这里将其整个渲染流程进行一下梳理:
梳理之前我们要知道一些东西,就是我们的Cocos引擎是通过使用OpenGL的一些API来进行渲染绘制的,所以如果我们要彻底理解Cocos引擎的渲染流程并想修改引擎底层渲染的相关内容,熟悉OpenGL是很有必要的。
这里先简单说一下大概流程,Cocos3.x版本的渲染是将所有需要渲染的node先通过各种RenderCommand封装起来,你先不用管RenderCommand是什么,只需要记住它把我们要渲染的node封装起来了就行,然后引擎把这些RenderCommand添加到了一个队列中存了起来,这个队列叫CommandQueue,添加的时候顺便对这些RenderCommand设置了一些参数,最后在每一帧结束时调用进行渲染,渲染前会根据ID对RenderCommand进行排序,然后再进行渲染。
好了接下来我们来开始梳理引擎整个的渲染流程了:
首先,整个工程的渲染流程的入口在哪里呢?
我们打开工程文件目录,在 platform\win32文件目录下找到CCApplication-win3类文件,这里要注意不同平台的不一样,比如mac平台下是platform\mac目录下的CCApplication-mac文件,根据我们发布的工程平台的不同,这个CCApplication类文件也不同。整个渲染流程就在这个CCApplication类文件run()方法中开始,代码如下:
int Application::run()
{
......
director->mainLoop();//进入引擎的主循环
......
return 0;
}
这里我们要了解一个概念,就是cocos2dx整个工程是运行在一个单线程里的,也就是我们经常说的主线程,在主线程里完成渲染、相关的定时器等等处理。注意Application::run()中的这句:
director->mainLoop();
这句代码就是进入cocos2d-x的主循环了,这个主循环mainLoop()由导演负责维护,主线程mainloop()会不停地执行,理想状态下每秒会调用60次。
那我们看看CCDirector类里的mainLoop()方法具体做了些什么:
void DisplayLinkDirector::mainLoop()
{
if (_purgeDirectorInNextLoop)//进入下一个主循环,也就是结束这次的主循环,就净化,也就是一些后期处理
{
_purgeDirectorInNextLoop = false;
purgeDirector();
}
else if (_restartDirectorInNextLoop)
{
_restartDirectorInNextLoop = false;
restartDirector();
}
else if (! _invalid)
{
drawScene();//绘制屏幕
PoolManager::getInstance()->getCurrentPool()->clear();//释放一些没有用的对象,主要保件内存的合理管理
}
}
最开始我还疑惑为什么mainLoop()方法的类是DisplayLinkDirector而不是CCDirector,但是在CCDirector.cpp中我们会找到如下代码:
static DisplayLinkDirector *s_SharedDirector = nullptr;
Director* Director::getInstance()
{
if (!s_SharedDirector)
{
s_SharedDirector = new (std::nothrow) DisplayLinkDirector();
CCASSERT(s_SharedDirector, "FATAL: Not enough memory");
s_SharedDirector->init();
}
return s_SharedDirector;
}
我们可以看到Director类返回的单例对象是一个DisplayLinkDirector类型的,所以这个导演实例要执行mainLoop()方法,这个方法自然是DisplayLinkDirector类里的方法啦!
但是这是不是说明Director类就是DisplayLinkDirector类或继承自DisplayLinkDirector类呢?千万不要这样想!这两个类没有半毛钱关系,我们在CCDirector.h中看到如下代码:
class CC_DLL Director : public Ref
可以看出Director类是继承自Ref类的,只是通过getInstance()方法返回的导演类的实例对象是DisplayLinkDirector类型的,CCDisplayLinkDirector类是CCDisplay的子类,从命名就应该可以很清晰的知道它的用处。这里虽然有点绕,但不要混淆哈!
好了,回过头来,在DisplayLinkDirector::mainLoop()方法中我可以看到这句代码:
void DisplayLinkDirector::mainLoop()
{
......
drawScene();
......
}
mainloop()如果执行会调用drawScene(),通过drawScene()代码就可以实现场景的绘制了。
那我们继续看看drawScene()具体做了些什么:
void Director::drawScene()
{
......
if (_notificationNode)
{
_notificationNode->visit(_renderer, Mat4::IDENTITY, 0);
}
......
_renderer->render();
}
Director::drawScene()做了好多事情,其他的先不看,我们主要关注这两句:
1._notificationNode->visit(_renderer, Mat4::IDENTITY, 0);
2._renderer->render();
先看第一句,这句_notificationNode->visit(_renderer, Mat4::IDENTITY, 0) ,这句其实是进入了一个循环调用,具体要看CCNode.cpp:
void Node::visit(Renderer* renderer, const Mat4 &parentTransform, uint32_t parentFlags)
{
......
for( ; i < _children.size(); i++ )
{
auto node = _children.at(i);
if (node && node->_localZOrder < 0)
node->visit(renderer, _modelViewTransform, flags);
else
break;
}
......
this->draw(renderer, _modelViewTransform, flags);
......
}
这个函数有一个循环调用,我们可以看到auto node = _children.at(i);和node->visit(renderer, _modelViewTransform, flags);,这段代码的意思是先获取子节点,然后递归调用节点的visit()函数,到了没有子节点的节点,执行了这句this->draw(renderer, _modelViewTransform, flags),开始调用draw()函数,那么我们接着看draw()函数代码:
void Node::draw(Renderer* renderer, const Mat4 &transform, uint32_t flags)
{
}
里面什么都没有啊,这是怎么回事?其实这个draw()函数是个虚函数,所以它执行时执行的是该子节点类的draw()函数。那么我们分别看DrawNode::draw()、Sprite::draw():
void DrawNode::draw(Renderer *renderer, const Mat4 &transform, uint32_t flags)
{
if(_bufferCount)
{
......
renderer->addCommand(&_customCommand);
}
if(_bufferCountGLPoint)
{
......
renderer->addCommand(&_customCommandGLPoint);
}
if(_bufferCountGLLine)
{
......
renderer->addCommand(&_customCommandGLLine);
}
}
void Sprite::draw(Renderer *renderer, const Mat4 &transform, uint32_t flags)
{
......
if(_insideBounds)
{
......
renderer->addCommand(&_trianglesCommand);
}
}
我们可以看到在在这些子类的draw()函数都执行了renderer->addCommand()代码,这是向RenderQueue中添加RenderCommand,在添加时顺便对RenderCommand进行了一些参数设置,当然有的类的draw()不是向RenderQueue中添加RenderCommand,而是直接使用OpenGL的API直接进行渲染,或者做一些其他的事情。
当Director::drawScene()循环调用完所有子节点的visit()方法并且执行完draw()方法,即向RenderQueue中添加完RenderCommand后,我们就看看接下来进行渲染的Renderer::render() 函数都做了些什么:
void Renderer::render()
{
_isRendering = true;
if (_glViewAssigned)
{
for (auto &renderqueue : _renderGroups)
{
renderqueue.sort();
}
visitRenderQueue(_renderGroups[0]);
}
clean();
_isRendering = false;
}
看到“renderqueue.sort()",这是根据ID先对所有RenderCommand进行排序,然后才进行渲染,“visitRenderQueue( _renderGroups[0])”就是来进行渲染的。
那么我们接着看看void Renderer::visitRenderQueue(const RenderQueue& queue)的代码:
void Renderer::visitRenderQueue(RenderQueue& queue)
{
queue.saveRenderState();
const auto& zNegQueue = queue.getSubQueue(RenderQueue::QUEUE_GROUP::GLOBALZ_NEG);
if (zNegQueue.size() > 0)
{
if(_isDepthTestFor2D)
{
glEnable(GL_DEPTH_TEST);
glDepthMask(true);
glEnable(GL_BLEND);
RenderState::StateBlock::_defaultState->setDepthTest(true);
RenderState::StateBlock::_defaultState->setDepthWrite(true);
RenderState::StateBlock::_defaultState->setBlend(true);
}
else
{
glDisable(GL_DEPTH_TEST);
glDepthMask(false);
glEnable(GL_BLEND);
RenderState::StateBlock::_defaultState->setDepthTest(false);
RenderState::StateBlock::_defaultState->setDepthWrite(false);
RenderState::StateBlock::_defaultState->setBlend(true);
}
for (auto it = zNegQueue.cbegin(); it != zNegQueue.cend(); ++it)
{
processRenderCommand(*it);
}
flush();
}
在visitRenderQueue()方法中我我们看到这一行代码:
processRenderCommand(*it);
这是干什么的呢?这句代码就是进一步进入渲染流程的,我们看一下processRenderCommand()它做了什么:
void Renderer::processRenderCommand(RenderCommand* command)
{
auto commandType = command->getType();
if( RenderCommand::Type::TRIANGLES_COMMAND == commandType)
{
......
drawBatchedTriangles();
......
}
else if ( RenderCommand::Type::QUAD_COMMAND == commandType )
{
......
drawBatchedQuads();
......
}
else if (RenderCommand::Type::MESH_COMMAND == commandType)
{
......
auto cmd = static_cast<MeshCommand*>(command);
......
cmd->execute();
......
}
......
}
我们可以看到,在这里,根据渲染类型的不同,会调用不同的函数,这些函数里有OpenGL的API,没错,这些函数来进行渲染的。比如TRIANGLES_COMMAND类型中调用了drawBatchedTriangles(),QUAD_COMMAND类型中调用了drawBatchedQuads(),MESH_COMMAND类型中调用了MeshCommand::execute(),等等。
举个例子,我们来看下drawBatchedTriangles()方法:
void Renderer::drawBatchedTriangles()
{
......
if (Configuration::getInstance()->supportsShareableVAO())
{
......}
else
{
......
// vertices
glVertexAttribPointer(GLProgram::VERTEX_ATTRIB_POSITION, 3, GL_FLOAT, GL_FALSE, kQuadSize, (GLvoid*) offsetof(V3F_C4B_T2F, vertices));
// colors
glVertexAttribPointer(GLProgram::VERTEX_ATTRIB_COLOR, 4, GL_UNSIGNED_BYTE, GL_TRUE, kQuadSize, (GLvoid*) offsetof(V3F_C4B_T2F, colors));
// tex coords
glVertexAttribPointer(GLProgram::VERTEX_ATTRIB_TEX_COORD, 2, GL_FLOAT, GL_FALSE, kQuadSize, (GLvoid*) offsetof(V3F_C4B_T2F, texCoords));
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, _buffersVBO[1]);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(_indices[0]) * _filledIndex, _indices, GL_STATIC_DRAW);
}
......
}
可以看到该方法中调用了很多OpenGL的API,这些方法就是整个渲染流程最后进行渲染的环节。
好了,以上便是Cocos引擎的整个的渲染流程了。
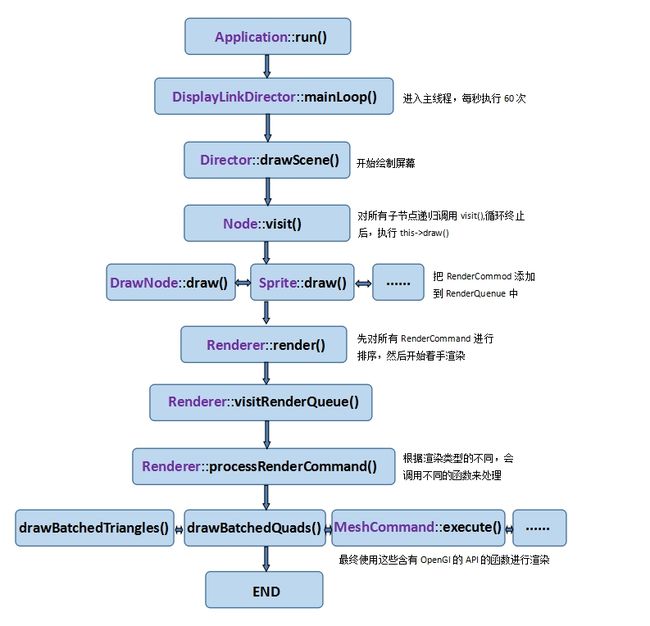
最后用一个流程图对以上内容做一下总结,话说这张图我真的是很用心画的,改了好多遍最后优化到现在这个样子给大家看,希望对大家有帮助:
以上。