HTML学习
今天看完了HTML视频,视频总共2个小时,前10分钟,讲的是孙鑫著的书,从网上下了电子版,但是什么时候看还真是不知道啊,不过这两天可以找个时间,大概看下!
看这个视频花了大概3个小时,感觉上面讲的基本我都知道,没什么难的,上面的例子,也都跟着敲了!然后就根据这个视频讲解的,总结下这个视频学到的东西,主要是要介绍一下我以前不知道的知识或者概念.
HTML(Hypertext Markup Language超文本标记语言),为什么要学习HTML,因为要学习Web开发,而大多数的Web网页是用HTML编写的.
而HTML编写的文档其实是由HTML元素定义的,那什么是HTML元素,就是从开始标签到结束标签的所有代码.那什么是开始标签,什么是结束标签?举个例子.如
HTML元素
<p color="#FF0000">This is a paragraph!</p> <br>
这两个都是HTML元素;
开始标签就是没有/(反斜杠)的<>,如"<p>",注意整个<p>被称为开始标签;而有/(反斜杠)的就是结束标签,如"</p>";
"This is a paragraph!" 是元素内容;color="#FF0000"是属性/值对,color是属性,"#FF0000"是值.
而"<br>"(换行),是空元素,这是没有关闭标签的元素,以后统一的话,应该都需要对元素都进行关闭!
HTML标签和属性对大小写不敏感.如<p>和<P>是一样的,但是我感觉还是小写比较好,我常用小写;而且万维网联盟(W3C)在 HTML 4 中推荐使用小写.然后对于属性的值来说有没有""(双引号)都是没有问题,如color="#FF0000"和color=#FF0000,但是还是加上吧!
标准的HTML框架是这样的:
<html>
<head>
<title>
This is first page.
</title>
</head>
<body>
Hello World!
</body>
</html>
不写成这样,也是可以显示,但是感觉还是照着来比较好!开始和结束应成对出现.
框架介绍,以人为例.从整体看,先是表示要画个人.然后从上而下,先是画人的头,给这个人起个名字,接着是描绘人的身体.由于人的头只是一小部分,而身体占得比例是比较多的!所以body才是关键.下面介绍下一些其他常用的标签,只是简单介绍,其他内容,以后学习;
与段落控制相关的标签:
<p></p>,表示paragraph,创建一个段;
<br>,表示line break,换行;
<hr>,表示horizontal rule,插入一条水平线;
与文本显示相关的标签:
<center></center>,使文本居中显示;
<hn></hn>,用于指出文档的标题,如<h1>是最大标题,字体也是最大的,<h6>字体是最小标题;
<font></font>,设置字体;
<b></b>,bold,粗体;
<i></i>,italic,斜体;
与列表相关的标签:
大略介绍:
<ol>有序列表order list,<ul>无序列表unorder list,<li>列表项目list item;有序就是带数字,无序就是带项目符号;
<dl> 定义列表,definition list,<dt>定义列表中的项目,definition title,<dd>定义列表中项目的描述,definition describe (PS,以上基本为硬翻,为了好记)
具体介绍:
带数字:
<ol><li></ol>
<ol>,常用属性start,设置起始的序号,默认从1开始;<li>,常用属性value,改变编号顺序;
<ol>和<li>的都有的属性,type,指定编号系统的类型,值:A,a,I,i,1,表示大写,小写,罗马大写,罗马小写,数字;<li>的type的作用范围只有自己那一行;
代码如下:
<ol start="10"> <li>《a1》 <li>《a5》 <li value="20">《a4》 <li>《a5》 <li>《a5》 </ol> <ol type="I"> <li>《a1》 <li>《a1》 <li type="i">《a2》 <li>《a1》 <li>《a1》 </ol>
带项目符号:
<ul type="">
<li>《a1》
</ul>
type属性,用于设置项目符号的样式,值可为:disc,实心圆;square:实心方块;circle,空心圆;但是这个属性,现在好像不推荐用了!
无符号/术语列表
<dl>
<dt>
<dd>
</dl>
<dt>创建无符号的列表,<dd>创建缩进的列表;另一种说明方式,<dt>用于定义列表中的项目;<dd>用于定义dl中项目的描述,会缩进;以文章来举例,dt就是定义标题的,dd就是定义内容的,内容需要缩进;
代码:
<dl> <dt>HTML <dd>超文本标记语言 <dt>HTTP <dd>超文本传输协议 </dl>
效果如下:
与表格相关的标签:
<table></table>,创建表格;
<caption></caption>,定义表格的标题;
<tr>,table row,定义表格中的行;
<th>,table head,定义表头;
<td>,table data,定义表格数据;
表格的框架是这样的:
<table>
<caption></caption>
<tr>
<th></th>
</tr>
<tr>
<td></td>
</tr>
</table>
与表单相关的标签:
<form method="get/post" action="URL"></form>
<input>元素接受用户的输入,属性type,值可为text(文本框),submit(提交按钮),reset(重置按钮),password(密码输入控件),radio(单选按钮),checkbox(复选框),hidden(隐藏控件)
<select>可创建下拉列表,<option>标签配合<select>标签使用,定义下拉列表中的一个选项.属性checked表示选中;
<select> <option checked></option> </select>
<textarea rows="" cols=""></textarea>,创建多行文本;
其他:
超链接:
<a href="URL"></a>
URL: Uniform Resource Locator,统一资源定位符;如:
http://www.baidu.com
嵌入图片:
<img src="URL" alt="文本">
src:资源的位置,source;
属性:
align:水平方向上的对齐方式;值可为center,left,right;
valign:垂直方向上的对齐方式;值可为middle,top,bottom;
color="blue",color="#FF0000",表示color,设置颜色
size="20px",size="3":设置大小;
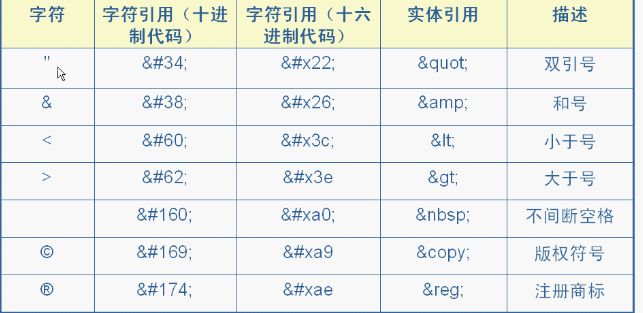
特殊字符的输入:
常用的字符实体;
,两个这个相当于全角字符下的一个空格;
注释:
<!-- 中间的注释请随意,但是不要在注释内容中写结束标志"-->" -->
看吧果然会出问题的!
最后总结
以上就是HTML的学习内容了,其中只有dl,dt,dd,还有select,option,这些是以前不知道的,其他的都或多或少知道,使用过.对了,HTML系列教程HTML的学习真的不错!里面介绍,现在使用的很多属性,已经不推荐使用,或者已经不能使用了.所以还是与时俱进,根据标准来吧!