Making HTML5 Audio Ring True
By Yves Van Goethem
This is a guest post by Yves Van Goethem , Tomas Senart , and Matas Petrikas of SoundCloud , the leading social sound sharing platform, and leaders in the use of HTML5 audio standards. In this post, he describes some of the issues that still surround HTML5 audio, and the creation of the AreWePlayingYet? test suite that helps raise awareness of these issues, and which forms an important part of Facebook's recently announced Ringmark mobile browser test suite.
A lot of developers would like to get the benefits of working with HTML5 audio. But, unfortunately, all of us - game developers, music services, journalists - are eventually going to find out that the HTML5 <audio> tag is not exactly ready to meet our expectations.
<audio>
is business critical, so we recently launched an initiative called
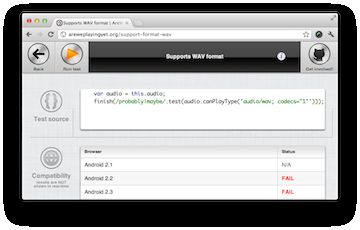
AreWePlayingYet?
. Its purpose is to test HTML5 audio implementations pragmatically and help both developers and vendors to achieve better products. Think about it as an Acid test for audio; a way to judge which browsers do well - and which not so well - at supporting the
<audio>
tag.
When we launched the project, we were slightly surprised by the positive reaction it received from the browser vendors themselves. Right from the beginning, we had active involvement from Opera and Mozilla . Shortly afterwards, Webkit and Chrome paid attention too, and we're are also expecting the Internet Explorer team to join the discussion shortly. We've had contributions from outside of the browser vendors too - companies such as jPlayer and Ofmlabs .
The overall reactions were encouraging, so we knew that we had built something good!
So what's the problem with <audio>?
Don't get us wrong, HTML5 audio has a fantastic ambition. It strives to enable authors to publish sound content with Web standards, instead of with black-boxed and proprietary technologies like Flash.
Unfortunately, to date, the specification itself is less than optimal; it changes regularly and has many parts that are left open to interpretation.
This results in a lot of inconsistency across browsers and makes it quite complicated for any developer who wants to use <audio> to its fullest capabilities.
Take, for instance, the preload="metadata" attribute. The specification isn't clear enough about what its behaviour should be, and it differs on almost all browser implementations. We wrote a test for it that ensures what we consider should be the default behavior.
But testing specifications is just one part of the project. We also test for real-world issues we have encountered, as well as anything else we can think of. One of these pragmatic tests is to set a redirecting URL in the src attribute of the audio element. It turns out that that's not supported in some browsers, notably Android and IE Mobile.
Finally, we also test for codec support; we know there are ideological, strategic and financial issues to be considered by browser vendors when supporting different codecs. But as developers who have to work around these issues, what we feel is only pain!
AreWePlayingYet?
For now, AreWePlayingYet? acts as a communication channel between vendors and developers. Our main goal is to help browsers to achieve consistency in their implementations. It is also a valuable tool for web developers, as we link to specifications and to bugs on different trackers, and have set up a browser compatibility table for each of our tests.
The test suite is composed of several atomic tests for single units of functionality. Since there is no internal way of testing implementations, we had to build a solution for sandbox testing. As an example here is the test for the 'seekable ' property:
({
name: 'property-seekable',
description: 'Property "seekable"',
spec: 'http://dev.w3.org/html5/spec/the-iframe-element.html#dom-media-seekable',
assert: function(finish) {
var audio = this.audio;
audio.addEventListener('loadedmetadata', function() {
finish(audio.seekable && audio.seekable.length);
}, false);
audio.src = AWPY.sound.mini.stream_url();
}
})
Of course, a lot of the work involved in AreWePlayingYet? is writing tests like this, but that's not the whole story. We also write bug reports for the browsers which fail them. Almost all of them have their own bug-tracking systems: Firefox & WebKit are both using Bugzilla, Chrome is using Google Code, Opera has a bug report wizard, and Internet Explorer includes bug report forms inside some builds of their browsers. There is even a tucked-away site where you can report back to Apple . By reporting back bugs directly to the vendors, we feel we are doing our part to help increase the overall quality of the Web.
Finally, we also think about what is missing from the specifications themselves. For now, we haven't proposed any changes, but there are some topics waiting in our issue tracker that we hope to submit. One example is the 'stop loading method ', similar to an equivalent method that Mozilla has already implemented - this reminds us that the specification is not the limit! Not everything has been thought about or specified yet, and by taking action, we think we can help bring <audio> to the next level.
Get involved!
Helping out with AreWePlayingYet? is easier than you think.
- You can help us to write tests. The syntax is straight-forward, and you'll find everything you need to know in our readme .
- You can report issues or suggestions to the project via our issue tracker .
If you have any thoughts about AreWePlayingYet? then please email us or drop us a comment below!