JWebUnit使用:jWebUnit是基于Java的Web应用程序的测试框架
1什么是JWebUnit
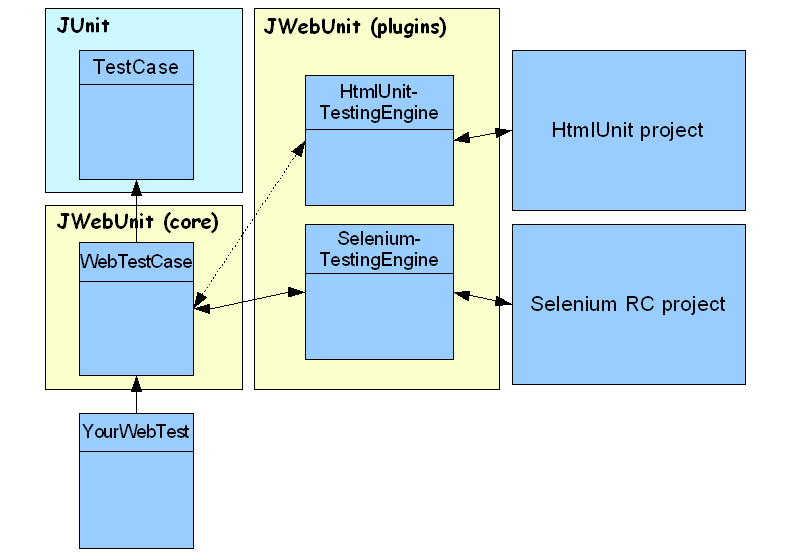
jWebUnit是基于Java的Web应用程序的测试框架。 它包装现有的测试框架如 HtmlUnit 和 Selenium,用一个统一的,简单的测试界面,让您可以快速测试您的Web应用程序的正确性。
2JWebUnit的作用
JWebUnit提供一个高层次的Java API,用于向导的Web应用程序结合的断言,以验证应用程序的正确性。 这包括通过链接,表单输入和提交,验证表的内容,和其他典型的商业Web应用程序的功能向导。
简单的向导方法和准备使用的断言允许超过只使用快速测试的创建JUnit或HtmlUnit 。
3使用JWebUnit HelloWorld
http://jwebunit.sourceforge.net/apidocs/index.html
测试版本:jwebunit-3.0-release
导入jar:jwebunit-3.0-release\lib
(servlet-api-2.5.jar一般你如果建立web工程就会已经有了)
HelloWorld:
4选择您要使用的插件
JWebUnit可以使用不同的插件来执行你写的测试。通过一个设置来进行区分:
如果在你的环境变量里面就一种插件,上面的设置是可以省略的,JWebUnit能够自动寻找到这个唯一的插件。
5部署你的测试向导上下文
JWebUnit允许您测试您的Web应用程序的主要方式,是通过应用程序本身的向导。 通过测试向导的管理,可以在每个测试用例里面取得测试环境。
第一步是就是在一个统一资源管理的地方为测试向导指明向导的资源位置。
一般我们的地址就是一个测试服务器的地址。
现在,测试环境里面就存在了一个测试向导,测试向导管理了你的应用资源,那么你就可以查询这里面的一些资源是否存在或者是否正确。
例如向下面这样:设置一个导航起点,并且判断每步的内容是否正确。
assertLinkPresent()搜索一个字符串ID的链接; assertLinkPresentWithText()链接包含一个文本字符串搜索。
具体查阅:http://jwebunit.sourceforge.net/apidocs/index.html
6使用表单
现在,我们可以访问登录页面,我们可以使用JWebUnit填写表格,并断言,它的结果如预期。
JWebUnit通过 HtmlUnit/Selenium,自动保持跟踪cookies和Web应用程序指定的会话变量,允许您遍历访问您的网站,因为你就像一个普通用户
如果一个网页里面有多个form,JWebUnit还可以通过form的id或者name进行区分:
你还可以触发非提交按键 (type='button'):
7Working With Frames and Windows
You can assert the presence of and navigate to windows by name. For instance, if clicking on a button on the root page should open a window, you could test for this and go to the popup window as follows:
8验证网页内容
一旦你已经浏览到的页面,你想测试,你可以调用JWebUnit提供的断言,以验证它的正确性。
9验证表单的内容
JWebUnit还提供了验证界面中表单内容的断言。
你可以验证简单的内容或者布局。HttpUnit可以清楚你表达的空格,便于你的测试。
The below test validates against this html table (the table id attribute is "ageTable"):
Name Age
Jim 30ish
Wilkes 20ish
如果您需要验证非空白的表格单元格跨度超过单个列,类提供代表预期的表,行和单元格。
Age Table
Name Age
Jim 30ish
Wilkes 20ish
10使用元素ID来验证内容
JWebUnit允许您检查任何HTML元素的存在,其ID或元素的文本。 这可以是一个有用的技巧,检查存在的一些页面的逻辑部分。 即使在自由浮动的文本的情况下,一个span元素可以用来环绕文本,并给它一个逻辑ID:
<span id="welcomeMessage">Welcome, Joe User!</span>
11使用属性文件来验证内容
JWebUnit提供了一种非硬编码的方式来校验内容,通过来配置属性文件,通过获取property的key来获取值:
还可以通过WebTester, WebTestCase 和 JWebUnit的getMessage方法获取资源内容绑定到你的测试化境中。
jWebUnit是基于Java的Web应用程序的测试框架。 它包装现有的测试框架如 HtmlUnit 和 Selenium,用一个统一的,简单的测试界面,让您可以快速测试您的Web应用程序的正确性。
2JWebUnit的作用
JWebUnit提供一个高层次的Java API,用于向导的Web应用程序结合的断言,以验证应用程序的正确性。 这包括通过链接,表单输入和提交,验证表的内容,和其他典型的商业Web应用程序的功能向导。
简单的向导方法和准备使用的断言允许超过只使用快速测试的创建JUnit或HtmlUnit 。
3使用JWebUnit HelloWorld
http://jwebunit.sourceforge.net/apidocs/index.html
测试版本:jwebunit-3.0-release
导入jar:jwebunit-3.0-release\lib
(servlet-api-2.5.jar一般你如果建立web工程就会已经有了)
HelloWorld:
- jsp:
- index.jsp
- <body>
- <a href="login.jsp" id="login">login</a>
- </body>
- login.jsp
- <html>
- <head>
- <title>Login</title>
- </head>
- <body>
- <form action="servlet/LoginServlet" method="post">
- username:<input type="text" name="username"/><br/>
- password:<input type="password" name="pass"/>
- <input type="submit"/>
- </form>
- </body>
- </html>
- welcome.jsp
- <html>
- <head>
- <title>Welcome</title>
- </head>
- <body>
- welcome! <br>
- </body>
- </html>
- LoginServlet
- public class LoginServlet extends HttpServlet {
- @Override
- protected void service(HttpServletRequest request, HttpServletResponse response)
- throws ServletException, IOException {
- String username = request.getParameter("username");
- String passsword = request.getParameter("pass");
- System.out.println(username + " login ,pass is" + passsword);
- String path = request.getContextPath();
- response.sendRedirect(path + "/welcome.jsp");
- }
- }
- LoginServletTest
- package com.partner4java.servlet;
- import static net.sourceforge.jwebunit.junit.JWebUnit.*;
- import org.junit.Before;
- import org.junit.Test;
- public class LoginServletTest {
- @Before
- public void prepare(){
- setBaseUrl("http://localhost:8080/jwebunit");
- }
- @Test
- public void testLogin(){
- beginAt("index.jsp");
- clickLink("login");
- assertTitleEquals("Login");
- setTextField("username", "hello");
- setTextField("pass", "world");
- submit();
- assertTitleEquals("Welcome");
- }
- }
- Junit3:
- import net.sourceforge.jwebunit.junit.WebTestCase;
- public class ExampleWebTestCase extends WebTestCase {
- public void setUp() {
- super.setUp();
- setBaseUrl("http://localhost:8080/test");
- }
- public void test1() {
- beginAt("home.xhtml"); //Open the browser on http://localhost:8080/test/home.xhtml
- clickLink("login");
- assertTitleEquals("Login");
- setTextField("username", "test");
- setTextField("password", "test123");
- submit();
- assertTitleEquals("Welcome, test!");
- }
- }
4选择您要使用的插件
JWebUnit可以使用不同的插件来执行你写的测试。通过一个设置来进行区分:
- import net.sourceforge.jwebunit.util.TestingEngineRegistry;
- import org.junit.Before;
- import static net.sourceforge.jwebunit.junit.JWebUnit.*;
- public class ExampleWebTestCase {
- @Before
- public void prepare() {
- setTestingEngineKey(TestingEngineRegistry.TESTING_ENGINE_HTMLUNIT); // use HtmlUnit
- setTestingEngineKey(TestingEngineRegistry.TESTING_ENGINE_SELENIUM); // use Selenium
- }
- }
如果在你的环境变量里面就一种插件,上面的设置是可以省略的,JWebUnit能够自动寻找到这个唯一的插件。
5部署你的测试向导上下文
JWebUnit允许您测试您的Web应用程序的主要方式,是通过应用程序本身的向导。 通过测试向导的管理,可以在每个测试用例里面取得测试环境。
第一步是就是在一个统一资源管理的地方为测试向导指明向导的资源位置。
- @Before
- public void prepare() {
- setBaseUrl("http://myserver:8080/myapp");
- }
现在,测试环境里面就存在了一个测试向导,测试向导管理了你的应用资源,那么你就可以查询这里面的一些资源是否存在或者是否正确。
例如向下面这样:设置一个导航起点,并且判断每步的内容是否正确。
- @Test
- public void testIndexLogin() {
- beginAt("index.html"); // start at index.html
- assertTitleEquals("Home"); // the home page should be titled "Home"
- assertLinkPresent("Login"); // there should be a "Login" link
- clickLink("Login"); // click the link
- assertTitleEquals("Login"); // we should now be on the login page
- }
assertLinkPresent()搜索一个字符串ID的链接; assertLinkPresentWithText()链接包含一个文本字符串搜索。
具体查阅:http://jwebunit.sourceforge.net/apidocs/index.html
6使用表单
现在,我们可以访问登录页面,我们可以使用JWebUnit填写表格,并断言,它的结果如预期。
- @Test
- public void testFormSubmission() {
- beginAt("login.html");
- assertTitleEquals("Login"); // we should be on the login page
- // fill out the form
- assertLinkNotPresent("Logout"); // we should not be logged in
- assertFormPresent("login_form");
- assertFormElementPresent("username");
- assertFormElementPresent("password");
- setTextField("username", "test");
- setTextField("password", "test123");
- assertFormElementEquals("username", "test");
- submit();
- // now that we have filled out the form,
- // we can assert that we can logout
- assertLinkPresent("Logout"); // we should now be logged in
- }
JWebUnit通过 HtmlUnit/Selenium,自动保持跟踪cookies和Web应用程序指定的会话变量,允许您遍历访问您的网站,因为你就像一个普通用户
如果一个网页里面有多个form,JWebUnit还可以通过form的id或者name进行区分:
- @Test
- public void testBottomFormSubmission() {
- beginAt("twoForm.html");
- setWorkingForm("bottomForm");
- submit();
- }
你还可以触发非提交按键 (type='button'):
- @Test
- public void testPopupButton() {
- beginAt("info.html");
- assertButtonPresent("popupButtonId"); // clickButton() will also check this
- clickButton("popupButtonId");
- assertWindowPresent("popupWindow");
- }
7Working With Frames and Windows
You can assert the presence of and navigate to windows by name. For instance, if clicking on a button on the root page should open a window, you could test for this and go to the popup window as follows:
- @Test
- public void testPopupWindow() {
- beginAt("rootPage.html");
- clickLink("popupLink");
- assertWindowPresent("popupWindow): // optional - gotoWindow will
- // also perform this assertion.
- gotoWindow("popupWindow");
- ...
- gotoRootWindow(); //Use this method to return to root window.
- }
- You can work with frames in a similar manner:
- @Test
- public void testFrame() {
- beginAt("info.html");
- assertFramePresent("contentFrame");
- gotoFrame("contentFrame");
- ...
- }
8验证网页内容
一旦你已经浏览到的页面,你想测试,你可以调用JWebUnit提供的断言,以验证它的正确性。
- @Test
- public void testCorrectness() {
- beginAt("mainPage.xhtml");
- assertTitleEquals("Main Page");
- assertLinkPresentWithText("Add Widget");
- clickLinkWithText("Add Widget");
- setTextField("widgetName", "My Widget");
- submit();
- assertTextPresent("Widget successfully added."):
- }
9验证表单的内容
JWebUnit还提供了验证界面中表单内容的断言。
你可以验证简单的内容或者布局。HttpUnit可以清楚你表达的空格,便于你的测试。
The below test validates against this html table (the table id attribute is "ageTable"):
Name Age
Jim 30ish
Wilkes 20ish
- @Test
- public void testAgeTable() {
- beginAt("agePage.html");
- // check that table is present
- assertTablePresent("ageTable");
- // check that a single string is present somewhere in table
- assertTextInTable("ageTable", "Jim");
- // check that a set of strings are present somewhere in table
- assertTextInTable("ageTable",
- new String[] {"Jim", "Wilkes"});
- // check composition of table rows/columns
- assertTableEquals("ageTable",
- new String[][] {{"Name", "Age"},
- {"Jim", "30ish"},
- {"Wilkes", "20ish"}});
- }
如果您需要验证非空白的表格单元格跨度超过单个列,类提供代表预期的表,行和单元格。
Age Table
Name Age
Jim 30ish
Wilkes 20ish
- @Test
- public void testAgeTable() {
- beginAt("agePage.html");
- ExpectedTable ageTable = new Table(new Object[][] {
- {new Cell("Age Table", 2, 1)},
- {"Name", "Age"},
- {"Jim", "30ish"},
- {"Wilkes", "20ish"}
- });
- assertTableEquals("ageTable", expectedAgeTable);
- }
10使用元素ID来验证内容
JWebUnit允许您检查任何HTML元素的存在,其ID或元素的文本。 这可以是一个有用的技巧,检查存在的一些页面的逻辑部分。 即使在自由浮动的文本的情况下,一个span元素可以用来环绕文本,并给它一个逻辑ID:
<span id="welcomeMessage">Welcome, Joe User!</span>
- @Test
- public void testWelcomeMessage() {
- beginAt("mainPage.xhtml");
- // check for presence of welcome message by text
- assertTextPresent("Welcome, Joe User!");
- // check for presence of welcome message by element id
- assertElementPresent("welcomeMessage");
- // check for text within an element
- assertTextInElement("welcomeMessage", "Joe User");
- }
11使用属性文件来验证内容
JWebUnit提供了一种非硬编码的方式来校验内容,通过来配置属性文件,通过获取property的key来获取值:
- @Before
- public void prepare() {
- setbaseUrl("http://myserver:8080/myapp");
- getTestContext().setResourceBundleName("ApplicationResources");
- }
- @Test
- public void testMainPage() {
- beginAt("mainPage.html");
- assertTitleEqualsKey("title.mainPage");
- assertKeyPresent("message.welcome");
- assertKeyInTable("mainPageTable", "header.mainPageTable");
- }
还可以通过WebTester, WebTestCase 和 JWebUnit的getMessage方法获取资源内容绑定到你的测试化境中。
Whether to check for a given logical chunk of text by hard-coded string, property file lookup, or by use of an element id is up to you.